Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung von Beispielen für location.search und location.hash
Ausführliche Erläuterung von Beispielen für location.search und location.hash
- 巴扎黑Original
- 2017-06-23 10:12:351679Durchsuche
Hintergrund
Kinder, die Vue Router verwendet haben, sollten einen Eindruck davon bekommen, wie Parameter beim Routing übergeben werden: Abfrage und Parameter; die Abfragemethode dient der dynamischen Übergabe von Parametern In der Route werden Parameter nach der URL angehängt. Welche Beziehung besteht zwischen Vue Router und Standortsuche?
Hauptthema
Werfen wir zunächst einen Blick auf die Abfragemethode zum Übergeben von Parametern
Route A
1 // 跳转到detail路由页2 let query = {3 name: abc,4 age: 23
5 }6 this.$router.push({name: 'detail', query: query})Routendetails
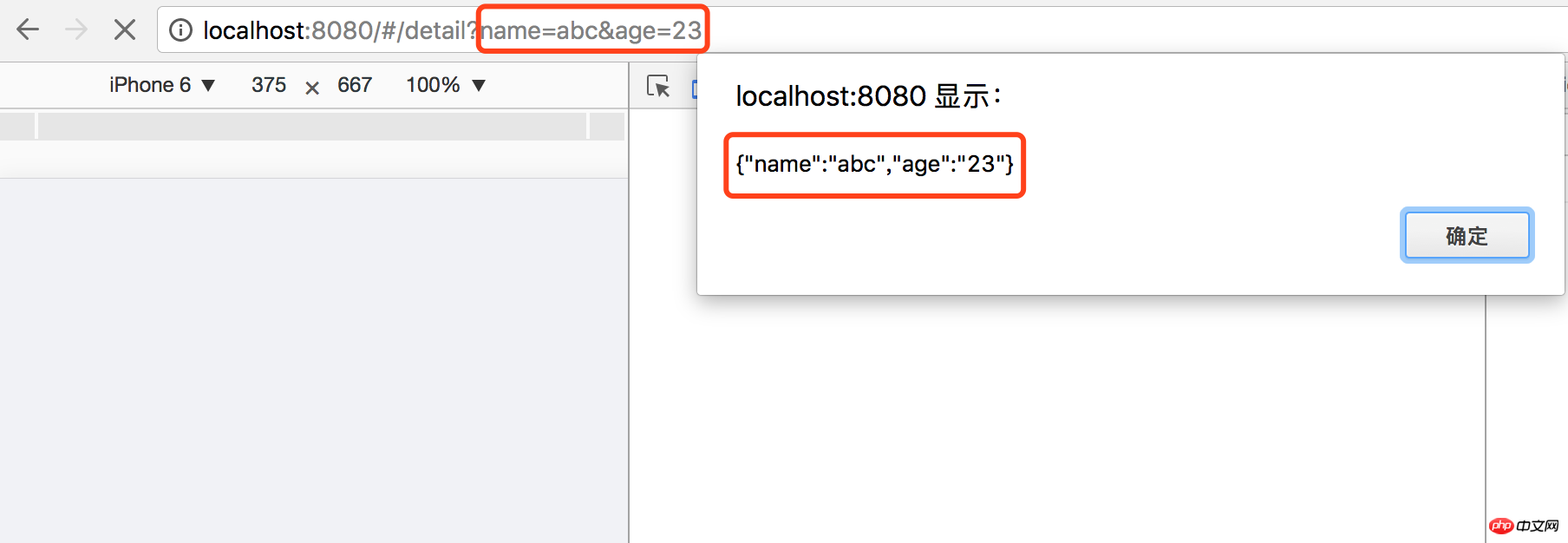
1 created(){2 // 打印query参数3 alert(JSON.stringify(this.$route.query))
4 }Operations-Screenshot

