Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung der CSS-Animationseigenschaften
Detaillierte Erläuterung der CSS-Animationseigenschaften
- 零下一度Original
- 2017-06-23 09:54:082572Durchsuche
CSS-Animationseigenschaften lösen die Neuanordnung, Neuzeichnung, Neugestaltung und Neuorganisation der gesamten Seite aus
Farbe ist normalerweise die teuerste unter ihnen, so viel wie möglich Vermeiden Sie die Verwendung von CSS-Animationseigenschaften, die das Malen auslösen. Aus diesem Grund empfehlen wir die Verwendung von
webkit-transform: translateX(3em)anstelle vonleft: 3emin CSS-Animationen, daleftzusätzlich Layout und Malen auslöst, währendwebkit-transformnur die gesamte Seitenzusammensetzung auslöst 🎜>
div {
-webkit-animation-Dauer: 5s;
-webkit-animation-name: move; span >
-webkit-animation-iteration-count : unendlich;
width: 200px;
height: 200px;
margin: 100px;
Hintergrund-Farbe : #808080; span >
position : absolut; } |
|
@-Webkit-Keyframes move{ von {
left: 100px; span>
}
to {
links: 200px;
}
}
|
left

@-webkit-keyframes move{
from {
-webkit-transform: translateX(100px);
}
to {
-webkit-transform: translateX(200px);
}
}
|
@-webkit-Keyframes move{
from {
-webkit-transform: translateX(100px); span>
}
to { span>
-webkit-transform: translateX(200px);
}
}
|
Anhang: „[Han Shunping] beherrscht Webdesign problemlos ( html+css+js)》
Verwenden Sie -webkit-transform wie unten gezeigt. Die Seite wird nur neu organisiert und zeigt einen orangefarbenen Rand:

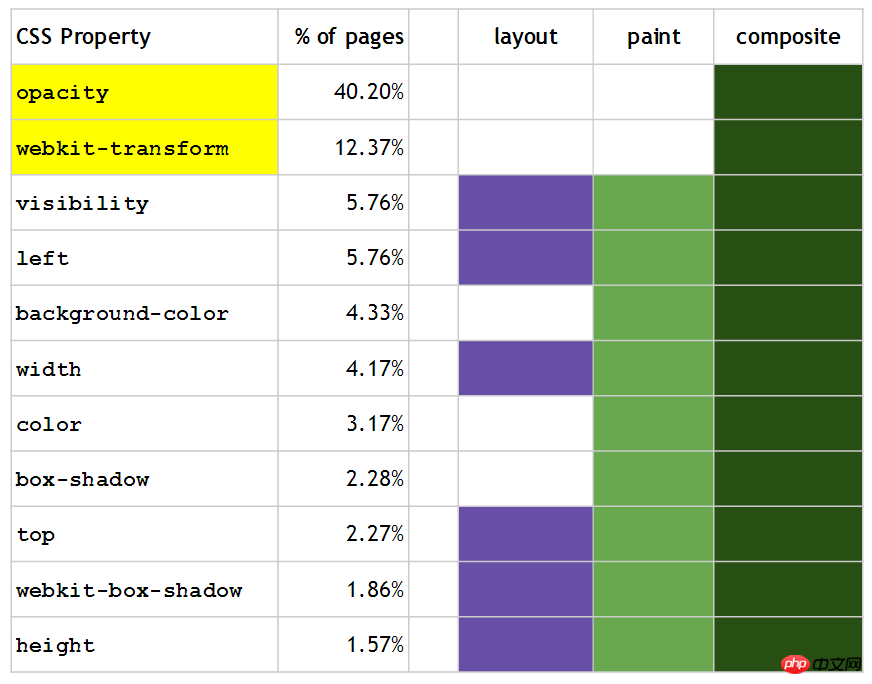
Verhaltenstabelle von CSS-Eigenschaften in CSS-Animationen
Hochleistungsfähige CSS3-Animation
Hochleistungsfähiges mobiles Web Szenarien müssen im Vergleich zum PC berücksichtigt werden. Die Faktoren sind relativ immer komplexer. Wir fassen sie in den folgenden Punkten zusammen: Verkehr, Stromverbrauch und Sprachkompetenz. Im PC-Zeitalter sind wir mehr auf die Reibungslosigkeit des Erlebnisses bedacht, aber in den umfangreichen Szenarien der mobilen Seite müssen wir der Nutzung des Netzwerkverkehrs der Basisstation des Benutzers und dem Stromverbrauch der Geräte besondere Aufmerksamkeit schenken.
