Heim >Web-Frontend >H5-Tutorial >Kombinieren Sie eine Gaode-Karte und eine Leinwandzeichnung, um ein kleines Projekt zu realisieren
Kombinieren Sie eine Gaode-Karte und eine Leinwandzeichnung, um ein kleines Projekt zu realisieren
- 巴扎黑Original
- 2017-06-23 11:12:094682Durchsuche
Ein Freund von mir hatte zuvor ein Startup-Projekt in Auftrag gegeben und wollte, dass ich zu diesem Zeitpunkt etwas Freizeit hatte, also stimmte ich dem halbherzig zu.
Nachdem ich dem Team beigetreten war, stellte ich fest, dass das Front-End und das Back-End des Projekts bereits getrennt waren. Der Back-End-Ingenieur war bereits vorhanden, um hauptsächlich die Schnittstelle zu implementieren, und der IOS-seitige Ingenieur war bereits vorhanden ebenfalls vorhanden. Es fehlte noch ein Web-Frontend-Ingenieur. Ein Schauer lief mir über den Rücken. Obwohl ich bereits einige JS- und CSS-Kenntnisse geschrieben hatte, war ich noch weit davon entfernt, ein Front-End-Ingenieur zu sein. Nachdem ich meinem Freund die Situation erklärt hatte, war mein Freund mutig und bat mich, es auszuprobieren. Der Hauptgrund war, dass er niemanden finden konnte (möglicherweise sind die aktuellen Angebote für Front-End-Ingenieure auch zu teuer. Wann Wenn Sie ein Unternehmen gründen, können Sie Geld sparen, wenn Sie können... ), es gibt keinen anderen Weg, gehen Sie einfach Schritt für Schritt vor.
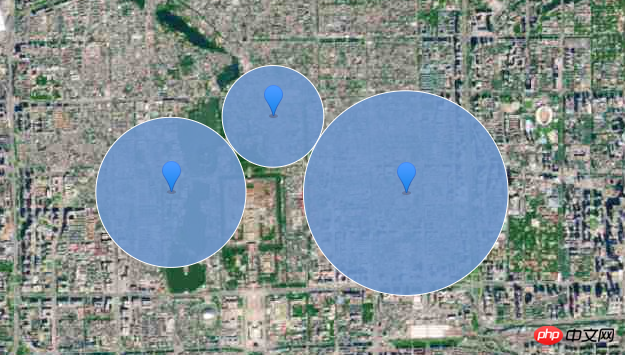
Andere Verwaltungsseiten sind in Ordnung. Das Haupt-Dashboard muss den Echtzeitstandort der Sprinklermaschine und den fächerförmigen Bereich des Sprinklers auf der Karte basierend auf Längengrad, Breitengrad und Radius zeichnen , Winkel usw.
Da ich Amap noch nie zuvor verwendet und auch noch nie Bilder gezeichnet habe, war ich wirklich verwirrt, als ich mich in das Studium der API von Amap vertiefte Es gibt einige APIs zum Zeichnen von Kreisen, Polylinien, Polygonen usw. Bald habe ich basierend auf der offiziellen Demo von Amap schnell den folgenden Code geschrieben:


1 //开始绑定 2 for (var m = 0; m < deviceList.length; m++) { 3 var device = deviceList[m]; 4 var point = new AMap.LngLat(device.longitude, device.latitude);// 圆心位置; 5 6 var circle = new AMap.Circle({ 7 center: point,// 圆心位置 8 radius: device.radius, //半径 9 strokeColor: "white", //线颜色10 strokeOpacity: 1, //线透明度11 strokeWeight: 1, //线粗细度12 fillColor: "#6e97ce", //填充颜色13 fillOpacity: 0.9//填充透明度14 });15 16 17 circle.setMap(map);18 19 var marker = new AMap.Marker({20 map: map,21 position: [device.longitude, device.latitude],22 });23 24 //注册点击事件25 addClickHandler(circle, device);26 27 } Die folgenden Grafiken sind implementiert. Ich habe jedoch festgestellt, dass beim Zeichnen von Polylinien und Sektoren die API auf der Karte nicht perfekt implementiert werden kann und die resultierenden Sektoren immer etwas deformiert sind. Es ist immer noch ein wenig weit von dem gewünschten Effekt entfernt.

