Heim >WeChat-Applet >WeChat-Entwicklung >Einfaches Tutorial zur WeChat Mini-Programmentwicklung 1
Einfaches Tutorial zur WeChat Mini-Programmentwicklung 1
- PHP中文网Original
- 2017-06-22 11:11:192010Durchsuche
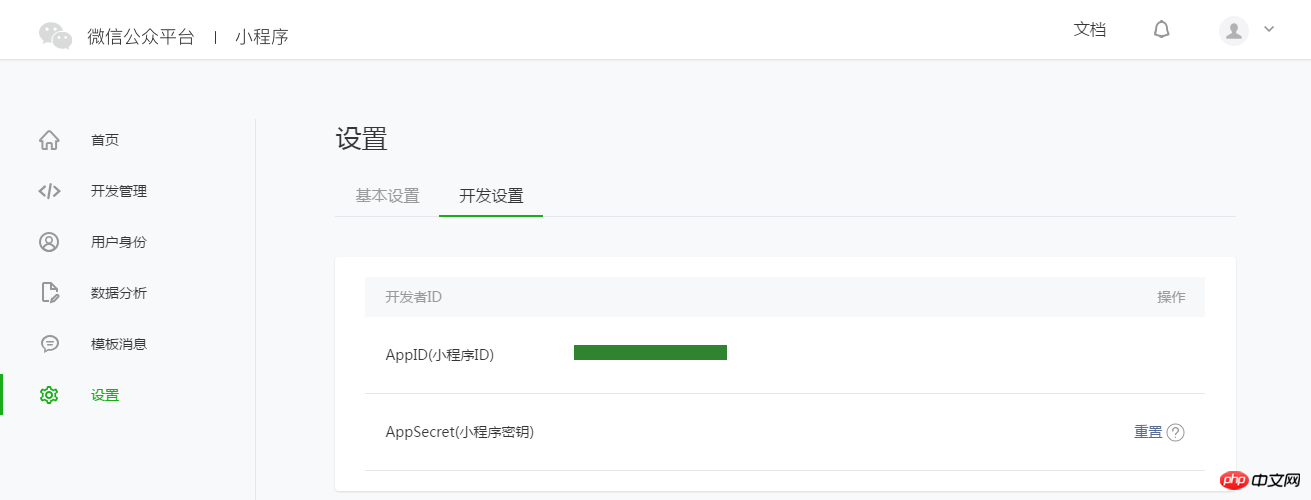
1. Rufen Sie die AppID des WeChat-Applets ab (Beachten Sie, dass es sich bei der AppID hier um eine spezielle ID für das Applet handelt, die im Applet angezeigt wird, wenn Sie sich beim offiziellen WeChat-Konto anmelden. Ohne AppID funktionieren einige Funktionen eingeschränkt sein! )
Melden Sie sich an und Sie können die AppID des WeChat-Applets in den „Einstellungen“ – „Entwicklereinstellungen“ der Website einsehen Das Konto kann nicht direkt verwendet werden.

Hinweis: Wenn Sie das Miniprogramm auf Ihrem Telefon mit einer Nicht-Administrator-WeChat-ID erleben möchten, müssen wir auch „Bind Developer“ bedienen. Das heißt, binden Sie im Modul „Benutzeridentität“ – „Entwickler“ die WeChat-ID ein, die Sie zum Erleben des Miniprogramms benötigen. Standardmäßig verwendet dieses Tutorial die WeChat-ID des Administrators, um ein Konto und eine Erfahrung zu registrieren.
2. Erstellen Sie ein Projekt (Der Name des Projekts ist normalerweise auf Englisch. Versuchen Sie, kein Chinesisch zu verwenden, da Fehler gemeldet werden können )
Wir müssen verwenden Entwicklertools zur Vervollständigung der Miniprogrammerstellung und Codebearbeitung.
