Heim >Web-Frontend >HTML-Tutorial >Die Umrechnung zwischen px-, em- und pt-Einheiten und deren Unterschiede
Die Umrechnung zwischen px-, em- und pt-Einheiten und deren Unterschiede
- PHP中文网Original
- 2017-06-22 11:08:452073Durchsuche
Was den Unterschied zwischen px, pt und em betrifft, habe ich manchmal Schwierigkeiten, einige Artikel zu verwenden. Obwohl der folgende Artikel sehr alt ist, drucke ich ihn noch einmal aus. Klicken Sie hier, um den Originaltext anzuzeigen (die Original-URL ist abgelaufen, dies ist eine andere Website)
Der hier zitierte Artikel ist Jorux‘ „95 % der chinesischen Websites müssen CSS neu schreiben“, aber der Titel ist etwas beängstigend Es gibt tatsächlich einige Produktionsmängel auf der aktuellen inländischen Webseite. Ich konnte die Beziehung und die Eigenschaften zwischen px und em nie herausfinden. Nachdem ich es gelesen hatte, habe ich wirklich viel gelernt. Normalerweise wird px zum Definieren von Schriftarten verwendet, sodass die Browser-Schriftartverstärkungsfunktion nicht verwendet werden kann und die meisten ausländischen Websites unter IE verwendet werden können. Denn:
1. IE kann die Schriftgröße, die px als Einheit verwendet, nicht anpassen; 🎜 >
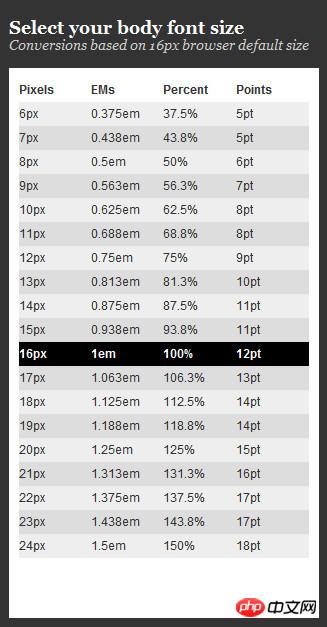
3. Firefox kann px und em anpassen, aber mehr als 96 % der chinesischen Internetnutzer verwenden den IE-Browser (oder Kernel). Pixel ist eine relative Längeneinheit und Pixel px ist relativ zur Bildschirmauflösung des Monitors. (Zitiert aus dem CSS2.0-Handbuch) em ist eine relative Längeneinheit, relativ zur Schriftgröße des Textes innerhalb des aktuellen Objekts. Wenn die aktuelle Schriftgröße für Inline-Text nicht manuell festgelegt wurde, ist sie relativ zur Standardschriftgröße des Browsers. (Zitiert aus dem CSS2.0-Handbuch) Die Verwendung von em als Schriftarteneinheit kann die Schriftartenskalierung unter IE6 unterstützen. Wenn Sie auf der Seite Strg+Scrollrad drücken, reagieren Websites mit Schriftarten in px-Einheiten nicht. px ist eine absolute Einheit und unterstützt keine IE-Skalierung. em ist eine relative Einheit und der Text auf der Webseite kann vergrößert und verkleinert werden. Verwenden Sie em für Zeilenhöhen- und vertikale Höheneinheiten. Achten Sie bei der Skalierung auf Integrität. Die Standardschrifthöhe jedes Browsers beträgt 16 Pixel. Alle unveränderten Browser entsprechen: 1em=16px. Dann 12px=0,75em, 10px=0,625em. Um die Konvertierung der Schriftgröße zu vereinfachen, müssen Sie im Body-Selektor in CSS Font-size=62,5 % deklarieren, wodurch der em-Wert 16px*62,5%=10px wird, also 12px=1,2em, 10px=1em , auch Das heißt, Sie müssen nur Ihren ursprünglichen px-Wert durch 10 teilen und dann zu em als Einheit wechseln. em hat die folgenden Eigenschaften: 1 Der Wert von em ist nicht festgelegt; 2. Wenn wir also CSS schreiben, müssen wir auf Folgendes achten: 1. Deklarieren Sie Font-size=62.5% im Body-Selektor; 63 %; für IE6-Kompatibilität) 2. Teilen Sie Ihren ursprünglichen px-Wert durch 10 und ersetzen Sie ihn dann durch em als Einheit. 