Heim >Web-Frontend >CSS-Tutorial >CSS-Positionsattribut: Der Unterschied und die Verwendung von absolut, relativ, statisch und fest
CSS-Positionsattribut: Der Unterschied und die Verwendung von absolut, relativ, statisch und fest
- 怪我咯Original
- 2017-06-22 10:09:052135Durchsuche
Bei der Verwendung von CSS+p für das Layout sind die vier Attributwerte relativ, absolut, statisch und fest von Position nicht sehr klar, so dass es oft den Anschein hat, dass Menschen sind verwirrend. Ich habe heute etwas recherchiert und endlich etwas verstanden. Um es hier zusammenzufassen:
Schauen wir uns zunächst die Definition jedes Attributwerts an:
1, statisch (statisch Positionierung): Standardwert. Ohne Positionierung erscheint das Element im normalen Fluss (oben, unten, links, rechts oder Z-Index-Deklarationen werden ignoriert).
2. relativ (relative Positionierung) : Erzeugen Sie relativ positionierte Elemente, relativ zu den Einstellungen oben, unten, links und rechts in seiner normalen (ursprünglichen) Position positioniert. Die hierarchische Klassifizierung kann über den Z-Index erfolgen.
3. absolute (Absolute Positionierung) : Erzeugen Sie absolut positionierte Elemente, relativ zur statischen Position das erste übergeordnete Element von außer . Die Position des Elements wird über die Attribute „left“, „top“, „right“ und „bottom“ angegeben. Die hierarchische Klassifizierung kann über den Z-Index erfolgen.
4. fixed (feste Positionierung) : Erzeugen Sie absolut positionierte Elemente relativ zur Position Browserfenster. Die Position des Elements wird über die Attribute „left“, „top“, „right“ und „bottom“ angegeben. Die hierarchische Klassifizierung kann über den Z-Index erfolgen.
Die Positionierungsmethoden von statisch und fest sind leicht zu verstehen und werden hier nicht analysiert. Das Folgende ist eine Analyse der häufig verwendeten relativen und absoluten Wörter:
1, relativ
Das relativ positionierte Element liegt außerhalb des normalen Textflusses, seine Position im Textfluss existiert jedoch weiterhin.
Es bezieht sich standardmäßig auf den ursprünglichen Punkt des übergeordneten Elements. Wenn kein übergeordnetes Element vorhanden ist, ist der untere Teil des vorherigen Elements der ursprüngliche Punkt in der Reihenfolge des Textes Flow und wird mit TRBL positioniert. Wenn in der übergeordneten Ebene CSS-Attribute wie padding vorhanden sind, wird der ursprüngliche Punkt der aktuellen Ebene in Bezug auf den ursprünglichen Punkt des übergeordneten Inhaltsbereichs positioniert hat die folgenden Attribute:
1 ) Wenn kein TRBL vorhanden ist, bezieht es sich auf die obere linke Ecke des übergeordneten Elements. Wenn kein übergeordnetes Element vorhanden ist, bezieht es sich auf die obere linke Ecke von im Browser (dies ist das Gleiche wie „absolut zuerst“). Wenn kein übergeordnetes Element und Text vorhanden ist, wird der untere Teil des Textes als ursprünglicher Punkt zum Positionieren und Umbrechen des Textes verwendet (anders als „absolut“).
2) Wenn TRBL festgelegt ist und das übergeordnete Element das Positionsattribut nicht festlegt, wird die obere linke Ecke des übergeordneten Elements weiterhin als Ursprung für die Positionierung verwendet (anders als absolut).
3) Wenn TRBL festgelegt ist und das übergeordnete Element das Positionsattribut festlegt (sei es absolut oder relativ), wird die obere linke Ecke des übergeordneten Elements als Ursprung für die Positionierung verwendet Die Position wird durch TRBL bestimmt (die erste Hälfte entspricht der absoluten). Wenn das übergeordnete Element über das Padding-Attribut verfügt, wird die obere linke Ecke des Inhaltsbereichs als Ausgangspunkt für die Positionierung verwendet (die zweite Hälfte unterscheidet sich von der absoluten).
