Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in die TextInput-Komponente
Detaillierte Einführung in die TextInput-Komponente
- 零下一度Original
- 2017-06-28 10:21:282873Durchsuche
1. Einführung in die TextInput-Komponente
Zusätzlich zur Realisierung grundlegender Eingabefunktionen als Eingabefeld bietet die TextInput-Komponente auch viele andere Funktionen, wie z. B. automatische Überprüfung, Platzhalter und die Angabe verschiedener Pops -Up-Funktionen, Tastaturtyp usw.
2, Komponenteneigenschaften
(1) autoCapitalize: Der erste Buchstabe wird automatisch großgeschrieben. Optionale Werte sind: keine, Sätze, Wörter, Zeichen.
(2) Platzhalter: Platzhalter, Textinhalt, der vor der Eingabe angezeigt wird.
(3) Wert: Der Standardwert des Texteingabefelds.
(4)placeholderTextColor: Die Farbe des Platzhaltertextes.
(5) Passwort: Wenn wahr, zeigt es das Passwort-Eingabefeld an. Der Text wird als „*“ angezeigt
(6) mehrzeilig: Wenn true, bedeutet dies eine mehrzeilige Eingabe.
(7) bearbeitbar: Standard ist true. Wenn es auf false gesetzt ist, bedeutet dies, dass es nicht bearbeitet werden kann.
(8) AutoFocus: Wenn true, wird der Fokus automatisch erhalten.
(9) clearButtonMode: Gibt an, wann die Schaltfläche „Löschen“ angezeigt wird. Optionale Werte sind: never, while-editing, unless-editing, always.
(10) maxLength: Die längste Anzahl an Zeichen, die eingegeben werden können.
(11)enablesReturnKeyAutomatically: Standard ist false. Auf true setzen, um anzugeben, dass die Eingabetaste nicht verwendet werden kann, wenn kein Text eingegeben wird.
(12) returnKeyType: Eine Zeichenfolge, die die Anzeige der Soft-Tastatur-Rückgabetaste darstellt. Optionale Werte sind: default, go, google, join, next, route, search, send, yahoo , fertig, Notruf.
(13) secureTextEntry: Der Standardwert ist false. Wenn true, wird die Eingabe wie ein Passwortfeld ausgeblendet.
3. Komponentenmethode
(1) onChange: Diese Funktion wird aufgerufen, wenn sich der Text ändert.
(2)onEndEditing: Diese Funktion wird aufgerufen, wenn die Bearbeitung endet.
(3)onBlur: Wird ausgelöst, wenn der Fokus verloren geht.
(4)onFocus: Wird ausgelöst, wenn der Fokus erreicht wird.
(5)onSubmitEditing: Klicken Sie nach Abschluss der Bearbeitung auf die Schaltfläche „Senden“ auf der Tastatur, um dieses Ereignis auszulösen.
4, Anwendungsbeispiele
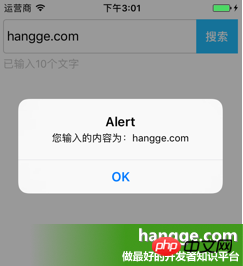
(1) Darstellungen
Fügen Sie der Seite einen TextInput zum Eingeben von Text hinzu und legen Sie zugehörigen Platzhaltertext und Stile fest.
Wenn sich der Text im Eingabefeld ändert, zählt die Textkomponente unten und zeigt die Länge des Eingabetexts in Echtzeit an.
Klicken Sie auf die Schaltfläche „Suchen“ auf der rechten Seite des Eingabefelds, um den Inhalt des Eingabefelds anzuzeigen.



|
1
2
3
4
5 6
7
8
9
10
11
12 13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55 56
57
58
59
60
61
62 63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
| import React, { Component } from 'react';
import { AppRegistry,
StyleSheet,
Text,
View,
TextInput,
} from 'react-native';
//输入框组件class Search extends Component { //构造函数
constructor(props) { super(props);
this.state = {text: ''};
}
//组件渲染
render() {
return (
<View style={styles.flex}>
<View style={[styles.flexDirection, styles.inputHeight]}>
<View style={styles.flex}>
<TextInput style={styles.input} returnKeyType="search" placeholder="请输入关键字" onChangeText={(text) => this.setState({text})}/>
</View>
<View style={styles.btn}>
<Text style={styles.search} onPress={this.search.bind(this)}>搜索</Text>
</View>
</View>
<Text style={styles.tip}>已输入{this.state.text.length}个文字</Text>
</View>
);
}
//搜索按钮点击
search(){
alert("您输入的内容为:"+this.state.text);
}
}//默认应用的容器组件class App extends Component { render() {
return (
<View style={[styles.flex, styles.topStatus]}>
<Search></Search>
</View>
);
}
}
//样式定义const styles = StyleSheet.create({ flex:{
flex: 1,
},
flexDirection:{
flexDirection:'row'
},
topStatus:{
marginTop:25,
},
inputHeight:{
height:45,
},
input:{
height:45,
borderWidth:1,
marginLeft: 5,
paddingLeft:5,
borderColor: '#ccc',
borderRadius: 4
},
btn:{
width:55,
marginLeft:-5,
marginRight:5,
backgroundColor:'#23BEFF',
height:45,
justifyContent:'center',
alignItems: 'center'
},
search:{
color:'#fff',
fontSize:15,
fontWeight:'bold'
},
tip:{
marginLeft: 5,
marginTop: 5,
color: '#C0C0C0',
}
});AppRegistry.registerComponent('HelloWorld', () => App); |
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die TextInput-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Beispielcode für das Document Object ModelNächster Artikel:Beispielcode für das Document Object Model
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

