Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Anwendungsbeispiele für JQuery-Selektoren: First-Child und :Last-Child
Zusammenfassung der Anwendungsbeispiele für JQuery-Selektoren: First-Child und :Last-Child
- 黄舟Original
- 2017-06-23 14:47:022774Durchsuche
Der Selektor
:first-child wird verwendet, um das erste untergeordnete Tag des übergeordneten Tags auszuwählen. Dies ist eine Kurzform von :nth-child(1).
Zum Beispiel:
$(‘li:first-child’) – wird verwendet, um das erste li-Kind-Tag aller li-Eltern-Tags auszuwählen.
$(‘tr:first-child’) – ähnlich. Der
:last-child-Selektor wird verwendet, um das letzte passende untergeordnete Element ihres übergeordneten Tags auszuwählen.
Zum Beispiel:
$(‘li:last-child’) – wählt das letzte li-untergeordnete Tag unter allen li-übergeordneten Tags aus.
$(‘tr:last-child’) – ähnlich.
<html>
<head>
<title>jquery first child and last child example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<body>
<h1> jquery first child and last child example</h1>
<ul>
<li>li #1</li>
<li>li #2</li>
<li>li #3</li>
<li>li #4</li>
<li>li #5</li>
</ul>
<button>li:first-child</button>
<button>li:last-child</button>
<script type="text/javascript">
$("button").click(function(){
var str=$(this).text();
$("li").css("background","white");
$(str).css("background","coral");
});
</script>
</body>
</html>
Wirkung:

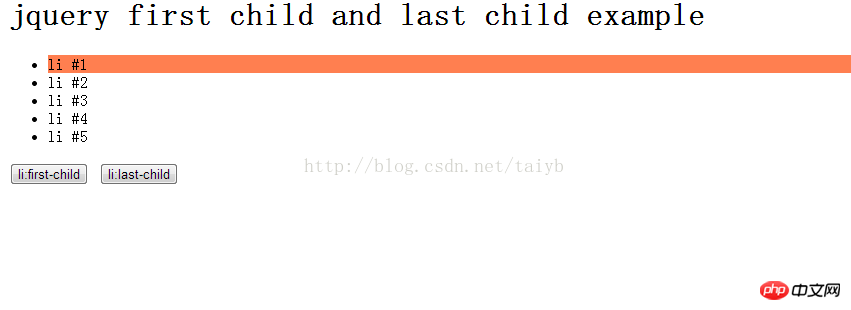
Klicken Sie auf die Schaltfläche 1:

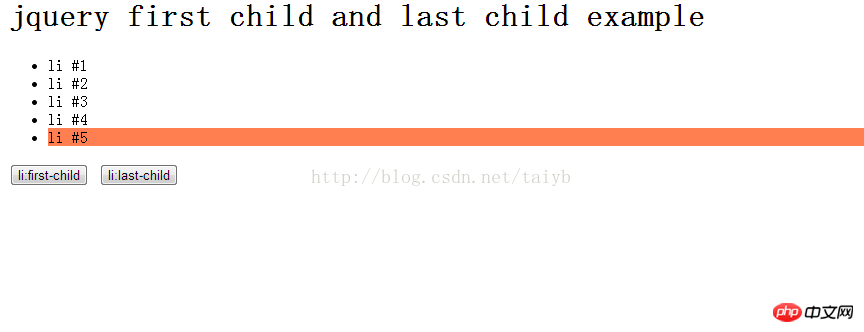
Klicken Sie auf die Schaltfläche 2:

Das obige ist der detaillierte Inhalt vonZusammenfassung der Anwendungsbeispiele für JQuery-Selektoren: First-Child und :Last-Child. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