Ich habe keine andere Wahl, als die API von Amap weiterzulesen...
Ich habe die Bildebene in der Ebene gesehen, die anscheinend in der Lage ist, sich zu treffen Meine Bedürfnisse. Aber ich verwende reines JS. Es scheint etwas zu kompliziert zu sein, ein Bild dynamisch zu generieren und es dann an die Karte zu binden. . . Es kann auch sein, dass ich vorne zu gut bin.
Okay, gib auf und recherchiere weiter...
Ich habe festgestellt, dass die benutzerdefinierte Ebene aus Leinwand besteht () und meine Augen leuchteten auf. Dann kann ich Leinwand verwenden, um das Bild zu zeichnen und dann einfügen. Es ist ein wenig aufregend, auf der Karte zu sein. . .
Aber dann habe ich darüber nachgedacht, ich habe noch nie Leinwand verwendet, also habe ich keine andere Wahl, lesen Sie einfach weiter...
Ich habe nach vielen Lernmaterialien gesucht und ein Bild gefunden, das ist ein bisschen wie ich. Die von den Meistern mit Leinwand gezeichnete Uhr kann sich tatsächlich bewegen. Es fühlt sich an, als wäre eine neue Tür geöffnet worden. . .
Ich habe auf eine Reihe großartiger Master-Codes verwiesen (ursprünglich wollte ich alle Links einzeln veröffentlichen, habe aber vergessen, sie mit einem Lesezeichen zu versehen, sodass ich die Links jetzt nicht finden kann). Prozess der ständigen Erkundung (in nur wenigen Tagen, ich habe mehrere Nächte lang an diesem Wort gekaut) und schließlich die Grafiken gezeichnet. . .
Kein Unsinn, fangen wir mit dem Code an:


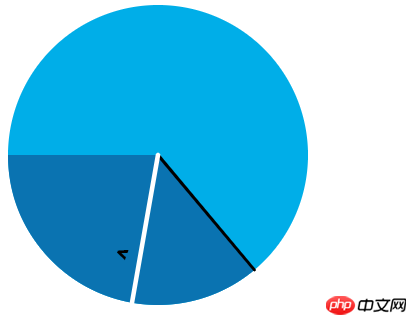
1 <div> 2 <canvas id="pie" width="300px" height="300px"></canvas> 3 </div> 4 <script> 5 var dom = document.getElementById("pie"); 6 var ctx = dom.getContext("2d"); 7 var width = ctx.canvas.width; 8 var height = ctx.canvas.height; 9 var r = width / 2; 10 var rem = width / 200; 11 12 13 function drawBackground() { 14 ctx.save(); 15 ctx.translate(r, r);//重新定义圆点到中心 16 ctx.beginPath(); 17 ctx.lineWidth = rem; 18 ctx.fillStyle = "#00AEE8"; 19 ctx.strokeStyle = "#fff"; 20 ctx.arc(0, 0, r, 0, Math.PI * 2, false);//圆点坐标,起始角0,结束角2π,顺时针 21 ctx.stroke(); 22 ctx.fill(); 23 } 24 25 function drawsector(sDeg,eDeg) { 26 //画扇形 27 ctx.beginPath(); 28 //定义起点 29 ctx.moveTo(0, 0); 30 ctx.fillStyle = "#0A73B1"; 31 //以起点为圆心,画一个半径为100的圆弧 32 ctx.arc(0, 0, r, sDeg * Math.PI / 180, eDeg * Math.PI / 180); 33 ctx.closePath(); 34 //ctx.stroke(); 35 ctx.fill(); 36 37 } 38 39 function drawtext(PDeg) { 40 //写文字 41 ctx.font = "18px Arial"; 42 ctx.textAlign = "center"; 43 ctx.textBaseline = "middle"; 44 ctx.strokeStyle = "black"; 45 ctx.fillStyle = "black"; 46 var rad = 90 * Math.PI / 180;//弧度 47 var x = (r - 30 * rem) * Math.cos(rad); 48 var y = (r - 30 * rem) * Math.sin(rad); 49 ctx.rotate((PDeg-90) * Math.PI / 180); 50 ctx.strokeText("<", x, y); 51 ctx.fillText("<", x, y); 52 53 } 54 55 function drawStart(rDeg) {//起始位置 56 ctx.save(); 57 ctx.beginPath(); 58 var rad = rDeg * Math.PI / 180;//弧度 59 var x = (r) * Math.cos(rad); 60 var y = (r) * Math.sin(rad); 61 62 ctx.strokeStyle = "black"; 63 ctx.lineWidth = 2*rem; 64 ctx.moveTo(0, 0); 65 ctx.lineTo(x, y); 66 ctx.lineCap = "round"; 67 ctx.stroke(); 68 ctx.restore(); 69 } 70 function drawPosition(PDeg) {//实时位置 71 ctx.save(); 72 ctx.beginPath(); 73 var rad = PDeg * Math.PI / 180 ; 74 //ctx.rotate(rad); 75 var x = (r) * Math.cos(rad); 76 var y = (r) * Math.sin(rad); 77 78 ctx.strokeStyle = "#fff"; 79 80 ctx.lineWidth = 3 * rem; 81 ctx.moveTo(0, 0); 82 ctx.lineTo(x, y); 83 ctx.lineCap = "round"; 84 ctx.stroke(); 85 86 ctx.restore(); 87 } 88 89 function drawPause() {//暂停 90 ctx.save(); 91 ctx.beginPath(); 92 var rad = 120 * Math.PI / 180; 93 //ctx.rotate(rad); 94 var x = (r) * Math.cos(rad); 95 var y = (r) * Math.sin(rad); 96 97 ctx.strokeStyle = "#fff"; 98 99 ctx.lineWidth = 10 * rem;100 ctx.moveTo(x+30, -y+80);101 ctx.lineTo(x+30, y-80);102 ctx.lineCap = "round";103 ctx.stroke();104 105 ctx.restore();106 107 108 ctx.save();109 ctx.beginPath();110 var rad = 60 * Math.PI / 180;111 112 var x2 = (r) * Math.cos(rad);113 var y2 = (r) * Math.sin(rad);114 115 ctx.strokeStyle = "#fff";116 117 ctx.lineWidth = 10 * rem;118 ctx.moveTo(x2-30, -y2+80);119 ctx.lineTo(x2-30, y2-80);120 ctx.lineCap = "round";121 ctx.stroke();122 123 ctx.restore();124 }125 function draw() {126 ctx.clearRect(0, 0, width, height);127 drawBackground();//背景128 drawsector(50, 180);129 130 //drawPause();131 132 drawStart(50);133 drawPosition(100);134 drawtext(110);135 ctx.restore();136 }137 138 139 draw();140 </script>
Die Grafik sieht wie folgt aus:

