Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Verwendung von siblings() in jQuery
Zusammenfassung der Verwendung von siblings() in jQuery
- 巴扎黑Original
- 2017-06-24 10:19:282332Durchsuche
siblings() Ruft die Geschwister jedes Elements im passenden Satz ab. Das Filtern nach Selektor ist optional. Als Nächstes stellt Ihnen dieser Artikel jQuery detaillierte Verwendungsbeispiele von siblings() vor. Freunde, die es benötigen, können darauf verweisen.
siblings() ruft die Geschwister jedes Elements im Matching ab Die Filterung ist optional.
jQuerys Traversal-Methode siblings()
$("给定元素").siblings(".selected")Ihre Funktion besteht darin, ein bestimmtes Geschwisterelement zu filtern (mit Ausnahme des angegebenen Elements selbst)
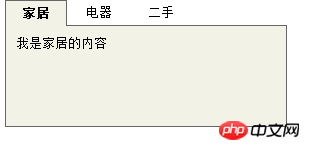
Beispiel: Optionsleiste einer Webseite
Wenn Sie auf eine beliebige Registerkarte klicken, ändern die anderen beiden Registerkarten ihren Stil und ihr Inhalt wird ausgeblendet.

Das Folgende ist der HTML-Code.
<body> <ul id="menu"> <li class="tabFocus">家居</li> <li>电器</li> <li>二手</li> </ul> <ul id="content"> <li class="conFocus">我是家居的内容</li> <li>欢迎您来到电器城</li> <li>二手市场,产品丰富多彩</li> </ul> </body>
jQuery-Code
<script type="text/javascript">
$(function() {
$("#menu li").each(function(index) { //带参数遍历各个选项卡
$(this).click(function() { //注册每个选卡的单击事件
$("#menu li.tabFocus").removeClass("tabFocus"); //移除已选中的样式
$(this).addClass("tabFocus"); //增加当前选中项的样式
//显示选项卡对应的内容并隐藏未被选中的内容
$("#content li:eq(" + index + ")").show()
.siblings().hide();//#menu与#content在html层没有嵌套关联,但因为其ul序列相同,用index值可以巧妙的将两者关联。
});
});
})
</script>wobei

Wenn auf die entsprechende Registerkarte geklickt wird, wird der Inhalt der angeklickten Registerkarte angezeigt (show()). Die anderen beiden Geschwisterelemente 25edfb22a4f469ecb59f1190150159c6 tabs werden mithilfe von silibings() und hide() entfernt.
Dadurch wird der Inhalt des angeklickten Bereichs dynamisch angezeigt und die anderen beiden Registerkarten ausgeblendet.
und („.selected“) in
$("给定元素").siblings(".selected")bedeutet das Filtern des angegebenen Elementklassennamens. Ausgewählte Geschwisterelemente ( unter Ausschluss des angegebenen Elements selbst)
Das obige ist der detaillierte Inhalt vonZusammenfassung der Verwendung von siblings() in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

