Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung zur Verwendung der jQuery.hover()-Funktion
Detaillierte Erklärung zur Verwendung der jQuery.hover()-Funktion
- 黄舟Original
- 2017-06-26 11:10:342482Durchsuche
Die Funktion
hover() wird verwendet, um eine Handlerfunktion an das Hover-Ereignis jedes übereinstimmenden Elements zu binden.
Hover-Ereignis ist das Maus-Hover-Ereignis. Darüber hinaus können Sie auch einige zusätzliche Daten an die FunktionEreignishandler übergeben.
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Hover-Ereignis ausgelöst wird, führtjQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über hover() gebundenes Ereigniszu löschen , verwenden Sie die Funktion unbind().
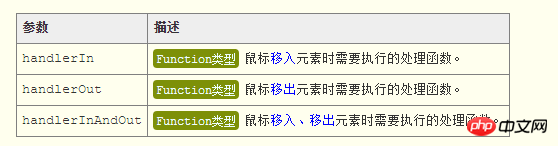
Diese Funktion gehört zum jQuery-Objekt (Instanz). Syntax Die Funktion „hover()“ hat hauptsächlich die folgenden zwei Verwendungszwecke: Verwendung 1:jQueryObject.hover( handlerIn , handlerOut )Variation der Verwendung 1. Wenn die Ereignishandlerfunktion beim Bewegen der Maus in ein Element und aus diesem heraus dieselbe ist, müssen Sie nur direkt eine Handlerfunktion als Parameter übergeben. ParameterBitte finden Sie die entsprechenden Parameter entsprechend den im vorherigen Syntaxabschnitt definierten Parameternamen.

Der Rückgabewert der Funktion ist vom Typ jQuery und gibt das aktuelle jQuery-Objekt selbst zurück.
Beispiel und BeschreibungDie Funktion hover() und die Funktion on() haben die folgenden äquivalenten Codes:$( selector ).hover( handlerInOut ); // 等价于 $( selector ).on( "mouseenter mouseleave", handlerInOut );Bitte beachten Sie den folgenden anfänglichen HTML-Code:
<a id="a1" href="http://www.365mini.com">CodePlayer</a> <a id="a2" href="http://www.365mini.com/doc">中文手册</a>Jetzt binden wir Handler für die Hover-Ereignisse aller a-Elemente (Sie können mehrere binden, und sie werden in der Reihenfolge der Bindung ausgeführt, wenn sie ausgelöst werden):
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung zur Verwendung der jQuery.hover()-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Codebeispiel für das Binden eines Hover-Ereignisses mithilfe der on-Methode von JQueryNächster Artikel:Codebeispiel für das Binden eines Hover-Ereignisses mithilfe der on-Methode von JQuery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

