Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung der Erfahrungen mit statischen HTML5+CSS3-Seitenprojekten
Zusammenfassung der Erfahrungen mit statischen HTML5+CSS3-Seitenprojekten
- 巴扎黑Original
- 2017-06-27 09:07:074478Durchsuche
Ich beschäftige mich schon seit einiger Zeit mit Frontend und lese theoretisches Wissen in Büchern, aber es gibt nur sehr wenige praktische Projekte. Der ältere Bruder sagt oft: Wenn Sie wissen möchten, wie viel Kraft Sie haben und wie viel Wissen Sie beherrschen, ist es am besten, durch Übung wahres Wissen zu erlangen. Deshalb beschloss ich, dass ich in diesen Ferien mein Programmierniveau hauptsächlich durch die Praxis von Projekten und die Unterstützung durch theoretisches Wissen verbessern würde. Der erste Schritt besteht darin, einige Übungen zum statischen HTML5+CSS3-Seitenlayout durchzuführen, nach fehlenden Wissenspunkten zu suchen und einige während der Übung aufgetretene Fehler zusammenzufassen. Der Designentwurf der Seite wurde hauptsächlich im Internet gefunden. Ich habe auch versucht, das Bild auszuschneiden, die Position zu messen, die Attribute des Inhalts usw. zu ermitteln und so zu tun, als würde ich wirklich ein Projekt abschließen.
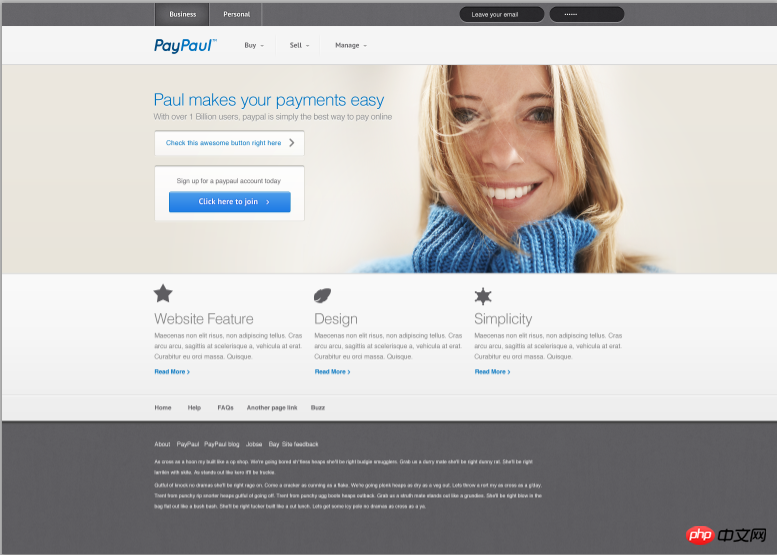
Die erste Seite wurde von der Plattform Design Master gefunden. Das Seitendesign auf dieser Plattform empfiehlt hauptsächlich ausländische Designs und einige Webdesign-Tutorials sind relativ prägnant und großzügig. Im Vergleich zu Seiten im chinesischen Stil mit explosivem Inhalt schätze ich auch ausländische Designs.

Design Die Seitenbreite des Manuskripts beträgt 1550 Pixel und der Hauptteil der Seite ist ein 12-spaltiges Rasterlayout mit 960 Pixeln. Die Gesamtbreite des Designs übersteigt die Breite des Darstellungsfensters des Browsers bei weitem. Da es sich also um eine statische Seite handelte und ich kein responsives Design verwendet habe, habe ich alle Breiten und Höhen in der statischen Größe festgelegt. Verwenden Sie das div-Element, um die Breite auf 960 Pixel und das Randattribut auf 0 Pixel automatisch festzulegen. Dadurch wird sichergestellt, dass der Hauptinhalt der Seite im Browserfenster zentriert ist und Sie sich nicht mehr um die Gesamtbreite kümmern müssen Seite.
Mein wiederhergestelltes Bild ist:
Basierend auf dieser Idee begann ich auch mit dem Aufbau des Grundgerüsts der Seite, das in vier Teile unterteilt ist: Kopfzeile, Abschnitt, Hauptzeile und Fußzeile. Schreiben Sie die erforderlichen Tags entsprechend dem Inhalt jedes Teils und fügen Sie nach Bedarf Klassenattribute hinzu. Der nächste Schritt besteht darin, den Seiteninhalt nach und nach für jeden Teil zu vervollständigen und Stile mithilfe von CSS3 hinzuzufügen. Siehe meine ausführliche Erklärung unten.
1. Kopfzeilenteil

