Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung der Funktion .dblclick() in jQuery
Detaillierte Erläuterung der Verwendung der Funktion .dblclick() in jQuery
- 黄舟Original
- 2017-06-27 10:38:511940Durchsuche
Die Funktion
dblclick() wird verwendet, um eine Handlerfunktion an das dblclick-Ereignis jedes übereinstimmenden Elements zu binden. Diese Funktion kann auch zum Auslösen des dblclick-Ereignisses verwendet werden.
dblclick-Ereignis ist ein Doppelklick-Ereignis der linken Maustaste. Darüber hinaus können Sie auch einige zusätzliche Daten an die Funktion Ereignishandler übergeben.
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das dblclick-Ereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über dblclick() gebundenes Ereignis zu löschen , verwenden Sie die Funktion unbind().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
jQueryObject.dblclick( [ [ data ,] handler ] )
Wenn mindestens ein Parameter angegeben ist, bedeutet dies, dass die Handlerfunktion des dblclick-Ereignisses gebunden wird; wenn keine Parameter angegeben werden, bedeutet dies, dass das dblclick-Ereignis ausgelöst wird.
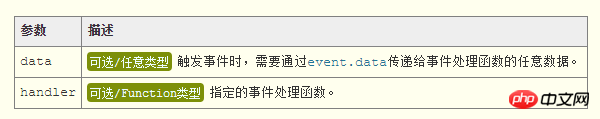
Parameter

jQuery 1.4.3 hinzugefügte Unterstützung: dblclick() unterstützt Datenparameter.
Dies im Parameterhandler zeigt auf das aktuelle DOM-Element. dblclick() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Wenn der Rückgabewert des Funktionshandlers falsch ist, bedeutet dies, dass das Standardereignisverhalten des Elements verhindert und verhindert wird, dass das Ereignis im DOM-Baum sprudelt. Wenn beispielsweise die Handlerfunktion des Klickereignisses des Links false zurückgibt, kann das Standard-URL-Sprungverhalten des Links verhindert werden.
Rückgabewert
dblclick()Der Rückgabewert der Funktion ist vom Typ jQuery und gibt das aktuelle jQuery-Objekt selbst zurück.
Beispiel & Beschreibung
Bitte beachten Sie den folgenden anfänglichen HTML-Code:
<input id="btn1" type="button" value="双击1" /> <input id="btn2" type="button" value="双击2" />
现在,我们为所有button元素的dblclick事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( function(event){
alert( this.value + "-1" );
} );
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( function(event){
alert( this.value + "-2" );
} );
// 触发所有button元素的dblclick事件
$(":button").dblclick( ); // 调用不带任何参数的dblclick()函数,会触发每个匹配元素的dblclick事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var user = { name: 'CodePlayer', age: 18 };
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( user, function(event){
alert( event.data.name ); // CodePlayer
} );Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Funktion .dblclick() in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

