Heim >Web-Frontend >js-Tutorial >Jquery: Vertiefendes Verständnis des First-Child-Selektors
Jquery: Vertiefendes Verständnis des First-Child-Selektors
- 黄舟Original
- 2017-06-23 14:28:301647Durchsuche
Übersicht
entspricht dem ersten untergeordneten Element
':first' entspricht nur einem Element, während dieser Selektor für jedes übergeordnete Element ein untergeordnetes Element
BeispielBeschreibung:Finde das erste LiHTML-Code:<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul>
jQuery Code:
$("ul li:first-child") Ergebnis: [ <li>John</li>, <li>Glen</li> ]
$("p:first-child") Definition:
Wählen Sie das erste p-Element aus, das zu seinem übergeordneten Element und allen Geschwisterelementen gehört:Beispielcode
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>first-child选择器</title>
<script src="../../jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:first-child").css("background-color","red");
}); </script>
</head>
<body>
<p>the first paragraph in body</p>
<div style="border:1px solid;">
<p>The first paragraph in div.</p>
<p>the last paragraph in div.</p>
</div><br>
<div style="border:1px solid;">
<span>This is a span element.</span>
<p>The first paragraph in another div.</p>
<p>The last paragraph in another div.</p>
</div>
</body></html>
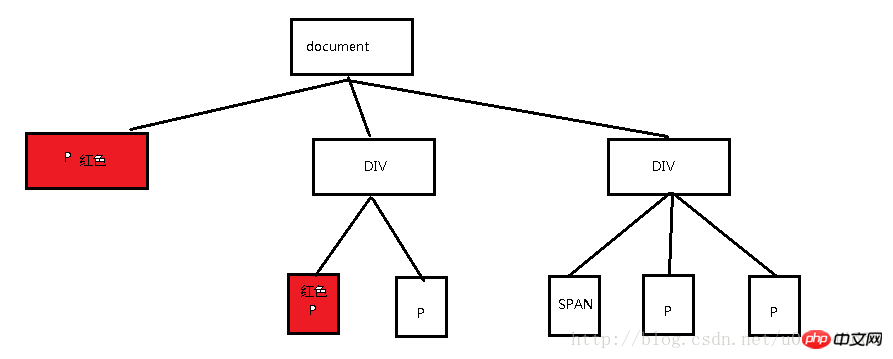
DOM-Baumstruktur

Beliebte Erklärung Suchen Sie zuerst das übergeordnete Element aller p-Elemente im aktuellen Dokument, suchen Sie dann das erste untergeordnete Element und ändern Sie dann den Hintergrundschatteneffekt. $("p:last -child") ist genau das Gegenteil. Wenn das erste Element nicht vorhanden ist p, aber ein Span-Element, der Hintergrundschatteneffekt wird nicht geändert. Erweitert $("p:nth-child(n)")
Wählt jedes p-Element aus, das das n-te untergeordnete Element seines übergeordneten Elements ist.
Wenn das n-te Element kein p-Element ist, gehört es nicht zu dem von diesem Selektor ausgewählten Bereich.
Wählen Sie das p-Element aus, das das dritte untergeordnete Element seines übergeordneten Elements ist, gezählt vom letzten untergeordneten Element
Beim Zählen down Wenn das n-te Element kein p-Element ist, gehört es nicht zu dem von diesem Selektor ausgewählten Bereich.
Das obige ist der detaillierte Inhalt vonJquery: Vertiefendes Verständnis des First-Child-Selektors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