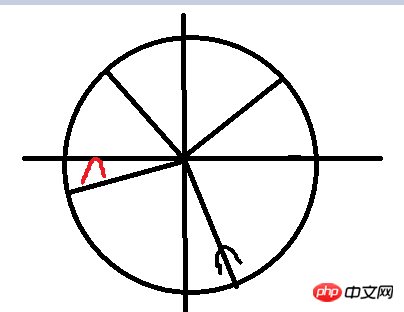
Es ist erwähnenswert, dass ich auf diesem Bild den kleinen schwarzen Pfeil mit der Richtung als störend empfinde Nach wiederholtem Testen habe ich festgestellt, dass sich der schwarze Pfeil im Bild unten in Richtung 80° dreht Ich möchte nach +90° (also den roten Pfeil) und habe das Problem der Drehung des Pfeils in Kreisrichtung gelöst.

Nachdem das ganze Bild fertig war, hatte ich das Gefühl, wieder geometrische Figuren zu überprüfen ... Wie erwartet kann ich Mathematik, Physik und Chemie gut lernen und habe gewonnen Hab keine Angst davor, um die ganze Welt zu reisen, haha.
Nachdem die Canvas-Karte nun im Wesentlichen fertiggestellt ist, ist die Frage, wie ich sie in die Gaode-Karte integrieren und sie entsprechend den Proportionen der Karte skalieren kann, mein nächstes Problem, das es zu lösen gilt ...
Großartig Die Trennlinie
Okay, es ist ein bisschen wie ein laufender Bericht, (-__-)b. Es dient nur dazu, einige meiner Gedanken und Schwierigkeiten festzuhalten Ich hoffe, es kann in Zukunft anderen helfen.
Im nächsten Artikel werde ich mich darauf konzentrieren, wie man es in die Gaode-Karte integriert, sowie auf einige häufig auftretende Punkte.
Das obige ist der detaillierte Inhalt vonKombinieren Sie eine Gaode-Karte und eine Leinwandzeichnung, um ein kleines Projekt zu realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