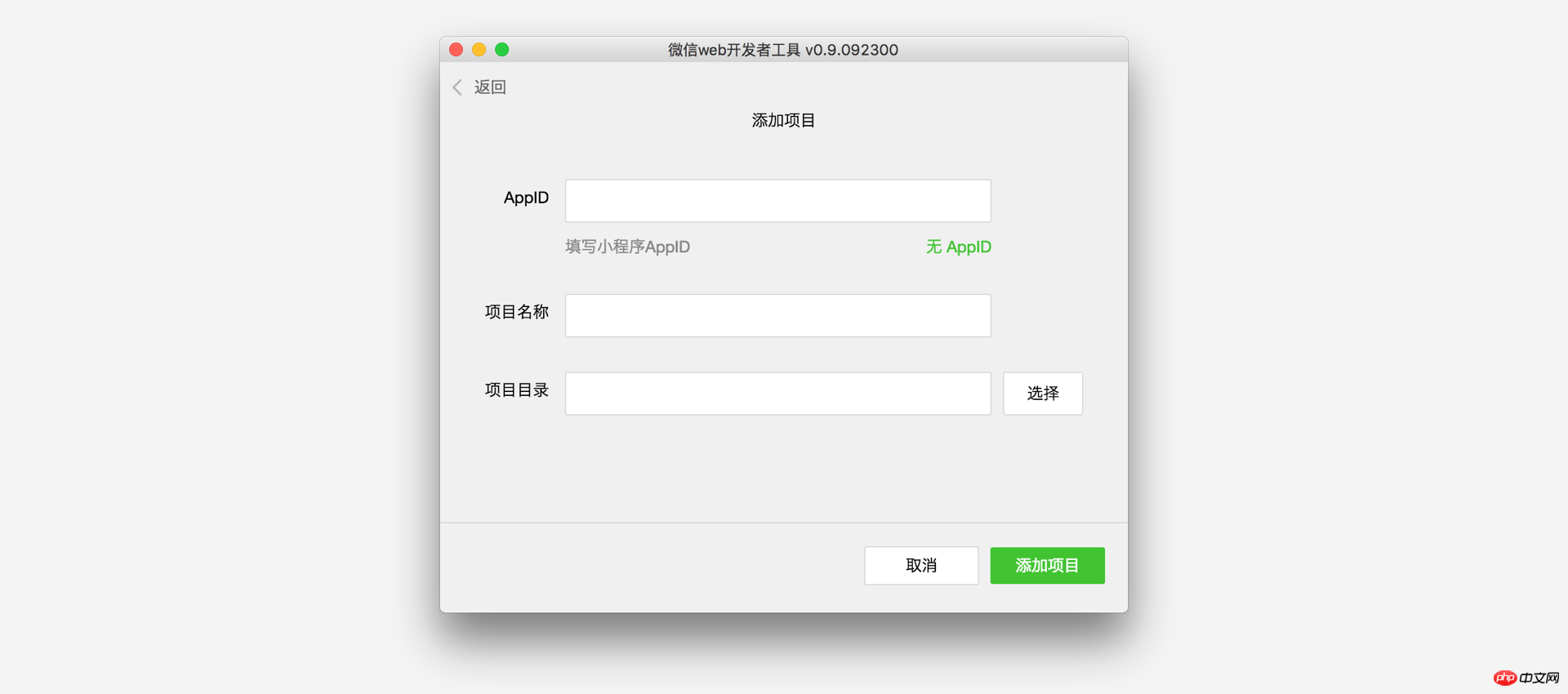
Nachdem die Entwicklertools installiert sind, öffnen Sie WeChat und scannen Sie den QR-Code, um sich anzumelden. Wählen Sie „Projekt erstellen“, geben Sie die oben erhaltene AppID ein, legen Sie einen lokalen Projektnamen (keinen Miniprogrammnamen) fest, z. B. „Mein erstes Projekt“, und wählen Sie einen lokalen Ordner als Verzeichnis aus, in dem der Code gespeichert wird. Klicken Sie einfach „Neues Projekt“.
Um Anfängern das Verständnis der grundlegenden Codestruktur des WeChat-Applets zu erleichtern, fragt das Entwicklertool während des Erstellungsprozesses, ob der ausgewählte lokale Ordner ein leerer Ordner ist, ob die Erstellung eines Schnellstartprojekts erforderlich ist . Wählen Sie „Ja“ und die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.

