Heim >Web-Frontend >HTML-Tutorial >Analyse zur Verwendung von Frameset-Tag, Frame-Tag und Iframe-Tag
Analyse zur Verwendung von Frameset-Tag, Frame-Tag und Iframe-Tag
- 巴扎黑Original
- 2017-06-27 09:59:312843Durchsuche
Rahmen ist Wissen, das in der Webentwicklung beherrscht werden muss. Beispielsweise sind die Hintergrund--Struktur , die teilweise Aktualisierung und die Seitensegmentierung allesamt Verwendungszwecke von Frames, insbesondere für die Erstellung von Hintergrundseiten, die den Benutzern ein sehr komfortables Erlebnis bieten.
Frame-Wissenspunkte umfassen (Frameset-Tag, Frame-Tag, Iframe-Tag).
1. Rahmenset
1. Attribute
①Rand
Legen Sie die Randstärke des Rahmens fest.
②bordercolor
Legen Sie die Rahmenfarbe des Rahmens fest.
③Frameborder
Legen Sie fest, ob der Rahmenrand angezeigt werden soll. Die Einstellungswerte sind nur 0 und 1; 0 bedeutet keinen Rand, 1 bedeutet, dass der Rand angezeigt wird.
④cols
Seite vertikal teilen. Es gibt drei numerische Darstellungsmethoden: „30 %, 30 (oder 30 Pixel), *“; die Anzahl der Werte stellt die Anzahl der geteilten Fenster dar und die Werte werden durch "," getrennt. „30 %“ bedeutet, dass der Rahmenbereich 30 % des gesamten Browserseitenbereichs einnimmt; „30“ bedeutet, dass die horizontale Breite des Bereichs 30 Pixel beträgt; Zum Beispiel: cols="25%,200,*" Zeigt an, dass die Seite in drei Teile unterteilt ist, wobei der linke Teil 30 % der Seite ausmacht, die mittlere horizontale Breite 200 Pixel beträgt und der Rest der Seite der rechte Teil ist.
⑤rows
Seite horizontal teilen. Die numerische Darstellungsmethode und Bedeutung sind die gleichen wie bei den Spalten.
⑥framespacing
Frames vs. festlegen Der verbleibende Leerraum dazwischen.
2. Anwendungsfälle
Hinweis 1:
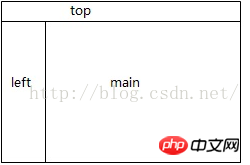
Versuchen Sie, die Attribute „cols“ und „rows“ nicht im selben < Frameset> wird in Etiketten verwendet. Um die folgende Architektur zu implementieren, lautet die richtige Art und Weise, den Code zu schreiben:

< Frameset Rows="59,*" Cols="*" Frameborder="no" Border="0" Framepacing="0">
< ;frameset cols="213,*" Frameborder="no" border="0" Framespacing="0">
< frame src= "???" name="mainFrame" id="mainFrame"/>
[Das heißt, wenn Sie beide Spalten verwenden möchten und Zeilen können Sie die verschachtelte Frameset-Implementierung verwenden]
Hinweis 2:
bedeutet: Der erste Frame belegt Der gesamte Browser nimmt 40 % des Fensters ein, der verbleibende Platz wird gleichmäßig auf die beiden anderen Frames aufgeteilt.
bedeutet: Das Browserfenster ist in vier gleich große Teile unterteilt.
2. Rahmen
1. Attribute
①Name
Legen Sie den Rahmennamen fest. Diese Eigenschaft muss festgelegt werden.
②src
Legt den Namen oder Pfad der Webseite fest, die angezeigt werden soll diesen Rahmen. Diese Eigenschaft muss festgelegt werden.
③scrollen
Legen Sie fest, ob Bildlaufleisten angezeigt werden sollen. Die Einstellwerte sind Auto, ja, nein.
④bordercolor
Legen Sie den Rand von fest die Rahmenfarbe.
⑤frameborder
Legen Sie fest, ob angezeigt werden soll der Rahmenrahmen. Die Einstellungswerte sind nur 0 und 1; 0 bedeutet keinen Rand, 1 bedeutet, dass der Rand angezeigt wird.
⑥noresize
Rahmengröße festlegen, ob Kann manuell angepasst werden.
⑦marginwidth
Legen Sie die Breite zwischen dem Rahmenrand und dem Inhalt darin fest.
⑧marginhight
Legt die Höhe zwischen den Rahmengrenzen und dem Inhalt darin fest.
⑨width
Legen Sie die Rahmenbreite fest.
⑩height
Stellen Sie die Rahmenhöhe ein.
2. Anwendungsfall
3. iframe
ist ein schwebender Rahmen. Die anderen Hauptattribute sind wie folgt (die gleichen werden nicht aufgeführt)
1. Attribute
①align
Vertikale oder horizontale Ausrichtung festlegen
②allowTransparency
Legt das Objekt Ob es transparent sein kann.
2. Anwendungsfälle
Hinweis:
Die Überprüfungsmethode des Iframe-Tags unterscheidet sich von Frameset und Frame-Tag, es handelt sich um XHTML 1.0 Transitional. Und iframe wird innerhalb des Body-Tags platziert, während Frameset und Frame außerhalb des Body-Tags platziert werden.
4. Ausführliche Beispiele
Ein letzter Punkt muss noch erwähnt werden:
Wenn Sie den Code wie oben geschrieben in VS schreiben, wird ein Fehler gemeldet, zum Beispiel:

oder

Die Lösung ist wie folgt:
Extras→Optionen→TextEditor→HTML→Validierung→Internet Explorer 6.0
Okay, wenn Sie durch den oben genannten Inhalt mehr üben, werden Sie Ich werde mich nach und nach mit dem Rahmen vertraut machen. Wenn Sie ihn gut verwenden, werden Sie feststellen, dass er wirklich gut ist. Die Methode event des Frame-Serien-Tags wird im Allgemeinen nicht häufig verwendet. Sie können sie bei Bedarf selbst überprüfen. [Haha, eigentlich habe ich es noch nicht benutzt]
Das obige ist der detaillierte Inhalt vonAnalyse zur Verwendung von Frameset-Tag, Frame-Tag und Iframe-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