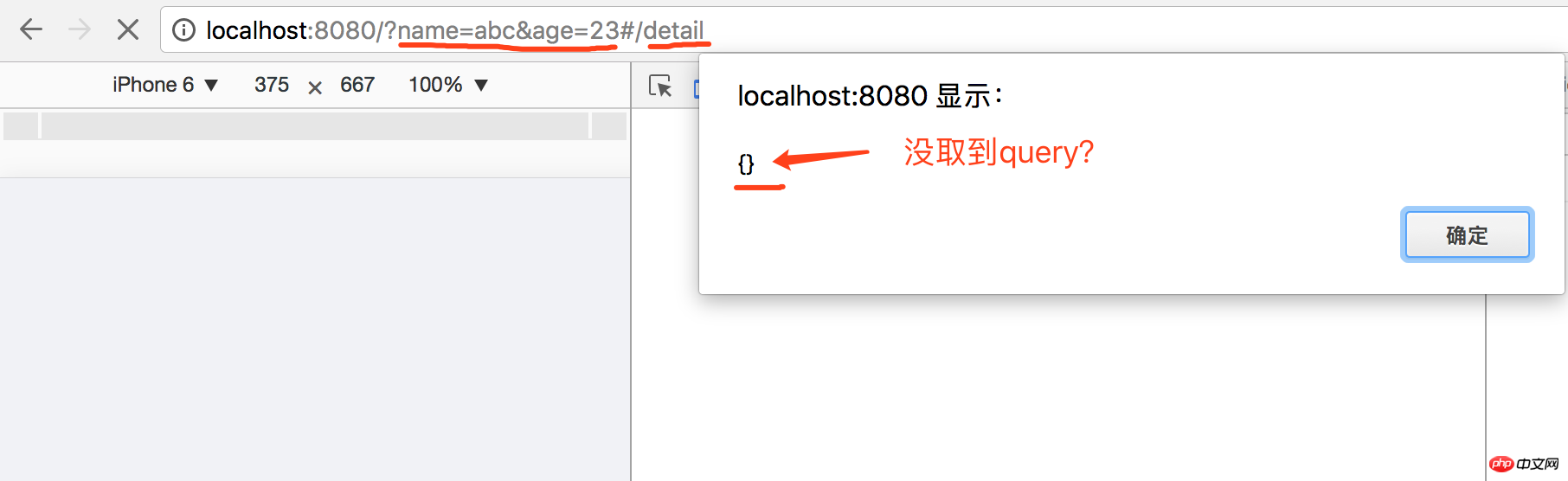
Alles scheint in Ordnung zu sein, aber weil ich neugieriger bin, ist alles ein Etwas ungeschickt. Nach einer Weile tauschte ich die Positionen der Linkdetails und der Abfrage in der Adressleiste aus und es erschien die folgende Situation. Siehe Screenshot

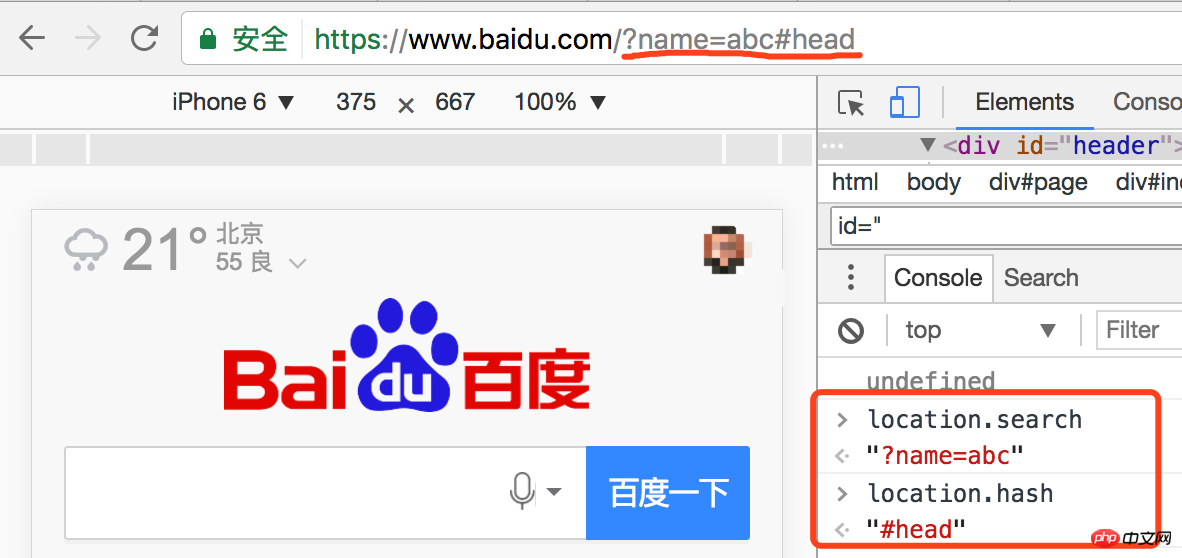
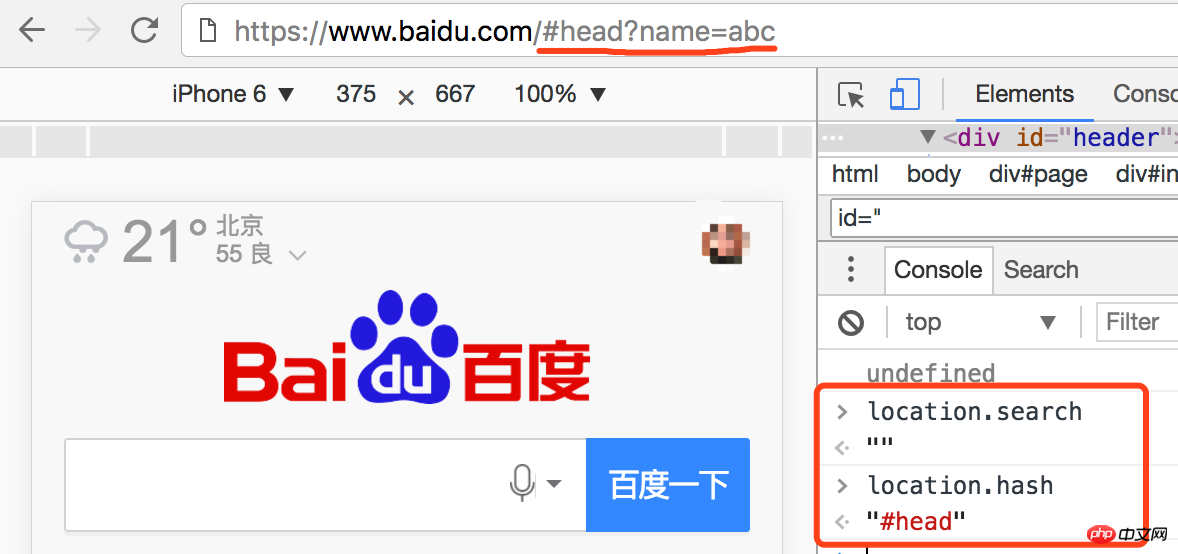
Es scheint möglich, dass es sich um ein Problem mit Vue Router handelt (Router hat die Abfrage automatisch nach dem Hash hinzugefügt, und es scheint albern, wenn Sie darauf bestehen, die Positionen auszutauschen, wenn Sie Vue Router täglich verwenden, solange unsere URL vorhanden ist). Wenn Sie die Abfrage- und Hash-Positionen nicht manuell austauschen, wird es funktionieren. Was ich hier wirklich sagen möchte, ist, dass Sie diese Abfragen verwenden möchten, wenn in der URL Suche und Hash nebeneinander vorhanden sind , Ihr Hash-Wert muss nach der Abfrage platziert werden. Unten verwenden wir die Baidu-Seite, um Fall 1: Abfrage steht vor Hash


1 function GetQueryString(name) 2 { 3 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); 4 var r = window.location.search.substr(1).match(reg); 5 if(r!=null)return unescape(r[2]); return null; 6 } 7 8 // 调用方法 9 alert(GetQueryString("参数名1"));10 alert(GetQueryString("参数名2"));11 alert(GetQueryString("参数名3"));
1 function GetRequest() {
2 var url = location.search; //获取url中"?"符后的字串 3 var theRequest = new Object();
4 if (url.indexOf("?") != -1) {
5 var str = url.substr(1);
6 strs = str.split("&");
7 for(var i = 0; i < strs.length; i ++) {
8 theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
9 }
10 }
11 return theRequest;
12 }13 14 // 调用方式15 var urlParams = GetRequest();16 urlParams["参数名称"]
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für location.search und location.hash. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

