Heim >Web-Frontend >js-Tutorial >Einführung in den geraden jQuery-Selektor (:even)
Einführung in den geraden jQuery-Selektor (:even)
- 黄舟Original
- 2017-06-23 09:29:414855Durchsuche
Der :even-Selektor von
jQuery wird verwendet, um alle Elemente abzugleichen, deren Index eine gerade Zahl ist, sie in jQueryObjekte zu kapseln und sie zurückzugeben.
Das Gegenteil dieses Selektors ist der :odd-Selektor, der verwendet wird, um alle Elemente mit ungeraden Indexwerten abzugleichen.
Hinweis: Da Indexwerte bei 0 beginnen zu zählen, sind Elemente mit einem geraden Index tatsächlich Elemente mit einer ungeraden natürlichen Reihenfolge.
Übersicht
Entspricht allen Elementen mit geraden Indexwerten, beginnend bei 0
Beispiel
Beschreibung:
SuchenZeilen 1, 3, 5... der Tabelle (d. h. Indexwerte 0, 2, 4...)
HTML-Code:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery-Code:
$("tr:even")Ergebnis:
[ <tr><td>Header 1</td></tr>, <tr><td>Value 2</td></tr> ]
Rückgabewert
Gibt ein jQuery-Objekt zurück, das das DOM-Element mit einem geraden Indexwert unter den DOM-Elementen kapselt, die dem Selektor entsprechen.
Wenn kein Element vorhanden ist, das mit dem Selektor übereinstimmt, wird ein leeres jQuery-Objekt zurückgegeben.
Nehmen Sie den folgenden HTML-Code als Beispiel:
<div id="n1">
<div id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</div>
<div id="n7">
<table id="n8">
<tr id="n9"><td>cell1</td></tr>
<tr id="n10"><td>cell2</td></tr>
<tr id="n11"><td>cell3</td></tr>
</table>
</div>
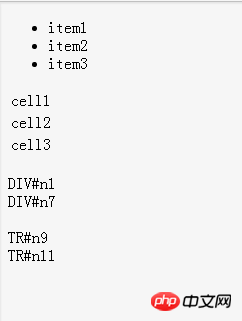
</div>Wenn wir nun div-Tags finden möchten, deren natürliche Reihenfolge ungerade ist (der Indexwert ist gerade), können wir Folgendes schreiben jQuery-Code:
// 选择了id分别为n1、n7的两个元素
$("div:even");Um alle ungeraden Zeilen in der Tabelle zu finden (Indexwerte sind gerade), können Sie als Nächstes den folgenden jQuery-Code schreiben:
// 选择了id分别为n9、n11的两个元素
$("tr:even");Ergebnis:

Das obige ist der detaillierte Inhalt vonEinführung in den geraden jQuery-Selektor (:even). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

