Heim >Web-Frontend >HTML-Tutorial >10 Prinzipien für die Gestaltung von Webnavigationsmenüs
10 Prinzipien für die Gestaltung von Webnavigationsmenüs
- 巴扎黑Original
- 2017-06-27 09:15:592392Durchsuche
Das Navigationsmenü der Website ist der wichtigste Indikator für Benutzer, um nach dem Lesen der Webseite mehr über andere Teile der Website zu erfahren, und ist entscheidend für die Bindung von Benutzern. Es gibt viele Möglichkeiten, ein Navigationsmenü zu gestalten, und jede Website muss über ein eigenes Navigationsmenü verfügen. Um ein hervorragendes Navigationsmenü zu entwerfen, müssen Designer traditionelle Beschränkungen durchbrechen, um ihrer Kreativität Ausdruck zu verleihen. Die Website-Navigation ist einer der Hauptfaktoren, die die Benutzerfreundlichkeit der Website bestimmen. Wenn Besucher leicht und mühelos finden, was sie suchen, ist es wahrscheinlicher, dass sie auf Ihrer Website bleiben, anstatt sie zu verlassen. Eine effektive Navigation kann dazu beitragen, dass eine Website mehr Seitenaufrufe erhält, das Benutzererlebnis verbessert und sogar Umsatz und Gewinn steigert.
Tipps: Gängige Prototyping-Tools zum Entwerfen von Navigationsleistenmenüs: Axure, Mockplus, UXPin, Sketch
Entwerfen Sie ein hervorragendes Navigationsmenü, und das ist es nicht So schwierig, aber Sie müssen dennoch die folgenden wichtigen Punkte verstehen:
1. Leicht zu finden
Es sollte visuell leicht zu unterscheiden sein und in der Lage sein, sie zu unterscheiden. Damit Benutzer sie auf einen Blick finden, verwenden Sie für den Navigationstext nicht dieselbe Farbe, Schriftart und Größe wie für Ihren Fließtext. Navigationstext sollte prominent und sichtbar sein. Verwenden Sie für Menüschaltflächen kontrastreiche Farben und klaren Text. Der Navigationsbereich sollte auf einer bestimmten Größe gehalten werden, damit er für Benutzer leicht zu finden ist. Als Navigationsort sollte der übliche Ort verwendet werden, z. B. oben auf der Seite, links usw.
2. Einfach
Es muss einfach und leicht zu bedienen sein, damit Ihre Benutzer schnell erkennen können, welche Informationen verfügbar sind und wo sie welche finden können Sie brauchen. Worauf Sie achten müssen. Benutzer müssen in der Lage sein, vorherzusagen, wie Ihre Website funktionieren wird, ohne lernen zu müssen, wie! Wenn sie darüber nachdenken müssen, was zu tun ist, haben Sie sie verloren! Vermeiden Sie, dass Benutzer auf ein kleines umgekehrtes Dreieck klicken, um ein sekundäres Menü zu erweitern, das sie möglicherweise überhaupt nicht finden.
3. Anklickbar
Stellen Sie sicher, dass alle Navigationselemente anklickbar sind. Bei Verwendung mehrerer Kategorien in der Navigation sollten alle Überschriftenelemente anklickbare Links sein. Selbst bei einem Dropdown-Menü kann das Klicken auf einen Unterkategorie-Link eine natürliche Neigung eines Besuchers sein. Ich finde das nicht lächerlich, ich stelle oft fest, dass die Navigation einiger Websites nach dem Klicken nicht springen kann.
4. Konsistenz
Versuchen Sie, auf allen Seiten das gleiche Navigationsmuster zu verwenden. Dies ist sehr wichtig, da es kein einheitliches Design gibt Der Benutzer könnte denken, er befinde sich auf einer anderen Website. Stellen Sie sicher, dass Sie dasselbe Navigationsmuster verwenden, damit Benutzer problemlos auf Ihre Website zugreifen können, ohne sich zu verlaufen.
5. Klar
Ihr Menütext muss klar beschrieben sein, einfache und klare Begriffe verwenden und den Benutzer nicht zum Nachdenken anregen was der Text hier bedeutet Was, halten Sie Ihren Text kurz, beschreibend und auf den Punkt. Wenn Sie mehr als fünf Sekunden brauchen, um über die Bedeutung des Textes nachzudenken, bevor Sie auf den Link klicken, führt dies zu einer schlechten Benutzererfahrung.

