Heim >Web-Frontend >js-Tutorial >Beispiel-Tutorial darüber, wie JS-Objekte und Dom-Objekte aufeinander verweisen
Beispiel-Tutorial darüber, wie JS-Objekte und Dom-Objekte aufeinander verweisen
- 零下一度Original
- 2017-06-27 15:10:091629Durchsuche
In diesem Artikel wird hauptsächlich das Problem der Lösung von JS-Speicherlecks vorgestellt, indem jsObjekt und Dom-Objekteinander aufeinander verweisen Freunde in Not können sich darauf beziehen

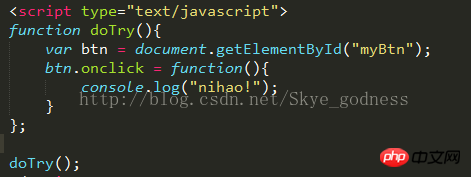
Bei diesem Problem verweisen Scope Chain, JS-Objekt und Dom-Objekt aufeinander.
Denn für die anonyme Funktion enthält ihre Bereichskette drei Objekte: das Variable-Objekt der anonymen Funktion, das doTry()-Variablenobjekt und das globale Variablenobjekt. Zu diesem Zeitpunkt bezieht sich die BTN-Variable im doTry-Funktionsobjekt auf das Dom-Objekt, das heißt, das doTry-Funktionsobjekt bezieht sich auf das Dom-Objekt. Anschließend wird entsprechend den in der anonymen Funktion enthaltenen Objekten der onclick des Dom-Objekts verwendet à anonymes Funktionsobjekt, anonymes Funktionsobjekt à doTry-Funktionsobjekt, das heißt, holen Sie sich die Dom-Objektreferenz doTry(). Daher wird erklärt, dass gegenseitige Referenzen vorhanden sind, was zu einem Speicherausfall führt.
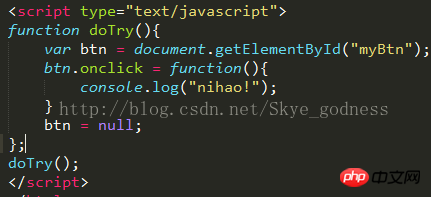
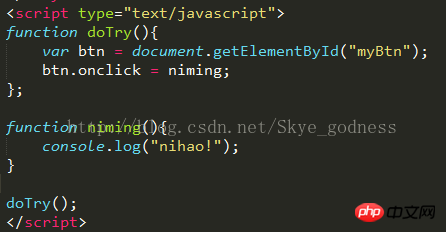
Lösung: Gegenseitige Bezüge unterbrechen.
Zwei Möglichkeiten, es zu lösen:

 DOM-Objekte verweisen aufeinander. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht. Der Herausgeber wird Ihnen rechtzeitig antworten!
DOM-Objekte verweisen aufeinander. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht. Der Herausgeber wird Ihnen rechtzeitig antworten!
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial darüber, wie JS-Objekte und Dom-Objekte aufeinander verweisen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