Die oben genannten drei Punkte können zusammengefasst werden Unabhängig davon, ob das übergeordnete Element vorhanden ist oder nicht, ob TRBL vorhanden ist oder nicht, basiert die Positionierung auf der oberen linken Ecke des übergeordneten Elements, jedoch auf dem Padding-Attribut des Elternteils wird es beeinflussen.
Basierend auf der obigen Beschreibung von relativ können wir p, dessen Positionsattribut relativ ist, als gewöhnliches p betrachten, das mit TRBL positioniert werden kann, oder mit anderen Worten
Solange wir in unserer üblichen Layoutseite position:relative zum CSS-Attribut von p hinzufügen, verwenden wir nicht nur Float zum Layouten der Seite, sondern auch TRBL zum Layouten der Seite.
Nudel
oder mit dem Zusatz position: relative p kann die Seite wie ein normales p gestaltet werden, aber TRBL kann auch zum Layouten der Seite verwendet werden. Aber
Das Positionsattribut ist absolut und kann nicht zum Layouten der Seite verwendet werden, da bei Verwendung für das Layout alle ps relativ zur oberen linken Ecke des Browsers positioniert werden und daher nur zum Positionieren eines Elements verwendet werden können
Irgendwo innerhalb eines Elements mit dem absoluten Attribut positioniert.
TopDer Wert stellt die relative Originalposition des Objekt Der nach unten versetzte Abstand , unten stellt den nach oben versetzten Abstand des Objekts relativ zu seiner ursprünglichen Position beide Wenn und gleichzeitig vorhanden sind, funktioniert nur Top.
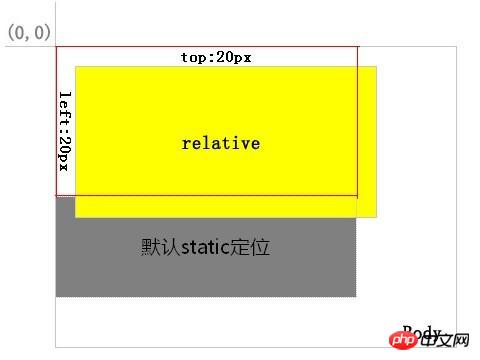
Der Wert von left bedeutet, dass das -Objekt nach rechts verschoben wird relativ zu seiner ursprünglichen Position. Der Wert der Entfernung , rechts stellt den Abstand des Objekts nach links relativ zu seiner ursprünglichen Position dar und beide und gleichzeitig vorhanden sind, funktioniert nur links. Wie in Abbildung 1 gezeigt:
 Die Schicht des Der gelbe Hintergrund ist relativ positioniert, der rote Randbereich ist seine Position im normalen Fluss. Nachdem Sie es oben und links positioniert haben, können Sie anhand der Position der grauen Hintergrundebene erkennen, dass seine normale Position immer noch vorhanden ist.
Die Schicht des Der gelbe Hintergrund ist relativ positioniert, der rote Randbereich ist seine Position im normalen Fluss. Nachdem Sie es oben und links positioniert haben, können Sie anhand der Position der grauen Hintergrundebene erkennen, dass seine normale Position immer noch vorhanden ist.
2.
absolut Die als absolut positionierte Ebene ist vom normalen Textfluss getrennt, aber der Unterschied zur relativen Ebene besteht darin, dass
ihre Position im normalen Textfluss nicht mehr existiert.
Manche Leute führen dieses Attribut immer in die Irre. Es heißt, wenn das Positionsattribut auf „absolut“ gesetzt ist, wird es immer entsprechend dem Browserfenster positioniert. Dies ist tatsächlich falsch. Tatsächlich ist dies ein Merkmal fester Attribute. 1) Wenn kein TRBL (oben, rechts, unten, links) vorhanden ist, wird die obere linke Ecke des übergeordneten Elements verwendet. Wenn kein übergeordnetes Element vorhanden ist, bezieht es sich auf die obere linke Ecke von Wenn kein übergeordnetes Element vorhanden ist, bezieht es sich auf die obere linke Ecke des Browsers. Wenn ein Ebenenelement vorhanden ist, wird es mit der oberen rechten Ecke des letzten Textes davor positioniert als Ursprung, aber ohne den Text zu unterbrechen und ihn oben zu verdecken.
