Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung der Funktion jQuery.error()
Detaillierte Erläuterung der Verwendung der Funktion jQuery.error()
- 黄舟Original
- 2017-06-27 11:20:321548Durchsuche
error()Funktion wird verwendet, um eine Handlerfunktion an das Fehlerereignis jedes übereinstimmenden Elements zu binden. Darüber hinaus können Sie auch einige zusätzliche Daten an die Funktion Ereignishandler übergeben.
Fehlerereignis wird ausgelöst, wenn ein js-Fehler auftritt oder das Laden der Ressource fehlschlägt. Dieses Ereignis wird hauptsächlich für Fensterobjekt,  verwendet.
verwendet.
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Fehlerereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über error() gebundenes Ereignis zu zu löschen , verwenden Sie die Funktion unbind().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
Diese Funktion wurde in jQuery 1.0 hinzugefügt, ist jedoch ab 1.8 als veraltet markiert.
jQueryObject.error( [ data ,] handler )
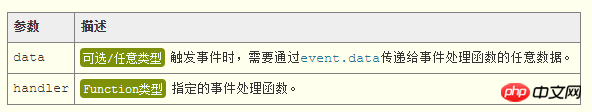
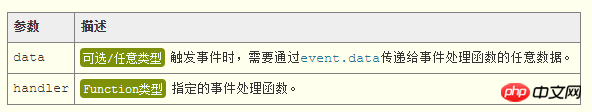
Parameter

jQuery 1.4.3 hinzugefügte Unterstützung: error() unterstützt Datenparameter.
Dies im Parameterhandler zeigt auf das aktuelle DOM-Element. error() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Rückgabewert
error()Der Rückgabewert der Funktion ist vom Typ jQuery und gibt das aktuelle jQuery-Objekt selbst zurück.
Beispiel und Beschreibung
Bitte beachten Sie den folgenden HTML-Beispielcode:
<img src="/static/imghwm/default1.png" data-src="http://www.365mini.com/static/image/invalid.png" class="lazy" alt="回到顶部" />
Jetzt binden wir eine Handlerfunktion an das Fehlerereignis des Element (Sie können mehrere definierte Elemente binden, die beim Auslösen entsprechend der Bindungsreihenfolge nacheinander ausgeführt werden):
$("img").error( function(){
alert( "图片加载失败!" );
} );Wir können auch einige zusätzliche Daten an die Ereignisverarbeitungsfunktion übergeben. Darüber hinaus können wir über den von jQuery für die Ereignisverarbeitungsfunktion übergebenen Parameter Ereignisobjekt relevante Informationen über das aktuelle Ereignis erhalten (z. B. Ereignistyp, DOM-Element, das das Ereignis ausgelöst hat, zusätzliche Daten usw.):
var newImageURL = "http://www.365mini.com/static/image/backTop.png";
// 图片加载失败时,重新加载新的图片URL
$("img").error( newImageURL, function(event){
this.src = event.data;
} );Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Funktion jQuery.error(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