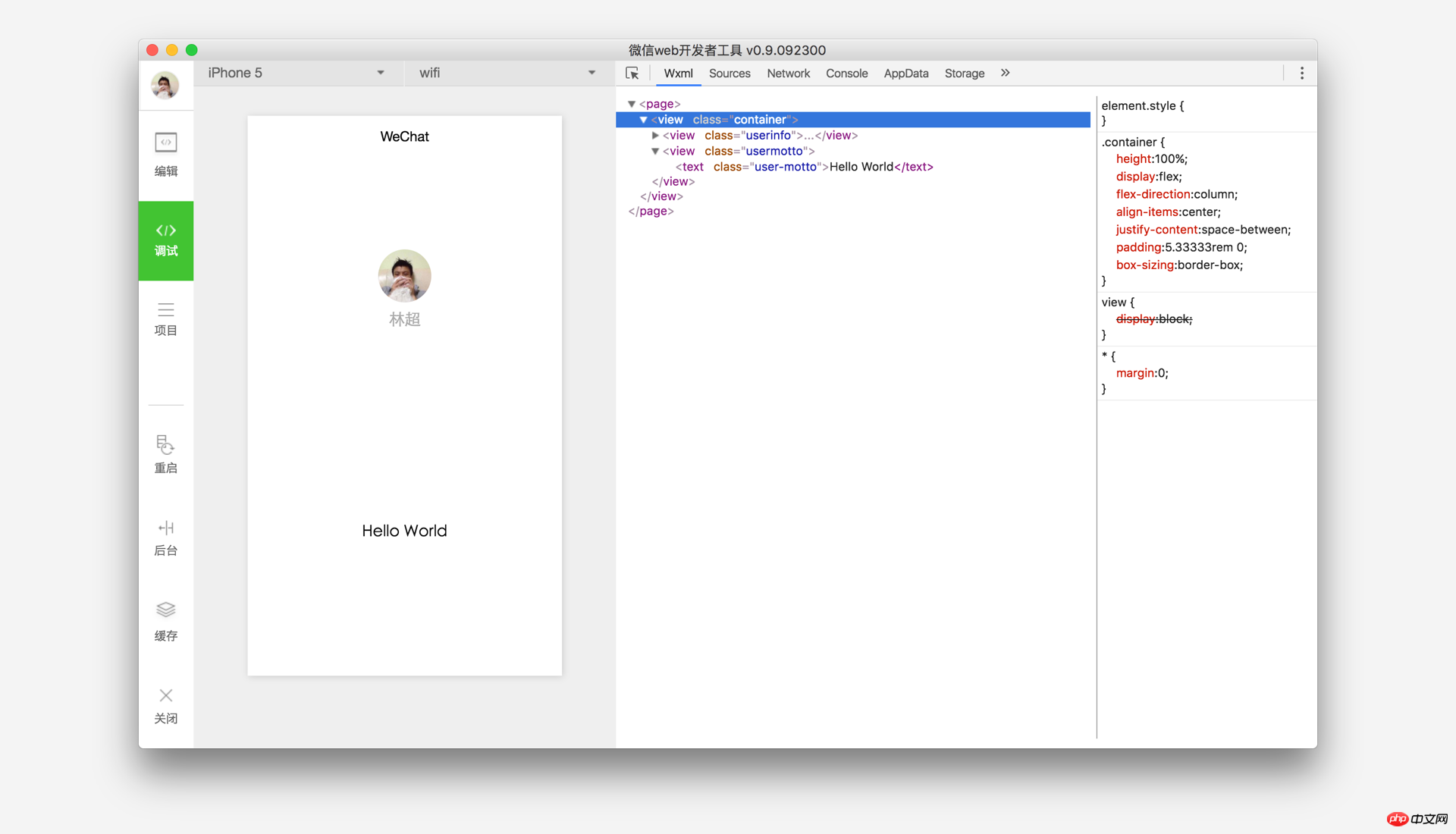
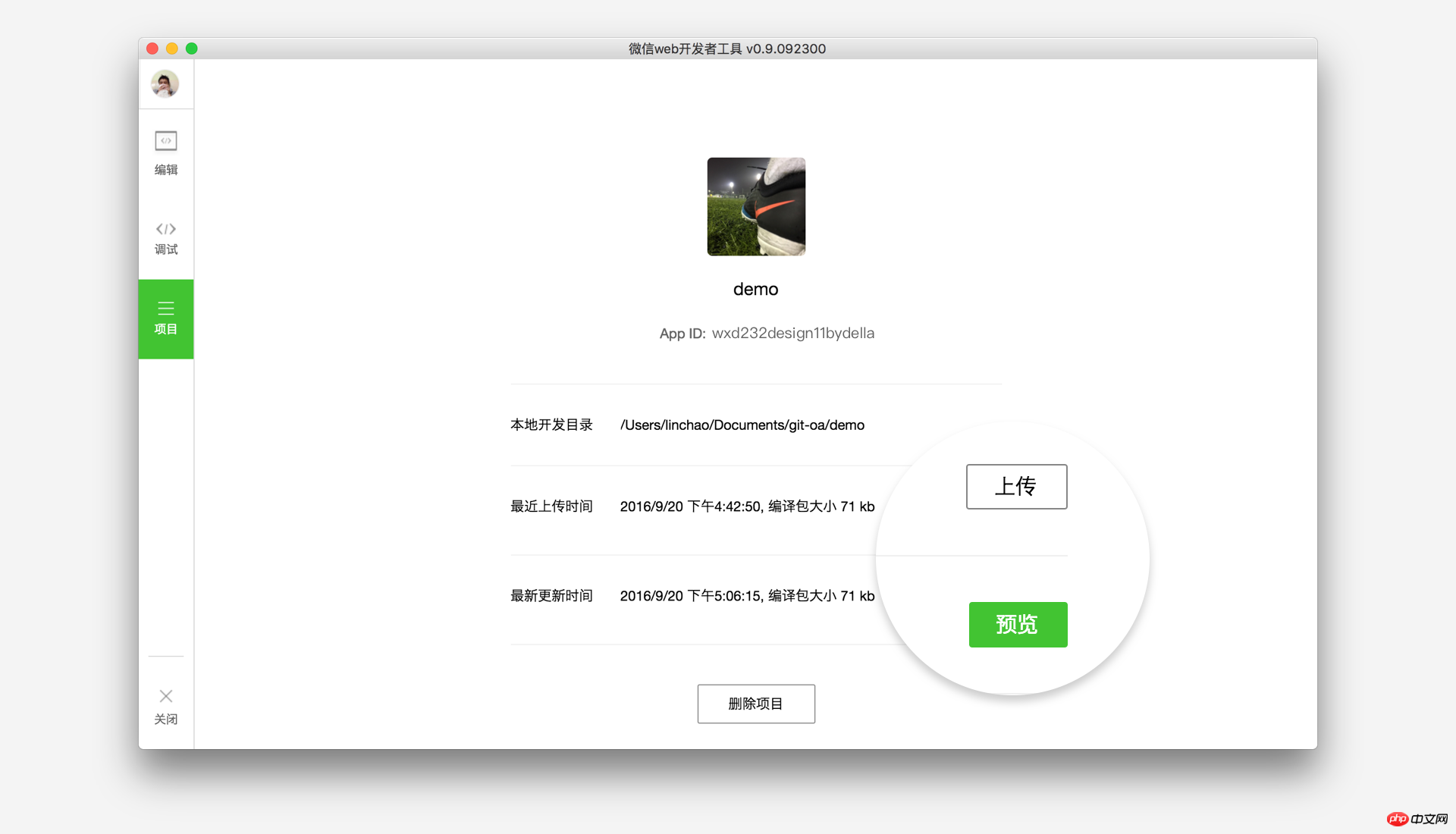
Nachdem das Projekt erfolgreich erstellt wurde, können wir auf das Projekt klicken, um die vollständige Entwicklertools-Oberfläche aufzurufen und anzuzeigen, auf die linke Navigation klicken und es unter „Bearbeiten“ anzeigen " Und bearbeiten Sie unseren Code. Unter „Debug“ können Sie den Code testen und den Effekt des Miniprogramms auf dem WeChat-Client simulieren. Unter „Projekt“ können Sie ihn an Ihr Mobiltelefon senden, um eine Vorschau des tatsächlichen Effekts anzuzeigen.
