Heim >Web-Frontend >js-Tutorial >Einführung in drei Möglichkeiten zur Verwendung von js in HTML und ihre Vor- und Nachteile
Einführung in drei Möglichkeiten zur Verwendung von js in HTML und ihre Vor- und Nachteile
- 零下一度Original
- 2017-06-27 10:33:043815Durchsuche
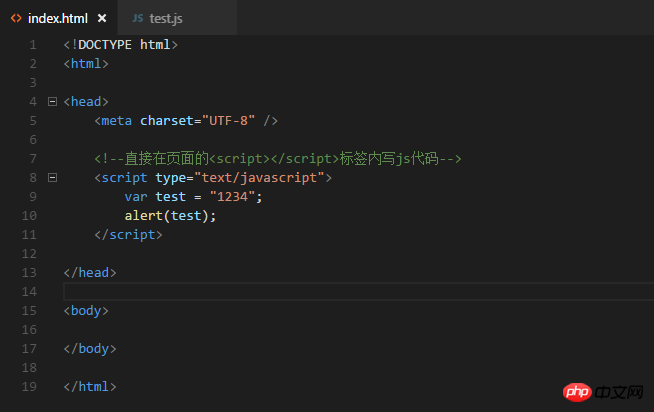
1. Interner js: Schreiben Sie js-Code direkt in das <script></script>-Tag >

Vorteile: Im Vergleich zur Verwendung von Inline-JS ist der interne JS-Code konzentrierter, der Kopplungsgrad mit dem Implementierungscode der Seitenstruktur ist gering und die Wartung ist einfacher
Nachteile: JS-Code ist auf die Verwendung der aktuellen Seite beschränkt und Der Code kann nicht von mehreren Seiten wiederverwendet werden, was zu redundantem Code führt. Hohe Redundanz
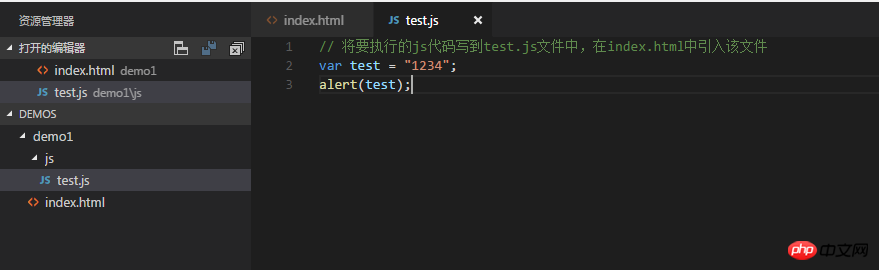
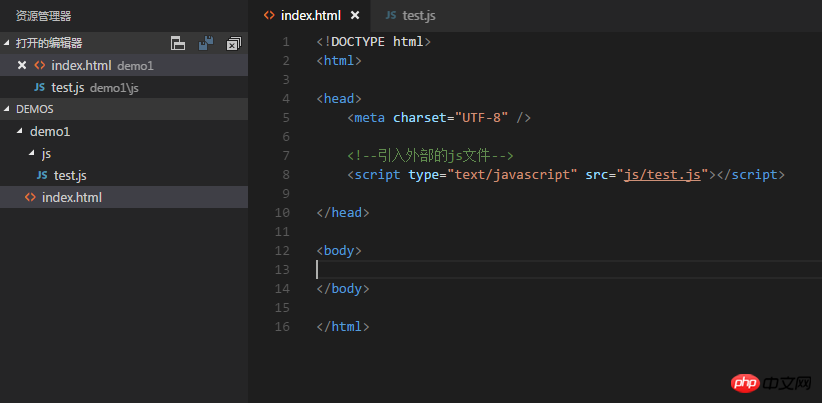
2. Externes JS: Führen Sie externe JS-Dateien ein (empfohlen). )


Vorteile: 1. Der Seitencode und der JS-Code werden effektiv getrennt und der Kopplungsgrad wird reduziert
2. Erleichtert die Wartung und Erweiterung des Codes
3. Förderlich für die Wiederverwendung des Codes
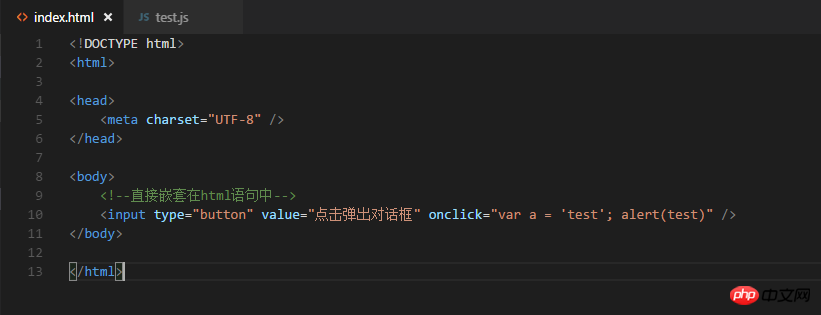
3. Inline-JS: Anweisungen direkt in HTML verschachtelt

Diese Methode wird in der Entwicklung nicht empfohlen,
(1) Da diese Methode zu stark mit dem Seitenstrukturcode verknüpft ist, ist die spätere Wartung sehr unpraktisch,
(2) Und diese Methode führt während des Entwicklungsprozesses zu viel redundantem Code
Das obige ist der detaillierte Inhalt vonEinführung in drei Möglichkeiten zur Verwendung von js in HTML und ihre Vor- und Nachteile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