6. Halten Sie es einfach
Sie können im hinzufügen vertikale Navigation Es gibt viele Elemente, aber das Hauptmenü sollte nicht zu viele Elemente enthalten, die den Benutzer ablenken. Im Allgemeinen ist es am besten, 8 Elemente nicht zu überschreiten.
7. Interaktion
Feedback ist für jede Interaktion von entscheidender Bedeutung. Wenn jemand auf ein Menüelement klickt oder mit der Maus darüber fährt, stellen Sie sicher, dass Sie Anweisungen für die nächsten Schritte geben. Wenn Sie Benutzern zeitnahes Feedback zu jedem Vorgang geben, kann dies dazu führen, dass Benutzer eher bereit sind, auf die Navigation zu klicken. Sie können einen Link von anderen Inhalten unterscheiden, indem Sie seine Textfarbe oder Hintergrundfarbe ändern oder ihn fett formatieren.
8. Sortieren
Sie müssen die Hauptfunktionen bestimmen, die die Website bietet, was am wichtigsten ist, und die wichtigsten platzieren Elemente in der Reihenfolge ihrer Wichtigkeit In der Primärnavigation können sekundäre Elemente in der Sekundärnavigation platziert werden.
9. Stil
Minimalismus ist immer noch der Trend im Webdesign, und ein einzigartiger visueller Stil lässt Ihre Speisekarte cool aussehen Stellen Sie sicher, dass es zum Gesamtdesign der gesamten Website passt.

10. Barrierefreiheit
Website-Barrierefreiheit ist immer ein wichtiges Kriterium zur Messung der Qualität einer Website. Bitte achten Sie darauf, dass sie für Menschen mit Behinderungen geeignet ist. Wenn Sie viele coole CSS-Technologien verwenden möchten, berücksichtigen Sie bitte auch die Kompatibilität mit Bildschirmlesetechnologien usw.
Das Folgende ist eine Navigationsdesign-Checkliste. Sie können Ihr Navigationsmenü anhand der folgenden Tabelle überprüfen:
1 finden Sie auf der Seite
2. Schieben Sie einfach mit der Maus darüber und klicken Sie, um das gesamte Navigationsmenü zu bedienen
3 Alle Menüpunkte können normal angeklickt und gesprungen werden
4 Der Navigationstext ist kurz und klar
5 das gesamte Website-Menü
6. Wenn die Maus über den entsprechenden Menüpunkt bewegt wird, kann der entsprechende Eintrag hervorgehoben werden
7 Die Anzahl der Navigationsmenüelemente sollte 8 nicht überschreiten
8 Navigationsmenüelemente wurden nach Wichtigkeit sortiert
9. Der Navigationsstil stimmt mit dem Gesamtstil der Website überein
10 Die Navigationsmenüelemente können von Screenreadern korrekt erkannt werden
Wir werden 6 verschiedene Websites mit exquisiten Navigationsmenüs anzeigen. Ihre Stile und Designmethoden sind unterschiedlich. Ich hoffe, Sie können sich von ihnen inspirieren lassen und ein Navigationsmenü mit Ihren eigenen Eigenschaften entwerfen. Tipp: Sie können nacheinander auf die folgenden Navigationsmenüs klicken, um zu sehen, wie sie im Browser funktionieren.
Die verwendeten Prototyping-Tools sind: Axure, Mockplus, UXPin, Sketch.
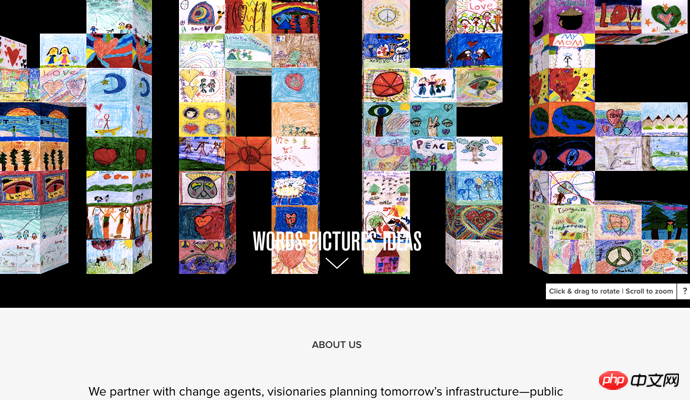
Wörter, Bilder, Ideen