<header> <nav class="firstnav"><div class="headerlimit"> <a href="#" class="firstnav1">Business</a><a href="#" class="firstnav2">Personal</a><input type="text" name="email" placeholder=" Leave your email" class="inputcase1" /><input type="text" name="omit" palaceholder="……" class="inputcase2" /></div><nav class="secondnav"> <div class="headerlimit"> <img src="images/Logo.png" /><div class="headnav"><ul><li><a href="#">Buy</a></li><li><a href="#">Sell</a></li><li><a href="#">Manage</a></li></ul></div></div></nav> </header>
.headnav {width: 280px;padding-left: 170px;margin-top: -70px;
}.headerlimit ul {list-style-type: none;padding-left: 0px;
}.headerlimit li a{text-decoration: none;border-left: 1px solid #fff;border-right: 1px solid #ebebeb;width: 90px;text-align: center;line-height: 25px;color: #68676a;float: left;font-family: PTSans;font-size: 14px;
}二、Banner部分

<section class="banner"><div class="backimg"><div class="bannercontent"> <div class="bannerintr"> <h1>Paul makes your payments easy</h1> <p>With over 1 Billion users, paypal is simply the best way to pay</p> </div> <div class="button1"> <a href="#"> <p>Check this awesome button right here</p> </a> </div> <div class="button2"> <p>Sign up for a paypaul account today</p> <button><a href="#">Click here to join</a></button></div></div></div></section>
.bannercontent {width: 960px;margin: 0px auto;position: absolute;left: 10px;top: 25px;
}.backimg {width: 1055px;height: 415px;margin-left: 195px;background-image: url(../images/banner.png);position: relative;
}
因为三个模块的布局是一模一样的,所以只要使用同一个class属性就能保证样式相同。图片和文字都处理都比较简单,没有特别需要指出的了,因此代码也省略了。
四、Footer部分

在footer部分,导航栏的部分同样是使用无序列表的方式,要注意的是,在设置的时候发现,因为无序列表中设置了向左浮动,因此会影响后面的两个段落在浏览器中的显示,需要使用clear: both; 清除两个段落的浮动,才能使得两个段落在导航栏的下方。问题产生和清除浮动的部分CSS代码如下:
.footernav li a{color: #fff;font-size: 12px;margin-right: 15px;margin-top: 35px;float: left;
}.footercontent {width: 960px;margin: 0px auto;padding: 25px 0px;clear: both;
}
Natürlich werden Sie auch auf einige Probleme stoßen, wenn Sie diese statische Seite gemäß dem Designentwurf implementieren, z. B. die Kenntnis der Größe und Größe jeder Seite Element. Der Abstand zwischen Leerzeichen, die Größen- und Farbattribute von Schriftarten usw. sind sehr problematische Vorgänge (Beschwerden) . Das eigentliche Problem ist natürlich nicht das, sondern etwas, von dem Sie denken, dass es so aussehen sollte, aber wenn es im Browser angezeigt wird, ist das die Ursache für Kopfschmerzen. Daher haben wir während des Implementierungsprozesses auch einige aufgetretene Probleme erfasst und versucht, die Gründe und Lösungen herauszufinden.
1. Wenn Text und Bilder in derselben Zeile oder im selben div-Element angezeigt werden, wird der Browser in verschiedenen Zeilen ausgeführt.
Nach der Abfrage der Informationen wurden drei Lösungen angegeben:
①Setzen Sie in CSS die vertikale Ausrichtung für das div: middle; Dieses Div enthält Bilder und Text, sodass die Elemente im Div vertikal in der Mitte ausgerichtet werden können.
② Wenn es sich bei dem Bild um ein Hintergrundbild handelt, legen Sie das Bild mit „background-img“ fest und ändern Sie den Textabstand so, dass er sich in derselben Zeile befinden kann.
③Platzieren Sie das Bild und den Text in zwei Divs und legen Sie den Randwert fest. Dies ist die von mir verwendete Methode, die etwas umständlicher ist als die erste Methode.
2. Inline-Elemente unterstützen keine Rand- und Füllattributwerte in der oberen und unteren Richtung. Sie müssen die Zeilenhöhe verwenden, um sie zu ändern.
3. Elemente haben aus unerklärlichen Gründen oft zusätzliche Ränder. Dies ist eigentlich der Standardeffekt des Browsers. Diese Effekte müssen manuell gelöscht werden, bevor der CSS-Stil festgelegt wird. Beispielsweise verfügt die ungeordnete Liste ul über einen zusätzlichen linken Rand.
Das obige ist der detaillierte Inhalt vonZusammenfassung der Erfahrungen mit statischen HTML5+CSS3-Seitenprojekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