Die Sprachkompetenz spiegelt sich hauptsächlich in der Front-End-Animation wider. Im vorhandenen Front-End-Animationssystem gibt es normalerweise zwei Modi: JS-Animation und CSS3-Animation. JS-Animation ist eine Lösung, die JS zum dynamischen Umschreiben von Stilen verwendet, um Animationsfunktionen zu erreichen. Es handelt sich um eine empfohlene Lösung für PCs, die mit Low-End-Browsern kompatibel sind. Auf der mobilen Seite wählen wir die native Browser-Implementierung mit besserer Leistung: CSS3-Animation.
Allerdings treten bei CSS3-Animationen in Szenarien mit mobilen Geräten mit mehreren Endgeräten größere Leistungsprobleme auf als bei PCs, was sich hauptsächlich in Stottern und Flackern der Animation widerspiegelt.
Derzeit gibt es mehrere Hauptmethoden, um das CSS3-Animationserlebnis auf mobilen Endgeräten zu verbessern:
Verwenden Sie so viele Hardwarefunktionen wie möglich, z. B. die Verwendung von 3D-Verformung, um die GPU-Beschleunigung zu ermöglichen
|
-webkit -transform: translate3d(0, 0, 0); span>
-moz-transform: translate3d(0, 0, 0 ); span> -ms-transform: translate3d( 0, 0, 0);
transform: translate3d(0, 0, 0 ); span> |
|
-webkit-Rückseite-Sichtbarkeit: hidden;
-moz-Rückseite-Sichtbarkeit: versteckt;
-ms-backface-Sichtbarkeit: versteckt;
Rückseite-Sichtbarkeit: versteckt;
-Webkit-Perspektive: 1000;
-moz-Perspektive: 1000;
-ms-Perspektive: 1000;
Perspektive: 1000;
|
如下面一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性:
|
#ball -1 { übergang: -webkit- transformieren .5s ease;
-webkit-transform: translate3d(0, 0, 0); span>
}
#ball-1.slidein {
-webkit-transform: translate3d(500px, 0, 0);
}
#ball -2 {
Übergang: links .5s ease;
left: 0; }
#ball-2.slidein {
links: 500px;
}
| tr>
Hinweis: Die 3D-Verformung verbraucht mehr Speicher und Strom. Sie sollte nur verwendet werden, wenn echte Leistungsprobleme vorliegen. Es ist auch ein Kompromiss zwischen
so wenig wie möglich box-shadows und gradients
box-shadows und gradients sind häufig Leistungskiller für Seiten, insbesondere wenn sie gleichzeitig in einem Element verwendet werden. Setzen Sie also auf flaches Design.
