Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung der Funktion jQuery.keypress()
Detaillierte Erläuterung der Verwendung der Funktion jQuery.keypress()
- 黄舟Original
- 2017-06-27 14:02:152485Durchsuche
Die Funktion
keypress() wird verwendet, um eine Handlerfunktion an das Tastendruck--Ereignis jedes übereinstimmenden Elements zu binden. Darüber hinaus können Sie auch einige zusätzliche Daten an die Funktion Ereignishandler übergeben.
Das Tastendruckereignis wird ausgelöst, wenn eine Tastaturtaste gedrückt wird. Es ähnelt dem Keydown-Ereignis, aber Keypress konzentriert sich darauf, welches Zeichen gedrückt wird, wenn die Taste gedrückt wird (nur Tasten, die Zeichen drucken können, lösen Keypress aus), während Keydown sich darauf konzentriert, welche Taste gedrückt wird (das Drücken einer beliebigen Taste kann Keydown auslösen). Hören Sie sich bei Modifizierer- und nicht druckbaren Tasten wie Strg, Alt, Umschalt, Entf, Esc usw. das Keydown-Ereignis an.
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Tastendruckereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über keypress() gebundenes Ereignis zu löschen , verwenden Sie die Funktion unbind().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
jQueryObject.keypress( [[ data ,] handler ] )
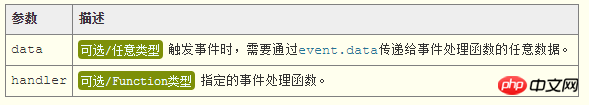
Parameter

jQuery 1.4.3 Neue Unterstützung: keypress() unterstützt Datenparameter.
Dies im Parameterhandler zeigt auf das aktuelle DOM-Element. keypress() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Rückgabewert
keypress()Der Rückgabewert der Funktion ist vom jQuery-Typ und gibt das aktuelle jQuery-Objekt selbst zurück.
Beispiel und Beschreibung
Bitte beachten Sie den folgenden HTML-Beispielcode:
<input id="chars" type="text" />
Jetzt binden wir die Handler-Funktion an das Tastendruckereignis des Fensters Objekt (Sie können mehrere binden, und sie werden beim Auslösen nacheinander entsprechend der Bindungsreihenfolge ausgeführt):
keypress事件的event.which属性返回的是按键所输入的字符的Unicode值。keydown事件的event.which属性返回的是所按下的键盘按键的映射代码值。
// 检测按键输入的字符
// Ctrl、Alt等非打印键不会触发keypress事件
$(window).keypress( function(event){
$("body").append( "<br>你输入了字符[" + String.fromCharCode( event.which ) + "](event.which=" + event.which + ')' ) ;
} );
// 触发keypress事件
// $(window).keypress( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
// { A:65, Z:90, a:97, z:122 }
var validChars = { "A": "A".charCodeAt(0), "Z": "Z".charCodeAt(0), "a": "a".charCodeAt(0), "z": "z".charCodeAt(0) };
// 只允许输入大小写字母,不允许输入其他字符(使用某些输入法可能会绕过该限制,从而输入中文或其它字符)
$("#chars").keypress( validChars, function(event){
var ch = event.data;
return event.which >= ch.A && event.which <= ch.Z || event.which >= ch.a && event.which <= ch.z;
} );Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Funktion jQuery.keypress(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