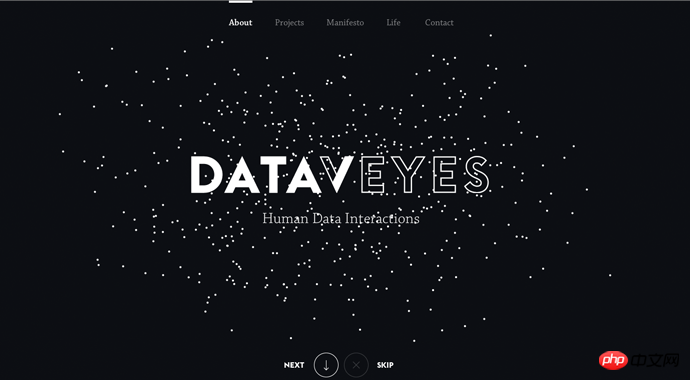
Dataveyes

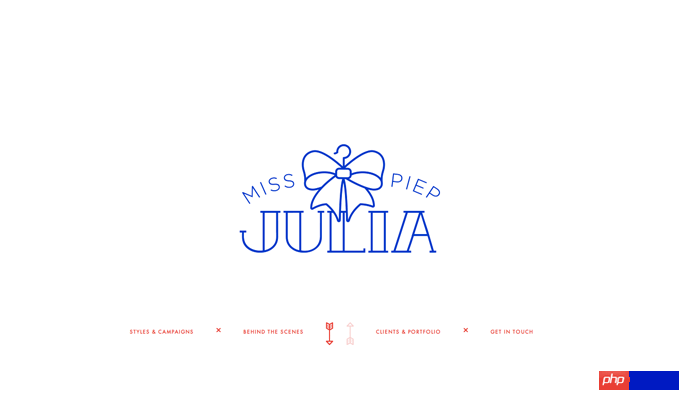
Frau Julia Piep

SRG

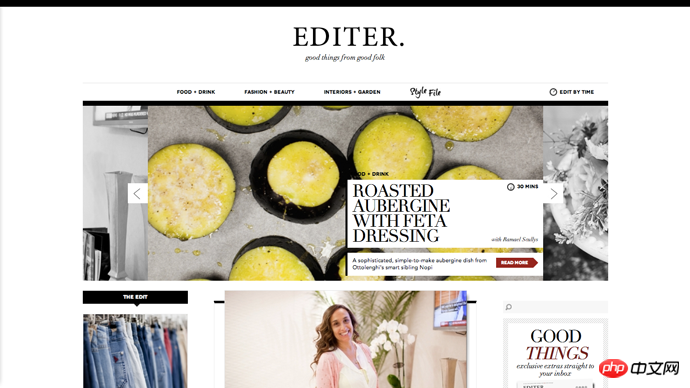
Herausgeber

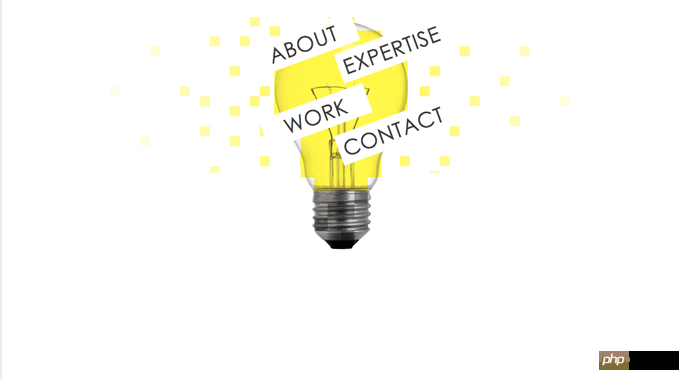
Durchdringendes Licht

Das obige ist der detaillierte Inhalt von10 Prinzipien für die Gestaltung von Webnavigationsmenüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

