Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung der Funktion jQuery.change()
Detaillierte Erläuterung der Verwendung der Funktion jQuery.change()
- 黄舟Original
- 2017-06-27 09:17:233581Durchsuche
Die Funktion
change() wird verwendet, um eine Handlerfunktion an das Änderungsereignis jedes übereinstimmenden Elements zu binden. Diese Funktion kann auch zum Auslösen von Änderungsereignissen verwendet werden. Darüber hinaus können Sie auch einige zusätzliche Daten an die Funktion Ereignishandler übergeben.
Änderungsereignis wird ausgelöst, wenn der Textinhalt oder die Optionen geändert werden. Dieses Ereignis gilt nur für und
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Änderungsereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über change() gebundenes Ereignis zu löschen , verwenden Sie die Funktion unbind().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
jQueryObject.change( [ [ data ,] handler ] )
Wenn mindestens ein Parameter angegeben ist, bedeutet dies, dass die Handlerfunktion des Änderungsereignisses gebunden wird. Wenn keine Parameter angegeben werden, bedeutet dies, dass das Änderungsereignis ausgelöst wird.
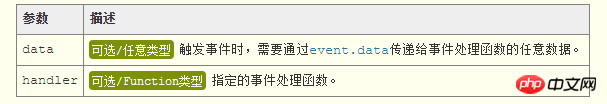
Parameter

jQuery 1.4.3 hinzugefügte Unterstützung: change() unterstützt Datenparameter.
Dies im Parameterhandler zeigt auf das aktuelle DOM-Element. change() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Wenn der Rückgabewert des Funktionshandlers falsch ist, bedeutet dies, dass das Standardereignisverhalten des Elements verhindert und verhindert wird, dass das Ereignis im DOM-Baum sprudelt. Wenn beispielsweise die Handlerfunktion des Klickereignisses des Links false zurückgibt, kann das Standard-URL-Sprungverhalten des Links verhindert werden.
Rückgabewert
change()Der Rückgabewert der Funktion ist vom Typ jQuery und gibt das aktuelle jQuery-Objekt selbst zurück.
示例&说明
请参考下面这段初始HTML代码:
<input id="name" name="name" type="text" value="CodePlayer" />
<input id="age" name="age" type="text" value="20" />
<select id="gender" name="gender">
<option value="男">男性</option>
<option value="女">女性</option>
</select>
<div id="msg">姓名:[<label for="name">CodePlayer</label>],年龄:[<label for="age">20</label>]岁,性别:[<label for="gender">男</label>]</div>现在,我们为所有元素的change事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
function handler(event){
$("label[for='" + this.name + "']").html( this.value );
}
$(":text").change( handler );
$("#gender").change( handler );
// 触发所有text元素的change事件
// $(":text").change( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var map = { name: "姓名", age: "年龄", gender: "性别" };
function logHandler(event){
var map = event.data;
$("#msg").append( new Date().toLocaleString() + ' [' + map[this.name] + ']发生了更改<br>' );
}
// 记录所有输入每次更改的时间
$(":text").change( map, logHandler );
$("#gender").change( map, logHandler );Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Funktion jQuery.change(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

