Heim >Web-Frontend >CSS-Tutorial >Absolute Positionierung in der CSS-Positionseigenschaft: absolut relativ
Absolute Positionierung in der CSS-Positionseigenschaft: absolut relativ
- 怪我咯Original
- 2017-06-22 09:51:466841Durchsuche
Wir verwenden häufig Position für die absolute Positionierung von Ebenen. Wenn wir beispielsweise möchten, dass sich eine Ebene an einer bestimmten Position innerhalb einer Ebene befindet, können wir position:absolute verwenden und position:relative, um dies zu erreichen.
1. Positionssyntax und Struktur
Positionssyntax:
Position: statisch absolut relativ
Positionsparameter:
statisch: Keine spezielle Positionierung, das Objekt folgt den HTML-Positionierungsregeln
absolut: Ziehen Sie das Objekt aus dem Dokumentenfluss, Für die absolute Positionierung werden Eigenschaften wie links, rechts, oben und unten verwendet. Und seine Kaskadierung wird durch das CSS-Attribut z-index definiert. Zu diesem Zeitpunkt hat das Objekt keine Ränder, aber es gibt immer noch Abstände und Ränder
relativ: Das Objekt kann nicht gestapelt werden, sondern wird im normalen Dokumentenfluss basierend auf links, rechts, oben und unten versetzt und andere Attribute
Positionsbeschreibung:
Legen Sie die Positionierungsmethode des Objekts fest, wodurch die Layoutebene einfacher absolut positioniert und das Boxobjekt genauer gesteuert werden kann.
2. Die tatsächliche Verwendung der Position
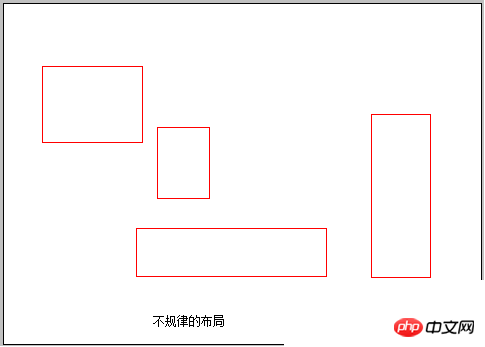
Absolute Positionierungsposition wird zum Positionieren von Boxobjekten verwendet, was nicht einfach ist Verwenden Sie CSS Padding, CSS Margin führt eine relative Positionierung durch. Zu diesem Zeitpunkt können wir die absolute Positionierung verwenden, um dies einfach zu tun. Insbesondere für die unregelmäßige Anordnung mehrerer kleiner Kisten in einer Kiste ist es für uns zu diesem Zeitpunkt sehr praktisch, die absolute Positionspositionierung zum Anordnen von Objekten zu verwenden.

Absolute Positionierung eignet sich für Bilder und unregelmäßige Layouts. Um position:absolute; position:relative für absolute Positionierung zu verwenden.
Absolute Positionierung und float Floating kann beispielsweise nicht gleichzeitig in einem großen Feld verwendet werden. Einige werden mit CSS float positioniert. Auf diese Weise zeigt der IE6-Browser nicht die absolute Positionierung und die relative Positionierung im großen Objekt an . Dies wird auch als IE6-CSS-HACK angesehen. Hinweis: Mischen Sie sie nicht.
3. Bedingungen für die Verwendung der absoluten Positionierung
position:absolute; position:relativeDie Verwendung der absoluten Positionierung ist normalerweise die übergeordnete Definitionsposition:relative Positionierung und die untergeordnete Definitionsposition :absolute Absolutes Positionierungsattribut, und das untergeordnete Element wird mit links oder rechts und oben oder unten absolut positioniert.
.divcss5{position:relative} Definition, normalerweise ist es am besten, die CSS-Breite und CSS-Höhe zu definieren
.divcss5-a{position:absolute;left:10px;top:10px} definiert hier Der Abstand von der linken Seite des übergeordneten Elements beträgt 10 Pixel und der Abstand von der Oberseite des übergeordneten Elements beträgt 10 Pixel
oder
.divcss5-a{position:absolute;right:10px; unten:10px} hier definiert Der Abstand rechts vom übergeordneten Element beträgt 10 Pixel und der Abstand zum unteren Rand des übergeordneten Elements beträgt 10 Pixel
entsprechend der HTML-Struktur
<div class="divcss5">
<div class="divcss5-a"></div>
</div>Auf diese Weise , „divcss5-a“ ist absolut im übergeordneten „divcss5“ „Innerhalb der Box“ positioniert.
Beachten Sie, dass links (links) und rechts (rechts) nur eine Definition für ein Objekt auswählen können und dass unten (unten) und oben (oben) ebenfalls nur eine Definition für ein Objekt auswählen können.
