Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des RegExp-Objekts von JavaScript für reguläre Ausdrücke_Javascript-Kenntnisse
Detaillierte Erläuterung des RegExp-Objekts von JavaScript für reguläre Ausdrücke_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:26:061467Durchsuche
1. Übersicht über das RegExp-Objekt
Das RegExp-Objekt stellt einen regulären Ausdruck dar. RegExp ist die Abkürzung für regulärer Ausdruck. Es ist ein leistungsstarkes Werkzeug zum Durchführen eines Mustervergleichs für Zeichenfolgen. Das RegExp-Objekt wird verwendet, um den Inhalt anzugeben, der aus dem Text abgerufen werden soll. Wenn Sie Text abrufen, verwenden Sie ein Muster, um zu beschreiben, was Sie abrufen möchten. RegExp ist dieses Muster. Ein einfaches Muster kann ein einzelnes Zeichen sein; ein komplexeres Muster umfasst mehr Zeichen und kann zum Parsen, zur Formatprüfung, zum Ersetzen usw. verwendet werden.
Reguläre Ausdrücke können die Suchposition in der Zeichenfolge, die Art der zu durchsuchenden Zeichen usw. angeben.
2. RexExp-Objekt erstellen
Das Erstellen regulärer Ausdrücke ähnelt dem Erstellen von Zeichenfolgen. Es gibt zwei Möglichkeiten, reguläre Ausdrücke zu erstellen:
(1) Syntax zum Erstellen von RegExp-Objekten mithilfe von Literalen:
(2) Syntax zum Erstellen von RegExp-Objekten mit dem neuen Schlüsselwort:
new RegExp(pattern, attributes);
Parametererklärung:
1Der Parameter Muster ist eine Zeichenfolge, die das reguläre Ausdrucksmuster oder andere reguläre Ausdrücke angibt.
2Parameterattribute sind eine optionale Musterzeichenfolge, einschließlich der Attribute „g“, „i“ und „m“, die zur Angabe des globalen Vergleichs, des Vergleichs ohne Berücksichtigung der Groß-/Kleinschreibung bzw. des mehrzeiligen Vergleichs verwendet werden.
Das RegExp-Objekt wird zum Speichern von Abrufmustern verwendet. Erstellen Sie ein RegExp-Objekt mit dem neuen Schlüsselwort. Der folgende Code erstellt ein RegExp-Objekt mit dem Namen „pattern“, dessen Muster „e“ ist. Wenn Sie dieses RegExp-Objekt zum Suchen in einer Zeichenfolge verwenden, wird nach dem Zeichen „e“ gesucht.
Das Obige kann auch wörtlich erstellt werden, was auch die Methode ist, die wir oft verwenden:
<span style="font-size:18px;">var pattern=new RegExp("e");
var pattern=new RegExp("e",gi);//设置全局搜素不区分大小写</span>
<span style="font-size:18px;">var pattern=/e/; var pattern=/e/gi;</span>
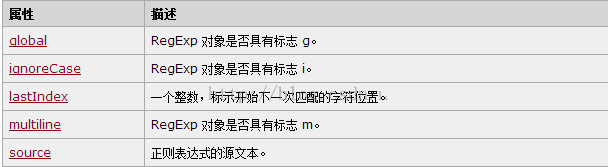
(1)RegExp-Objekteigenschaften
 Diese grundlegenden Beispiele haben wir bereits in den obigen Beispielen gesehen, aber werfen wir einen Blick auf ein paar einfache Beispiele:
Diese grundlegenden Beispiele haben wir bereits in den obigen Beispielen gesehen, aber werfen wir einen Blick auf ein paar einfache Beispiele:
<span style="font-size:18px;">var pattern=/e/gim; document.write(pattern.global+" ");//输出:true。说明设置了全局模式 document.write(pattern.ignoreCase+" ");//输出:true document.write(pattern.multiline+" ");//输出:true document.write(pattern.source+" ");//输出:e</span>
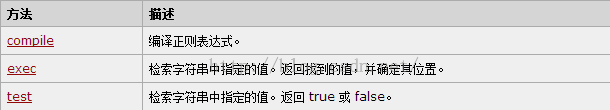
 1) test()-Methode ruft den angegebenen Wert in der Zeichenfolge ab und der Rückgabewert ist wahr oder falsch.
1) test()-Methode ruft den angegebenen Wert in der Zeichenfolge ab und der Rückgabewert ist wahr oder falsch.
2)
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.test(str));//输出:true</span>
Beispiel:
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.exec(str));//输出:e</span>
1Finden Sie das erste „e“ und speichern Sie seine Position.
2Wenn Sie exec() erneut ausführen, starten Sie den Abruf von der gespeicherten Position, suchen Sie das nächste „e“ und speichern Sie seine Position.
-
Das Ausgabeergebnis ist: e e e e e null
<span style="font-size:18px;">var pattern=/e/g;
var str="The best things in life are free";
do
{
var result=pattern.exec(str);
document.write(result+" ");
}
while(result!=null)</span> wird verwendet, um den regulären Ausdruck zu ändern. Compile() kann nicht nur den Abrufmodus ändern, sondern auch den zweiten Parameter hinzufügen oder löschen.
<span style="font-size:18px;">var pattern=/e/;
var str="The best things in life are free";
document.write(pattern.test(str));//输出:true
pattern.compile("d");
document.write(pattern.test(str));//输出:false</span>
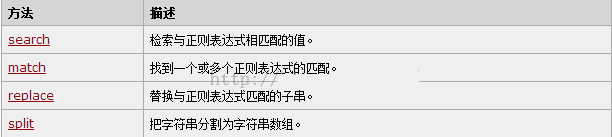
Da reguläre Ausdrücke eine bestimmte Beziehung zu String-Objekten haben, können einige Methoden von String-Objekten für reguläre Ausdrücke verwendet werden: 
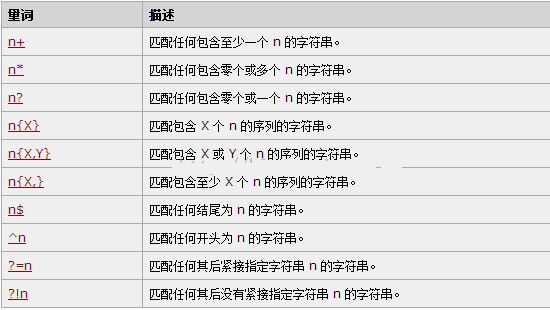
(4)元字符是拥有特殊含义的字符:

由于这些使用广泛,我们只是举几个例子:
<span style="font-size:18px;">var pattern=/b.ue/;//点符号表示匹配除了换行符以外的任意字符。 var str="blue"; document.write(pattern.test(str));//输出:true</span>
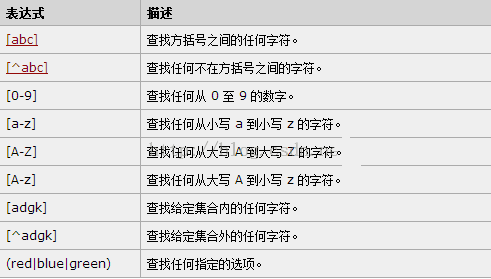
(5)方括号用于查找某个范围的字符:

<span style="font-size:18px;">var pattern=/[a-z]oogle/;//[a-z]表示26个小写字母,任意一个都可以匹配 var str="woogle"; document.write(pattren.test(str));//输出:true</span>
(6)量词

<span style="font-size:18px;">var pattern=/go+gle/;//o*表示匹配至少一个0 var str="google"; document.write(pattren.test(str));//输出:true</span>
四、常用的正则表达式
主要的是看变量patttern模式字符串表示的正则表达式。其余的是一些JS的基本的东西,可以忽略。
(1)检查邮政编码
<span style="font-size:18px;">var pattern=/^[0-9]{6}$/;//必须是6位,并且都是是数字
var str=prompt("请输入邮政编码:");
if(pattern.test(str))
{
alert("您输入的是正确的邮政标号!");
}
else
{
alert("您输入的是错误的邮政标号!");
}</span>
输入一些数据运行的结果为:
输入:056500


输入:123


(2)简单电子邮件地址验证
<span style="font-size:18px;">var pattern=/^([\w\.\-]+)@([\w\-]+)\.([a-zA-Z]{2,4})$/;
var str=prompt("请输入邮箱名称:");
if(pattern.test(str))
{
alert("您输入的是正确的邮箱名称!");
}
else
{
alert("您输入的是错误的邮箱名称!");
}</span>
(3)检查上传文件压缩包
<span style="font-size:18px;">var pattern=/[\w]+\.zip|rar|gz/;//\w表示所有数字和字母以及下划线
var str=prompt("请输入压缩包的名称:");
if(pattern.test(str))
{
alert("您输入的是正确的压缩包名称!");
}
else
{
alert("您输入的是错误的压缩包名称!");
}</span>
(4)检查手机号
<span style="font-size:18px;">var pattern=/^[1][0-9]{10}$/;
var str=prompt("请输入手机号码:");
if(pattern.test(str))
{
alert("您输入的是正确的手机号码!");
}
else
{
alert("您输入的是错误的手机号码!");
}</span>
下面三个输出的结果就不再一一展示,只要写好模式正则表达式就可以检验输入的数据是否正确。由于刚刚接触正则表达式,可能有不正确的地方,自己会进行完善和修正,希望对大家的学习有所帮助。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

