Heim >Web-Frontend >js-Tutorial >Der Selektor zum Auswählen untergeordneter Elemente in jquery ist der n-te untergeordnete Selektor
Der Selektor zum Auswählen untergeordneter Elemente in jquery ist der n-te untergeordnete Selektor
- 黄舟Original
- 2017-06-23 14:16:192591Durchsuche
Der n-te untergeordnete Selektor von
jQuery wird verwendet, um das n-te untergeordnete Tag seines übergeordneten Tags auszuwählen. Sein Index beginnt bei 1, d. h. n beginnt bei 1, nicht bei 0.
Zum Beispiel:
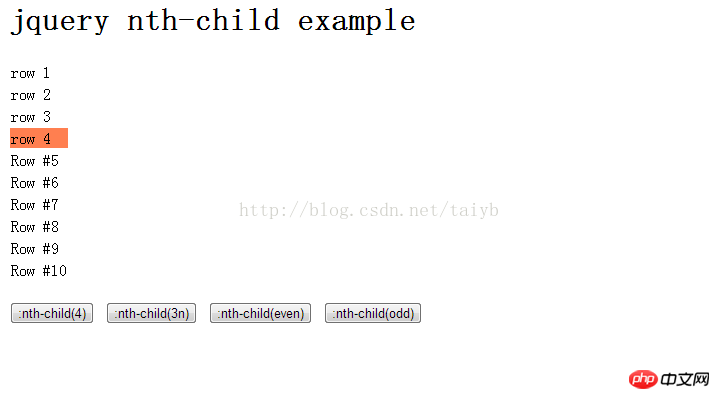
1 $(‘tr:nth-child(3)’) – Wählt das dritte untergeordnete tr-Element im übergeordneten tr-Tag-Element aus.
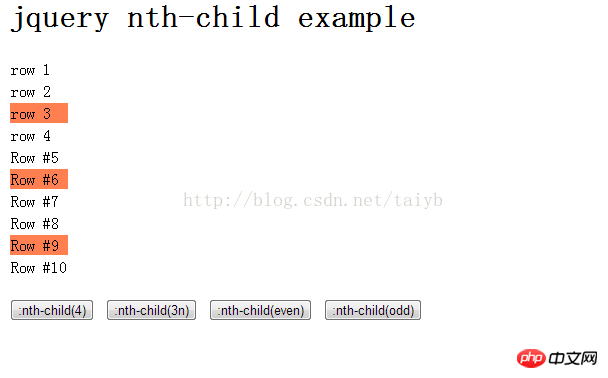
2 $(‘tr:nth-child(3n)’) – Wählen Sie das untergeordnete Tag-Element „tr“ an der dritten Mehrfachposition im übergeordneten „tr“-Tag aus.
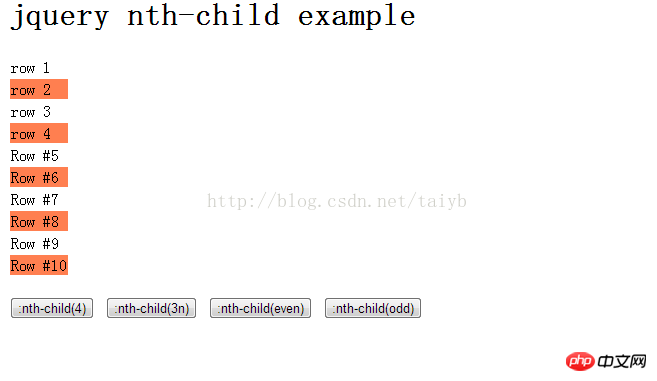
3 $(‘tr:nth-child(even)’) – Wählt alle gerade nummerierten tr-Kindelemente im tr-Parent-Tag aus.
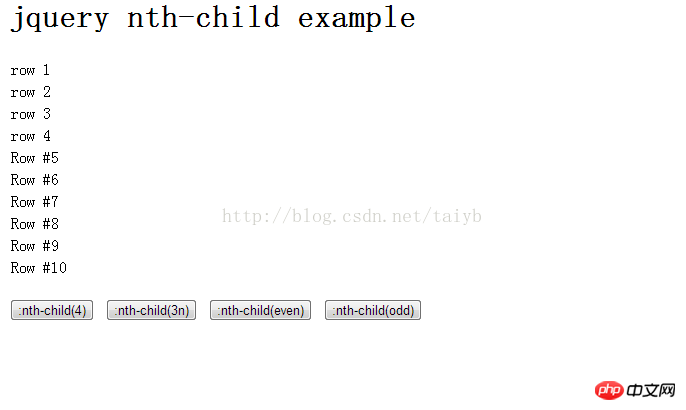
jquery-Beispiel
Ein einfaches Beispiel wird verwendet, um die n-te-Kind--Funktion zu veranschaulichen, um die Hintergrundfarbe der Tabellenzeile dynamisch zu ändern.
<html>
<head>
<title>jquery nth-child example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<body>
<h1>jquery nth-child example</h1>
<table boder=1>
<tr><td>row 1</td></tr>
<tr><td>row 2</td></tr>
<tr><td>row 3</td></tr>
<tr><td>row 4</td></tr>
<tr><td>Row #5</td></tr>
<tr><td>Row #6</td></tr>
<tr><td>Row #7</td></tr>
<tr><td>Row #8</td></tr>
<tr><td>Row #9</td></tr>
<tr><td>Row #10</td></tr>
</table>
<br/>
<button>:nth-child(4)</button>
<button>:nth-child(3n)</button>
<button>:nth-child(even)</button> <button>:nth-child(odd)</button>
<script type="text/javascript">
$("button").click(function(){
var str=$(this).text();
$("tr").css("background","white");
$("tr"+str).css("background","coral");
});
</script>
</body>
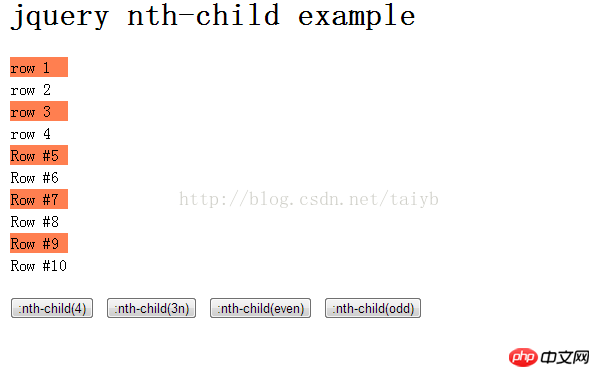
lt;/html>Wirkung:

Klicken Sie auf die Schaltfläche 1:

Klicken Sie auf die Schaltfläche 2

Klicken Sie auf die Schaltfläche 3:

Klicken Sie auf die Schaltfläche 4:

Das obige ist der detaillierte Inhalt vonDer Selektor zum Auswählen untergeordneter Elemente in jquery ist der n-te untergeordnete Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