Animierte Elemente so weit wie möglich aus dem Dokumentenfluss heraushalten, um den Reflow zu reduzieren
Position: fixed;
Position: absolut;
|
优化 DOM-Layout
我们从实例开始描述这个主题:
var newWidth = aDiv.offsetWidth + 10;
aDiv.style.width = newWidth + 'px';
var newHeight = aDiv.offsetHeight + 10;
aDiv.style.height = newHeight + 'px';
var newWidth = aDiv.offsetWidth + 10;
var newHeight = aDiv.offsetHeight + 10 ;
aDiv.Stil.width = newWidth + 'px'; aDiv.style. Höhe = newHeight + 'px'; span>
|
Dies sind zwei Codeteile, die in völlig gleichwertig sind Der offensichtliche Unterschied besteht, wie wir sehen können, nur in der Reihenfolge der Ausführung. Aber ist das wirklich so? Hier ist eine kommentierte Version des Codes, die weitere Unterschiede verdeutlicht:
//Layout zweimal auslösen
var newWidth = aDiv.offsetWidth + 10; // Lesen
aDiv.Stil. width = newWidth + 'px'; // Schreiben
var newHeight = aDiv.offsetHeight + 10; // Lesen
aDiv.style.height = newHeight + 'px'; // Schreiben
// Nur Layout auslösen
var newWidth = aDiv.offsetWidth + 10; // Lesen
var newHeight = aDiv.offsetHeight + 10; // Lesen
aDiv.Stil.width = newWidth + 'px'; // Schreiben
aDiv.style.height = newHeight + 'px'; // Schreiben
|
Zu finden in der Kommentare In der Regel kann das kontinuierliche Lesen der offsetWidth/Height-Eigenschaften und das kontinuierliche Festlegen der width/height-Eigenschaften das Layout einmal weniger auslösen als das separate Lesen und Festlegen einer einzelnen Eigenschaft.
Aus der Schlussfolgerung geht hervor, dass es mit der Ausführungswarteschlange zusammenhängt. Ja, dies ist die Optimierungsstrategie des Browsers. Alle Vorgänge, die das Layout auslösen können, werden vorübergehend in layout-queue platziert. Wenn es aktualisiert werden muss, werden die Ergebnisse aller Vorgänge in der gesamten Warteschlange berechnet. Auf diese Weise kann das Layout nur einmal ausgeführt werden, wodurch die Leistung verbessert wird.
Der Schlüssel ist die Operation, die layout auslösen kann. Unter welchen Operationen wird das Layout aktualisiert (auch reflow oder relayout genannt)?
Wir beginnen mit der Quellcode-Implementierung des Browsers und nehmen als Beispiel das Open-Source-Webkit/Blink. Um das Layout zu aktualisieren, verwendet Webkit hauptsächlich zwei Methoden: Document::updateLayout und Document::updateLayoutIgnorePendingStylesheets:
|
void Document::updateLayout()
{
ASSERT(isMainThread());
FrameView* frameView = Ansicht();
if (frameView && frameView ->isInLayout()) {
ASSERT_NOT_REACHED();
zurück;
}
if (Element* oe = ownerElement())
oe->Dokument()- > updateLayout();
updateStyleIfNeeded();
StackStats::LayoutCheckPoint layoutCheckPoint;
if (frameView && renderer() && (frameView->layoutPending() || renderer()->needsLayout()))
frameView->layout ();
wenn (m_focusedNode && !m_didPostCheckFocusedNodeTask) {
postTask(CheckFocusedNodeTask::erstellen());
m_didPostCheckFocusedNodeTask = true;
}
}
void Document::updateLayoutIgnorePendingStylesheets()
{
bool oldIgnore = m_ignorePendingStylesheets;
if (!haveStylesheetsLoaded()) {
m_ignorePendingStylesheets = true;
HTMLElement* bodyElement = body();
wenn (bodyElement && !bodyElement->renderer() && m_pendingSheetLayout == NoLayoutWithPendingSheets) {
styleResolverChanged(RecalcStyleImmediately);
} else if (m_hasNodesWithPlaceholderStyle ) recalcStyle(Erzwingen);
}
updateLayout();
m_ignorePendingStylesheets = oldIgnore;
}
|
方法的内部实现可知,其也是对
方法的扩展, 并且Die Funktion „layout“ wird nicht aktualisiert und die Aktualisierungsdatei „updateLayoutIgnorePendingStylesheets“ wird in der aktuellen Version angezeigt.Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der CSS-Animationseigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!