Aus den oben genannten drei Punkten kann geschlossen werden, dass, wenn ein Element mit absolutem Positionierungsattribut innerhalb seines übergeordneten Elements positionieren möchte, nur zwei Bedingungen erfüllt sein müssen: Erstens: TRBL festlegen Zweitens: Positionsattribut des übergeordneten Elements festlegen
Die obige Zusammenfassung ist sehr wichtig, um sicherzustellen, dass die Seite bei der Verwendung von „Absolut“ nicht falsch ausgerichtet wird und sich nicht mit der Größe des Browsers oder der Auflösung des Monitors ändert.
Solange Unzufriedenheit besteht, nimmt das Element die obere linke Ecke des Browsers als Ursprung. Hier machen Anfänger häufig Fehler. Wenn sich die Größe des positionierten Abschnitts ändert, ändert sich das übergeordnete Element jedoch entsprechend
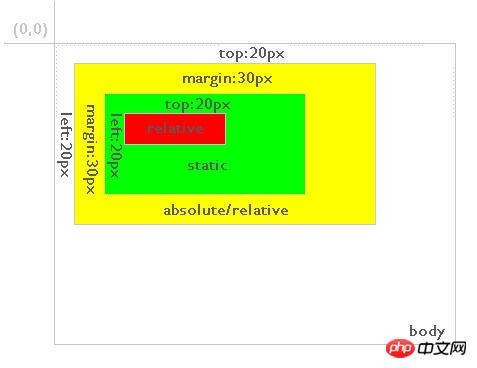
Die Positionen des Abschnitts und des übergeordneten Elements, dessen Positionsattribut auf „absolut“ gesetzt ist, haben sich geändert und sind falsch ausgerichtet. Dies liegt daran, dass das Element zu diesem Zeitpunkt die obere rechte Ecke des Browsers als Ursprung verwendet. Der Wert von Top stellt den Abstand zwischen dem oberen Rand des -Objekts und dem oberen Rand des Browsers dar Fenster, Der Wert von unten stellt den Abstand zwischen dem unteren Rand des -Objekts und dem unteren Rand des Browserfensters dar, wenn sowohl als auch gleichzeitig existieren, funktioniert nur Top; die ursprüngliche Dokumentenflussposition , d. h. Die vertikale Position bleibt unverändert. Der Wert von left stellt den Abstand zwischen dem linken Rand des -Objekts und der linken Seite des Browserfensters sowie den Wert dar von right Der Wert stellt den Abstand zwischen dem rechten Rand des -Objekts und der rechten Seite des Browserfensters dar, wenn beide gleichzeitig vorhanden sind Zeitlich funktioniert nur links. Wenn beide nicht angeben, stimmt die linke Seite mit der ursprünglichen Dokumentflussposition überein der Horizontalen bleibt unverändert. Wenn der Wert des Positionsattributs absolut ist und ein übergeordnetes Objekt der ersten Ebene vorhanden ist (sei es ein übergeordnetes Objekt oder ein übergeordnetes Objekt, oder egal wie älter es ist, dasselbe), wenn der Attributwert „Position“ „Relativ“ ist, wird die obige relative Positionierung des Browserfensters von in die relative Positionierung des übergeordneten Objekts geändert. was für eine genaue Positionierung sehr hilfreich ist. 3. Der Hauptunterschied zwischen relativ und absolut Zweitens ist die relativ positionierte Ebene immer relativ zu ihrem nächstgelegenen übergeordneten Element, unabhängig davon, wie ihr übergeordnetes Element positioniert ist . Wie in Abbildung 3 gezeigt:
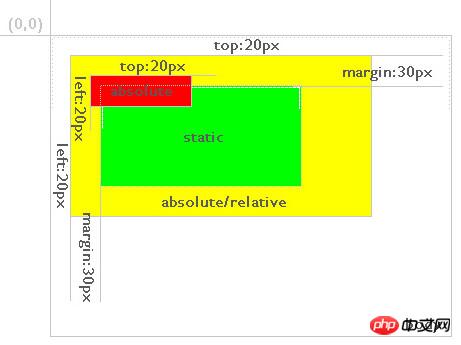
für eine absolut positionierte Ebene immer relativ zu ihrer nächstgelegenen übergeordneten Ebene , die als absolut oder relativ definiert ist, und diese übergeordnete Ebene ist nicht unbedingt ihre direkte übergeordnete Ebene. Wenn „absolut“ oder „relativ“ in der übergeordneten Ebene nicht definiert ist, wird es relativ zum Körper positioniert, wie in der Abbildung gezeigt: Zusätzlich zur Positionierung oben, links, rechts und unten entspricht die Definition des Randattributwerts auch den oben genannten Regeln.
