Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung und Definition der Funktion jQuery.keydown()
Detaillierte Erläuterung der Verwendung und Definition der Funktion jQuery.keydown()
- 黄舟Original
- 2017-06-27 13:36:062428Durchsuche
Die Funktion
keydown() wird verwendet, um eine Handlerfunktion an das Keydown--Ereignis jedes übereinstimmenden Elements zu binden. Darüber hinaus können Sie auch einige zusätzliche Daten an die Funktion Ereignishandler übergeben.
Das Keydown-Ereignis wird ausgelöst, wenn eine Tastaturtaste gedrückt wird. Es ähnelt dem Keypress-Ereignis, aber Keypress konzentriert sich darauf, welches Zeichen gedrückt wird, wenn die Taste gedrückt wird (nur Tasten, die Zeichen drucken können, lösen Keypress aus), und Keydown konzentriert sich darauf, welche Taste gedrückt wird (das Drücken einer beliebigen Taste kann Keydown auslösen). Hören Sie sich bei Modifizierer- und nicht druckbaren Tasten wie Strg, Alt, Umschalt, Entf, Esc usw. das Keydown-Ereignis an.
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Keydown-Ereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über keydown() gebundenes Ereignis zu entfernen, verwenden Sie die Funktion unbind().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
jQueryObject.keydown( [[ data ,] handler ] )
Wenn mindestens ein Parameter angegeben ist, bedeutet dies, dass die Handlerfunktion des Keydown-Ereignisses gebunden wird; wenn keine Parameter angegeben werden, bedeutet dies, dass das Keydown-Ereignis ausgelöst wird.
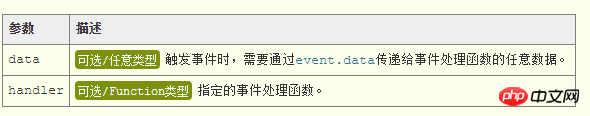
Parameter

jQuery 1.4.3 hinzugefügte Unterstützung: keydown() unterstützt Datenparameter.
Dies im Parameterhandler zeigt auf das aktuelle DOM-Element. keydown() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Rückgabewert
keydown()Der Rückgabewert der Funktion ist vom Typ jQuery und gibt das aktuelle jQuery-Objekt selbst zurück.
Beispiel und Beschreibung
Bitte beachten Sie den folgenden HTML-Beispielcode:
<input id="keys" type="text" />
Jetzt binden wir eine Handlerfunktion an das Keydown-Ereignis des Fensters Objekt (Sie können mehrere binden, und sie werden beim Auslösen nacheinander entsprechend der Bindungsreihenfolge ausgeführt):
keydown事件的event.which属性返回的是所按下的键盘按键的映射代码值。keypress事件的event.which属性返回的是按键所输入的字符的Unicode值。
$(window).keydown( function(event){
$("body").append( "<br>你按下的按键的代码值为:[" + event.which + ']' ) ;
} );
// 触发keydown事件
// $(window).keydown( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var validKeys = { start: 65, end: 90 };
// 只允许按下的字母键生效 (使用某些输入法可能会绕过该限制)
$("#keys").keydown( validKeys, function(event){
var keys = event.data;
return event.which >= keys.start && event.which <= keys.end;
} );Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung und Definition der Funktion jQuery.keydown(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