4. Positionsanwendungsfall
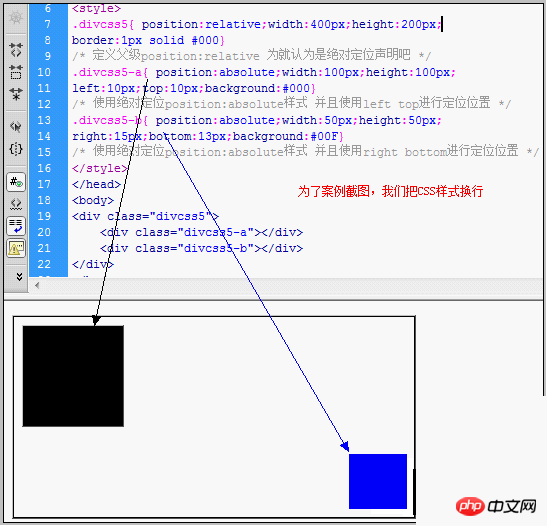
Hier verwendet DIVCSS5 die absolute Positionspositionierung für alle. Wir setzen den CSS-Rand einer äußersten Box auf Rot und die CSS-Breite auf 400 Pixel. Die CSS-Höhe beträgt 200 Pixel und es gibt zwei Felder darin. Um die absolute Positionierung dieser beiden Felder zu verwenden, lautet der CSS-Name des ersten Felds „divcss5-a“, seine Breite beträgt 100 Pixel und die Hintergrundfarbe ist schwarz Die Höhe beträgt 100 Pixel. Der Abstand vom übergeordneten Element beträgt 10 Pixel. Die zweite Box-CSS-Klasse heißt „divcss5-b“, ihre Breite und Höhe betragen jeweils 50 Pixel, CSS-Hintergrund Die Farbe ist blau und der Abstand vom übergeordneten Element beträgt Der untere Abstand beträgt 13 Pixel und der Abstand rechts vom übergeordneten Element beträgt 15 Pixel.
1. Der CSS-Code lautet wie folgt:
<style>
.divcss5{ position:relative;width:400px;height:200px;
border:1px solid #000}
/* 定义父级position:relative 为就认为是绝对定位声明吧 */
.divcss5-a{ position:absolute;width:100px;height:100px;
left:10px;top:10px;background:#000}
/* 使用绝对定位position:absolute样式 并且使用left top进行定位位置 */
.divcss5-b{ position:absolute;width:50px;height:50px;
right:15px;bottom:13px;background:#00F}
/* 使用绝对定位position:absolute样式 并且使用right bottom进行定位位置 */
</style>2. HTML-Code-Snippet
<div class="divcss5">
<div class="divcss5-a"></div>
<div class="divcss5-b"></div>
</div>3, Screenshot des DIV+CSS-Absolutpositionierungsfalls

CSS-Absolutpositionierungszusammenfassung
Normalerweise verwenden wir Position: absolute; position:relative führt ein absolutes Positionierungslayout aus, definiert die Positionierung über CSS und DIV-Layouts. Achten Sie darauf, wo position:relative und wo position:absolute für die Positionierung verwendet werden sollen links, rechts, oben und unten, um die spezifische Position zu positionieren. Absolute Positionierung Wenn das übergeordnete Element nicht position:relative, sondern direkt position:absolute absolute Positionierung verwendet, wird das Body-Tag als übergeordnetes Element verwendet und das mit position:absolute definierte Objekt wird unabhängig von der Anzahl der Ebenen herausgezogen die DIV-Struktur, in der es sich befindet. Führen Sie eine absolute Positionierung mit
als übergeordneter Ebene (Referenzebene) durch. Die absolute Positionierung ist sehr einfach zu verwenden, aber achten Sie darauf, sie nicht zu missbrauchen und überall zu verwenden. Dadurch werden Sie manchmal zu faul, die Abstände oben, unten, links und rechts zu berechnen. Gleichzeitig kann es zu aufgeblähtem CSS kommen Es ist praktischer, ihn angemessen und für den Ort zu verwenden, an dem er verwendet wird.Das obige ist der detaillierte Inhalt vonAbsolute Positionierung in der CSS-Positionseigenschaft: absolut relativ. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- CSS-Wert
- Detaillierte Einführung in die neuen Funktionen von Attributselektoren in CSS3
- Beschreibung zweier Implementierungsmethoden zum Ausrichten von CSS-Symbolen und Text
- Detaillierte Einführung in den Hintergrund und Text im CSS-Stil
- Beispielcode zum Ausblenden und Anzeigen von CSS-Text als Ellipsen, nachdem er die angegebene Breite überschreitet