Zusammenfassung: Wenn die Position zum Layouten der Seite verwendet wird, muss das Positionsattribut des übergeordneten Elements relativ sein und innerhalb der Position positioniert sein parent Für Elemente an einer bestimmten Position ist es am besten, den Wert „absolut“ zu verwenden, da dieser nicht vom Auffüllattribut des übergeordneten Elements beeinflusst wird. Natürlich können Sie auch die Position verwenden, vergessen Sie jedoch nicht den Auffüllwert bei der Berechnung 🎜> Hinweis: Absolut positionierte Objekte außerhalb des sichtbaren Bereichs führen dazu, dass Bildlaufleisten angezeigt werden. Wenn Sie ein relativ positioniertes Objekt außerhalb des sichtbaren Bereichs platzieren, wird die Bildlaufleiste nicht angezeigt. Was ist Dokumentenfluss? Teilen Sie das Formular von oben nach unten in Zeilen auf und ordnen Sie die Elemente in jeder Zeile von links nach rechts an, was den Dokumentenfluss darstellt. Das Element wird aus dem Dokumentfluss ausbrechen. Dies sind: schwebende absolute Positionierung und relative Positionierung. Z-Index-Attribut HTML-Dokument fließen, und die später geschriebenen überschreiben die vorherigen. Es ist zu beachten, dass die Eltern-Kind-Beziehung nicht mit dem Z-Index nach oben und unten eingerichtet werden kann. Das Kind muss oben und das Elternteil unten sein. Das Z-Index-Attribut von Elementen, die eine statische Positionierung oder keine Positionspositionierung verwenden, ist ungültig.
2) Wenn TRBL festgelegt ist und das übergeordnete Element das Positionsattribut nicht festlegt, wird der aktuelle Absolutwert mit der oberen linken Ecke des Browsers als Originalpunkt positioniert und die Position wird durch TRBL bestimmt.
3) Wenn TRBL festgelegt ist und das übergeordnete Element das Positionsattribut festlegt (sei es absolut oder relativ), wird die obere linke Ecke des übergeordneten Elements als Ausgangspunkt für die Positionierung verwendet und die Position wird durch angegeben
TRBL entscheidet. Selbst wenn das übergeordnete Element über ein Padding-Attribut verfügt, funktioniert es nicht. Einfach ausgedrückt: Es besteht nur auf einem Punkt und verwendet die obere linke Ecke des übergeordneten Elements als Ausgangspunkt für die Positionierung an seiner Wurzel.
Es hat keine Auswirkungen.
Anfänger können leicht Fehler machen, wenn sie sich über den Abschnitt nicht im Klaren sind, dessen Positionsattribut absolut ist. Wenn Sie den Abschnitt im übergeordneten Abschnitt positionieren möchten und sich das Layout nicht ändert, wenn sich die Größe des Browsers oder die Auflösung ändert Wenn sich der Monitor ändert, müssen zwei Dinge erfüllt sein. Solange eine der Bedingungen nicht erfüllt ist, verwendet das Element die obere linke Ecke des Browsers als Ursprung, was zu einer Fehlausrichtung des Seitenlayouts führt. 


Das obige ist der detaillierte Inhalt vonCSS-Positionsattribut: Der Unterschied und die Verwendung von absolut, relativ, statisch und fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Bootstrap vs. Pure CSS Grid: Ein Vergleichsleitfaden
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Pseudoklassen - die Grundlagen
- Einführung des Website -Geschwindigkeitstests: Ein Bildanalyse -Tool

