Heim >Web-Frontend >js-Tutorial >Der vorherige + nächste Selektor von JQuery
Der vorherige + nächste Selektor von JQuery
- 巴扎黑Original
- 2017-06-22 10:17:493922Durchsuche
1 Einführung
Der prev + next-Selektor wird verwendet, um alle nächsten Elemente unmittelbar nach dem prev-Element abzugleichen. Darunter sind prev und next zwei Elemente derselben Ebene. Der Selektor
prev + next wird wie folgt verwendet:
$("prev + next");
prev bezieht sich auf jeden gültigen Selektor.
next ist ein gültiger Selektor, der unmittelbar auf den vorherigen Selektor folgt.
Um beispielsweise das a1f02c36ba31691bcfe87b2722de723b-Tag nach dem e388a4556c0f65e1904146cc1a846bee-Tag abzugleichen, können Sie den folgenden jQuery-Code verwenden:
$("p + img") ;
Zweite Anwendung
filtert das e388a4556c0f65e1904146cc1a846bee-Tag unmittelbar nach dem 17bc257102169cbee8e20a03c884d3e6-Tag und ändert die Hintergrundfarbe des passenden Elements Es ist hellblau.
Drei Codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<style type="text/css">
.background{background:#cef}
body{font-size:12px;}
</style>
<p>
<label>第一个label</label>
<p>第一个p</p>
<fieldset>
<label>第二个label</label>
<p>第二个p</p>
</fieldset>
</p>
<p>p外面的p</p>
<script type="text/javascript" charset="GBK">
$(document).ready(function() {
$("label+p").addClass("background"); //为匹配的元素添加CSS类
});
</script
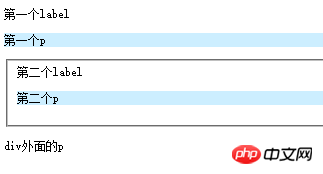
Vier Laufergebnisse

Fünf Laufanweisungen
Achten Sie darauf, dass den Absätzen von „erstes p“ und „zweites p“ Hintergründe hinzugefügt wurden, während für „p außerhalb von p“ kein Hintergrund hinzugefügt wurde, da es kein gleichgeordnetes Element des Etikettenelements ist.
Das obige ist der detaillierte Inhalt vonDer vorherige + nächste Selektor von JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