3. Code schreiben (Miniprogramme haben ihre eigenen spezifischen Tags)
Miniprogramminstanzen erstellen
Klicken Sie in der linken Navigation der Entwicklertools auf „ Bearbeiten“ können wir sehen, dass dieses Projekt initialisiert wurde und einige einfache Codedateien enthält. Die wichtigsten und wichtigsten sind app.js, app.json und app.wxss. Unter diesen ist das Suffix .js eine Skriptdatei, das Suffix .json eine Konfigurationsdatei und das Suffix .wxss eine Stylesheet-Datei. Das WeChat-Applet liest diese Dateien und generiert Applet-Instanzen.
Lassen Sie uns kurz die Funktionen dieser drei Dateien verstehen, um die Änderung zu erleichtern und Ihr eigenes WeChat-Applet von Grund auf zu entwickeln.
app.js ist der Skriptcode des Miniprogramms. Wir können die Lebenszyklusfunktionen des Applets überwachen und verarbeiten und in dieser Datei globale Variablen deklarieren. Rufen Sie die vom Framework bereitgestellte umfangreiche API auf, z. B. in diesem Beispiel die synchrone Speicherung und das synchrone Lesen lokaler Daten. Weitere Informationen zu den verfügbaren APIs finden Sie in der API-Dokumentation
//app.js
App({
onLaunch: function () {//调用API从本地缓存中获取数据var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){var that = this;if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json ist die globale Konfiguration für das gesamte Applet. In dieser Datei können wir konfigurieren, aus welchen Seiten das Miniprogramm besteht, die Fensterhintergrundfarbe des Miniprogramms konfigurieren, den Stil der Navigationsleiste konfigurieren und den Standardtitel konfigurieren. Beachten Sie, dass dieser Datei keine Kommentare hinzugefügt werden können. Weitere konfigurierbare Elemente finden Sie in den Konfigurationsdetails
{ "pages":["pages/index/index","pages/logs/logs"
], "window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "WeChat","navigationBarTextStyle":"black"
}
}app.wxss ist das gemeinsame Stylesheet für das gesamte Miniprogramm. Wir können die in app.wxss deklarierten Stilregeln direkt für das Klassenattribut der Seitenkomponente verwenden.
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;
}
Seite erstellen
In diesem Tutorial haben wir zwei Seiten, die Indexseite und die Protokollseite, nämlich die Begrüßungsseite und die Anzeigeseite des Miniprogramm-Startprotokolls sind beide im Seitenverzeichnis. Der [Pfad + Seitenname] jeder Seite im WeChat-Miniprogramm muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Homepage des Miniprogramms.
Jede Miniprogrammseite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json. Dateien mit dem Suffix .js sind Skriptdateien, Dateien mit dem Suffix .json sind Konfigurationsdateien, Dateien mit dem Suffix .wxss sind Stylesheet-Dateien und Dateien mit dem Suffix .wxml sind Seitenstrukturdateien.
index.wxml ist die Strukturdatei der Seite:
<!--index.wxml--><view class="container"> <view bindtap="bindViewTap" class="userinfo"><image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image><text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"><text class="user-motto">{{motto}}</text> </view></view>In diesem Beispiel werden f80cea5cd7fc1a2851fbe419805c21f9, 565b296a3970f2fc50e58c1bb915cb79 und b029981a35af4dfcb23297689c262657 zum Aufbau der Seitenstruktur verwendet. Binden Sie Daten und interagieren Sie mit der Verarbeitungsfunktion.
index.js ist die Skriptdatei der Seite. In dieser Datei können wir die Lebenszyklusfunktionen der Seite überwachen und verarbeiten, Miniprogramminstanzen abrufen, Daten deklarieren und verarbeiten sowie auf Seiteninteraktionsereignisse reagieren. usw.
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {console.log('onLoad')var that = this//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss ist das Stylesheet der Seite:
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view class="container log-list"> <block wx:for="{{logs}}" wx:for-item="log"><text class="log-item">{{index + 1}}. {{log}}</text> </block></view>logs 页面使用 2b5957c2850173214f4ea7f1261e9a0f 控制标签来组织代码,在 2b5957c2850173214f4ea7f1261e9a0f 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {return util.formatTime(new Date(log))
})
})
}
})运行结果如下:

4. 手机预览(加入开发者或者运营者可以生成二维码直接扫码进入!)
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

Das obige ist der detaillierte Inhalt vonEinfaches Tutorial zur WeChat Mini-Programmentwicklung 1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

