Heim >Web-Frontend >CSS-Tutorial >Detaillierte Zusammenfassung der CSS-Positionsnutzung
Detaillierte Zusammenfassung der CSS-Positionsnutzung
- 巴扎黑Original
- 2017-06-27 14:07:471576Durchsuche
CSS Position Grundlegendes Tutorial, sehr klassisch, für jeden zum Sammeln empfohlen.
1. Position:statisch
Die Standardpositionierung aller Elemente ist: position:statisch, was bedeutet, dass das Element nicht positioniert ist und im Dokument angezeigt wird sollte sein.
Im Allgemeinen besteht keine Notwendigkeit, position:Detaillierte Zusammenfassung der CSS-Positionsnutzung anzugeben, es sei denn, Sie möchten die zuvor festgelegte Positionierung überschreiben.
#p-1 {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
}
#p-1 {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:20px;
left:-40px;
} 
#p-1a {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:0;
right:0;
width:200px;
}
#p-1 {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
}
#p-1a {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:0;
right:0;
width:200px;
}
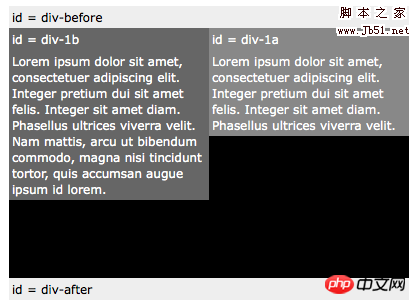
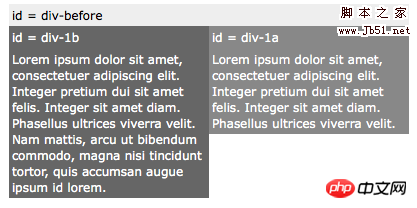
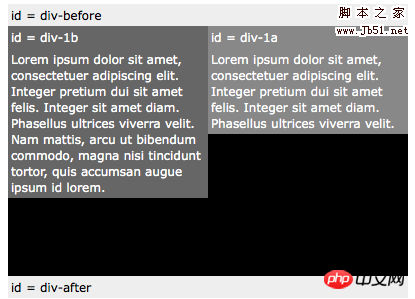
Absolute Positionierung
Sie können jetzt Detaillierte Zusammenfassung der CSS-Positionsnutzung verwenden Positionierung und Detaillierte Zusammenfassung der CSS-Positionsnutzung Positionierung werden verwendet, um ein zweispaltiges Layout zu erstellen.#p-1 {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
}
#p-1a {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:0;
right:0;
width:200px;
}
#p-1b {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:0;
left:0;
width:200px;
}
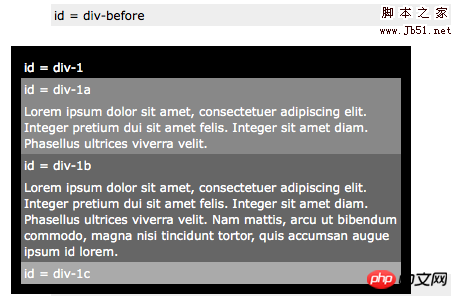
#p-1 {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
height:250px;
}
#p-1a {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:0;
right:0;
width:200px;
}
#p-1b {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:0;
left:0;
width:200px;
}
#p-1a {
Detaillierte Zusammenfassung der CSS-Positionsnutzung:left;
width:200px;
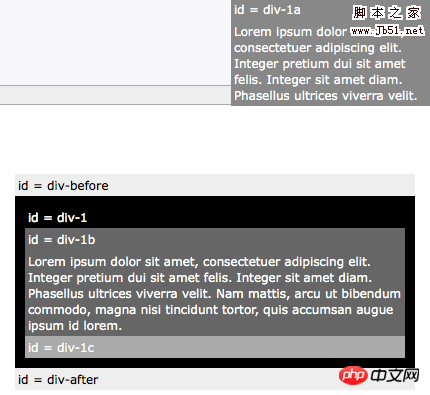
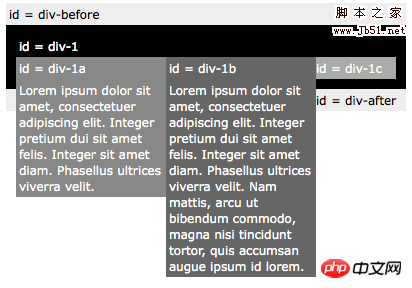
}8. Wenn wir ein Element nach links verschieben und die zweiten Elemente platzieren Wenn sie auch nach links schweben, werden sie gegeneinander stoßen. 
