Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Anwendung der Funktion jQuery.toggle()
Detaillierte Erläuterung der Anwendung der Funktion jQuery.toggle()
- 黄舟Original
- 2017-06-26 13:35:213261Durchsuche
Die Funktion
toggle() wird verwendet, um alle übereinstimmenden Elemente umzuschalten. Darüber hinaus können Sie auch Übergangs-Animationseffekte für den Elementwechsel angeben.
Der sogenannte „Schalter“ bedeutet, dass, wenn das Element derzeit sichtbar ist, es ausgeblendet wird; wenn das Element derzeit ausgeblendet ist, wird es angezeigt (sichtbar).
Die hier eingeführte Funktion toggle() wird verwendet, um die Anzeige/Ausblendung von Elementen umzuschalten. jQuery verfügt außerdem über eine Ereignis--Funktion toggle() mit demselben Namen, die zum Binden des Klickereignisses und zum Umschalten verwendet wird, um bei Auslösung nacheinander verschiedene Ereignisverarbeitungsfunktionen auszuführen.
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
jQuery 1.0 hat diese Funktion hinzugefügt. Die Funktion toggle() hat hauptsächlich die folgenden zwei Verwendungsformen:
Verwendung 1: jQuery 1.4.3 unterstützt neu die Parameterbeschleunigung.
jQueryObject.toggle( [ duration ] [, easing ] [, complete ] )
Verwendung zwei:
jQueryObject.toggle( options )
Verwendung zwei ist eine Variation der Verwendung eins. Geben Sie die erforderlichen Optionsparameter in Objektform an (Sie können mehr Optionsparameter als Verwendung 1 angeben).
Verwendung drei: jQuery 1.3 unterstützt diese Verwendung neu.
jQueryObject.toggle( showOrHide )
Verwenden Sie den booleschen Wert showOrHide, um anzugeben, ob das Element angezeigt oder ausgeblendet werden soll.
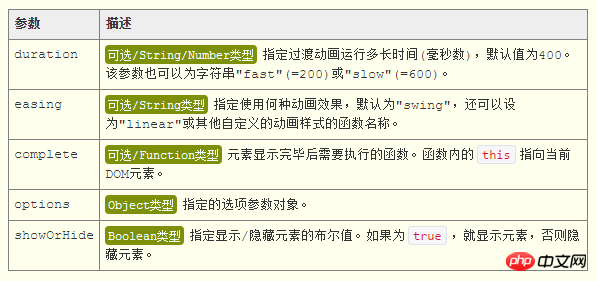
Parameter

Wenn für toggle() keine Parameter angegeben werden, wird das Element auf schnellstem Weg direkt ein-/ausgeblendet, ohne Animationseffekte.
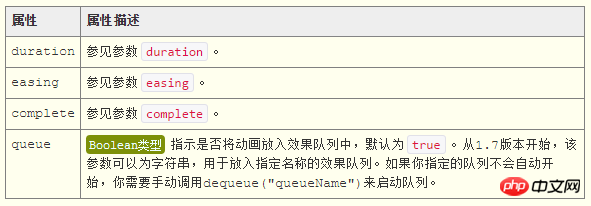
Das Parameteroptionsobjekt kann die folgenden Attribute erkennen (die folgenden Attribute sind alle optional):

Darüber hinaus ist jQuery 1.4 und 1.8 fügt auch viele neue Optionsunterstützung für Parameteroptionen hinzu, diese Parameter werden jedoch nicht häufig verwendet und werden hier nicht beschrieben. Weitere Informationen finden Sie in der offiziellen Dokumentation von jQuery.
Rückgabewert
toggle()Der Rückgabewert der Funktion ist vom jQuery-Typ und gibt das aktuelle jQuery-Objekt selbst zurück.
示例&说明
请参考下面这段初始HTML代码:
<p>CodePlayer</p>
<p>专注于编程开发技术分享</p>
切换效果:
<select id="animation">
<option value="1">toggle( )</option>
<option value="2">toggle( "slow" )</option>
<option value="3">toggle( 3000 )</option>
<option value="4">toggle( 1000, complete )</option>
<option value="5">toggle( 1000, "linear" )</option>
<option value="6">toggle( options )</option>
<option value="7">toggle( true )</option>
<option value="8">toggle( false )</option>
</select>
<input id="btnSwitch" type="button" value="切换显示/隐藏" >以下是与toggle()函数相关的jQuery示例代码,以演示toggle()函数的具体用法:
//【切换显示/隐藏】按钮
$("#btnSwitch").click( function(){
var v = $("#animation").val();
if( v == "1" ){
$("p").toggle( );
}else if(v == "2"){
$("p").toggle( "slow" );
}else if(v == "3"){
$("p").toggle( 3000 );
}else if(v == "4"){
$("p").toggle( 1000, function(){
alert("切换完毕!");
} );
}else if(v == "5"){
$("p").toggle( 1000, "linear" );
}else if(v == "6"){
$("p").toggle( { duration: 1000 } );
}else if(v == "7"){
$("p").toggle( true ); // 相当于$("p").show();
}else if(v == "8"){
$("p").toggle( false ); // 相当于$("p").hide();
}
} );Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Anwendung der Funktion jQuery.toggle(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