3. Vermeiden Sie wiederholte Angaben zu Schriftgrößen. Damit soll das Phänomen 1,2 * 1,2= 1,44 vermieden werden. Wenn Sie beispielsweise in #content die Schriftgröße als 1,2em deklarieren, kann die Schriftgröße von p, wenn Sie sie deklarieren, nur 1em und nicht 1,2em sein, da dieses Em nicht dieses Em ist, und das liegt daran Die Schrifthöhe von #content wurde zu 1em=12px. Eine Ausnahme bilden jedoch chinesische 12-Pixel-Zeichen, d. Dieses Problem wurde von Jorux gelöst. Ändern Sie einfach 62,5 % in 63 % und es wird normal angezeigt. Der Grund kann sein, dass bei der Verarbeitung chinesischer Zeichen durch den IE die Genauigkeit von Gleitkommawerten begrenzt ist. Ich weiß nicht, ob es eine andere Erklärung gibt. Erklärung der Einheit ptIm Druck und Schriftsatz ist Punkt ein absoluter Wert, der 1/72 Zoll entspricht, einem physikalischen Zoll, der gemessen werden kann mit einem Lineal. Aber die Bedeutung von pt in CSS ist nicht dieselbe. Da unsere Anzeige in Pixel unterteilt ist und ein einzelner Pixel nur eine Farbe haben kann (der Einfachheit halber werden wir hier nicht auf die Subpixel-Anti-Aliasing-Technologie eingehen, müssen wir zunächst die Länge in pt umrechnen). Einheiten ist die Länge in Pixel, und das Medium für diese Konvertierung ist DPI (tatsächlich ist der sogenannte DPI hier ein Begriff, der in Betriebssystemen und Browsern verwendet wird, d. h. PPI, Pixel pro Zoll und Scanner, Drucker, usw.). DPI in Digitalkameras ist ein anderes Konzept. Zum Beispiel ist der Standard-DPI-Wert des Firefox-Browsers 96, egal auf welchem Betriebssystem er läuft, also tatsächlich 9pt = 9 * 1/72 * 96 = 12px. Obwohl das „I“ in „DPI“ und das „Zoll“ in „1pt entspricht 1/72 Zoll“ keine physischen Zoll darstellen, sind die beiden Einheiten gleich wird bei der Multiplikation eliminiert. Wie berechnet man also die tatsächliche physische Länge? Nehmen Sie bitte ein Lineal heraus, messen Sie die sichtbare Breite Ihres Monitors (in meinem Fall sind es 11,2992 Zoll) und dividieren Sie sie durch die horizontale Auflösung (in meinem Fall). es beträgt 1024 Pixel), was erhalten wird, ist die physikalische Länge jedes Pixels. Jetzt können wir die Frage beantworten, wie viel Platz eine 9pt-Schriftart auf einer Webseite einnimmt. Die Antwort lautet: 9 * 1/72 * 96 * 11,2992 / 1024 = 0,1324 Zoll = 0,3363 Zentimeter. Obwohl pt eine absolute Einheit ist, gilt sie nur für Ausgabegeräte. Es ist eine sehr nützliche Schriftarteinheit in Textsatzwerkzeugen (Word, Abobe). Unabhängig von der Auflösung des Monitors ist das auf Papier gedruckte Ergebnis dasselbe. Aber die Webseite dient hauptsächlich der Bildschirmanzeige, nicht dem Drucken oder anderen Zwecken. Und px kann die Position und Größe von Elementen auf dem Bildschirm genau darstellen. Natürlich. Wenn dpi 96 beträgt, sind 9pt = 12px.Anbei finden Sie die Umrechnungstabelle für px, em, % und pt

Umrechnungstabelle für px, em, % und pt
Das obige ist der detaillierte Inhalt vonDie Umrechnung zwischen px-, em- und pt-Einheiten und deren Unterschiede. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