#p-1a {
Detaillierte Zusammenfassung der CSS-Positionsnutzung:left;
width:150px;
}
#p-1b {
Detaillierte Zusammenfassung der CSS-Positionsnutzung:left;
width:150px;
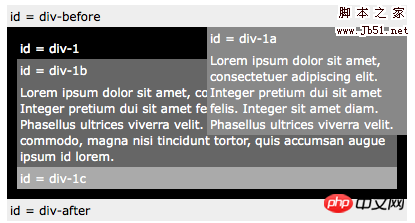
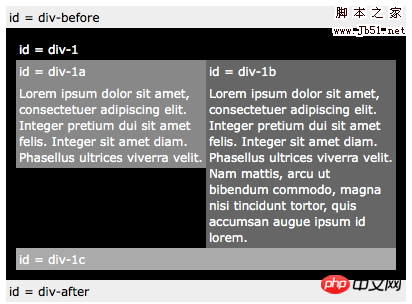
}Löschen Sie die schwebende Spalte
#p-1a {
Detaillierte Zusammenfassung der CSS-Positionsnutzung:left;
width:190px;
}
#p-1b {
Detaillierte Zusammenfassung der CSS-Positionsnutzung:left;
width:190px;
}
#p-1c {
clear:both;
}schwebendes Layout verwendet habe, beherrsche ich auch die Position Nun, es ist notwendig, aber eigentlich ist es nicht so schwierig. . . 
Der Originaltext stammt aus dem Klassiker: CSS-Positionierung in zehn Schritten lernen
Zusätzliche Erklärung:
Ich konnte es vorher nicht herausfinden, daher kann ich mich nur darauf verlassen ein bisschen kurzfristig
“, um es herauszuholen „Erfahrung“, um den gewünschten Effekt zu erzielen. Später habe ich Hutias XScroller sorgfältig studiert und die Dokumentation sorgfältig gelesen, und dann wurde mir klar, dass sich das Positionsattribut tatsächlich auf die Positionierung bezieht der Ontologie zum Vorgesetzten. Wenn Sie es so verstehen, wird es einfach sein
.
Die Standardattributwerte sind statisch. Unnötig zu sagen. Die wichtigsten sind
relativ und absolut.
Wenn wir den Code einer anderen Person KOPIEREN, kombinieren wir häufig das Detaillierte Zusammenfassung der CSS-Positionsnutzung Attribut mit links und oben, um den entsprechenden
Effekt der „schwebenden Ebene“ zu erzeugen. Allerdings benötigen wir manchmal den Floating-Effekt für einen bestimmten Container statt
für das Fenster. Zu diesem Zeitpunkt ist die Berechnung von Höhe und Breite nicht nur mühsam, sondern es ist auch nahezu unmöglich, perfekte Ergebnisse zu erzielen. Zuerst konnte ich
nichts tun, aber später stellte ich fest, dass ich nur die Position des Stilattributs der oberen Ebene auf „relativ“ setzen musste.
Mit anderen Worten: Die Wirkung des Positionsattributwerts wird direkt durch den Positionsattributwert in seinem Containerstil beeinflusst.
Zum Beispiel die folgende verschachtelte Struktur von A-B
🎜>
Wenn die Position von A relativ ist, ist die Position von B nur gültig. Zu diesem Zeitpunkt sind left:0 und top:0
nicht mehr auf das Fensterdokument ausgerichtet, sondern auf das p mit der ID A.
Auf diese Weise können Sie bei der Entwicklung einiger B/S-basierter Anwendungen problemlos einige UI-Elemente hinzufügen, z. B. die Schaltfläche „Schließen“ einer bestimmten
Aktivitätsebene usw.
Das obige ist der detaillierte Inhalt vonDetaillierte Zusammenfassung der CSS-Positionsnutzung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

