Heim >Web-Frontend >H5-Tutorial >Verwenden Sie Vue zum Laden bei Bedarf, um die Benutzererfahrung zu verbessern
Verwenden Sie Vue zum Laden bei Bedarf, um die Benutzererfahrung zu verbessern
- PHP中文网Original
- 2017-06-22 15:14:482423Durchsuche
Offizielle Vue-Dokumentation für asynchrone Komponenten:
Bei großen Anwendungen müssen wir die Anwendung möglicherweise in mehrere kleine Module aufteilen und diese bei Bedarf vom Server herunterladen. Zur Vereinfachung ermöglicht Vue.js die Definition einer Komponente als Factory-Funktion, die die Definition der Komponente dynamisch auflöst. Vue.js löst die Factory-Funktion nur dann aus, wenn die Komponente gerendert werden muss, und speichert die Ergebnisse für ein späteres erneutes Rendern zwischen.
Originalbilder und -text von
vue On-Demand-Laden Verwandte Artikel:
1: Asynchrone Komponenten
2: http://webpack.github .io /docs/code-splitting.html
————————————————————————————————— ———————— ------------
Heute geben wir einige praktische Informationen zu -Demand-Laden (das heißt, kein Laden ohne Anfrage). 🎜>
Angular On-Demand-Ladelösung: $ocLazyLoad
vue On-Demand-Ladelösung: require([asynchronously geladene Komponente ], lösen )
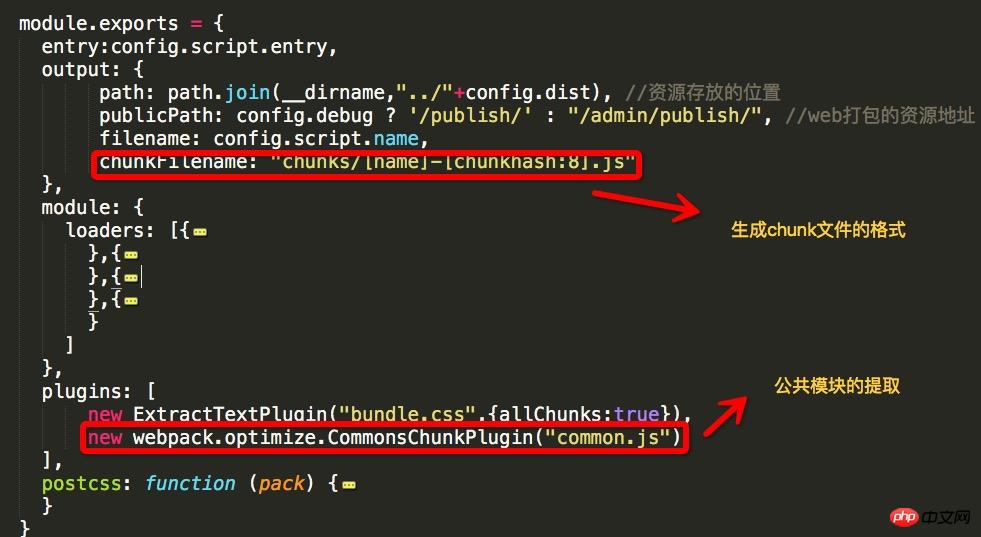
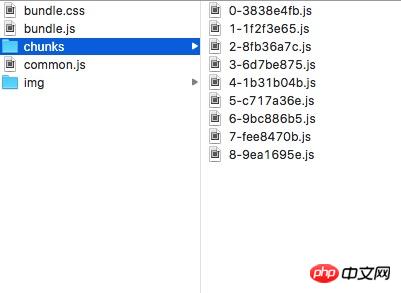
Es sind 2 Schritte erforderlich, um das Laden bei Bedarf abzuschließenDer erste Der Schritt besteht darin, Konfigurationsänderungen für webpack.js vorzunehmen, z. B. Bild:
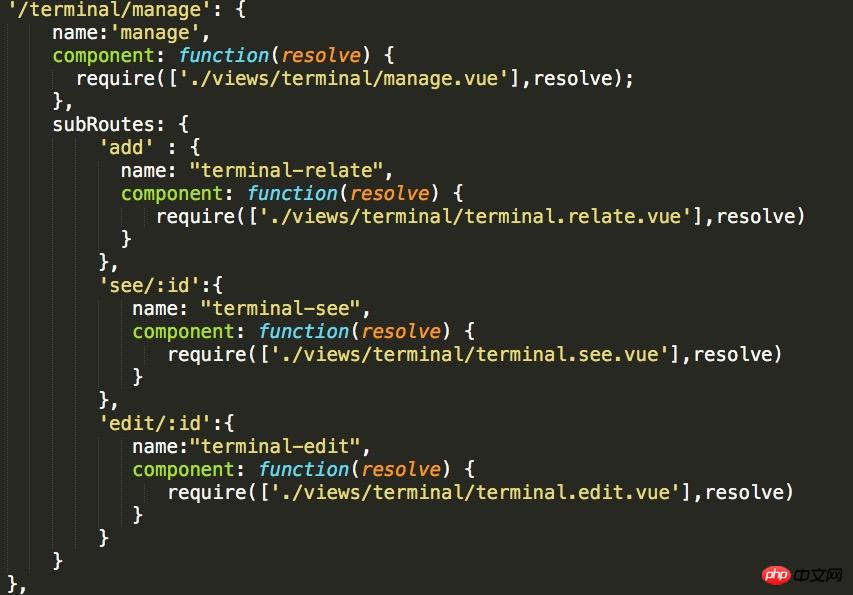
Schritt 2: Änderungen am Router-Routing vornehmen, hauptsächlich Komponentenänderungen. wie im Bild gezeigt.


 1:
1:
2:
Angular On-Demand-Laden: $ocLazyLoad
erfordert 3 Schritte, um die On-Demand-Ladelösung zu implementieren.
Schritt 1: Bower-Installation von Oclazyload
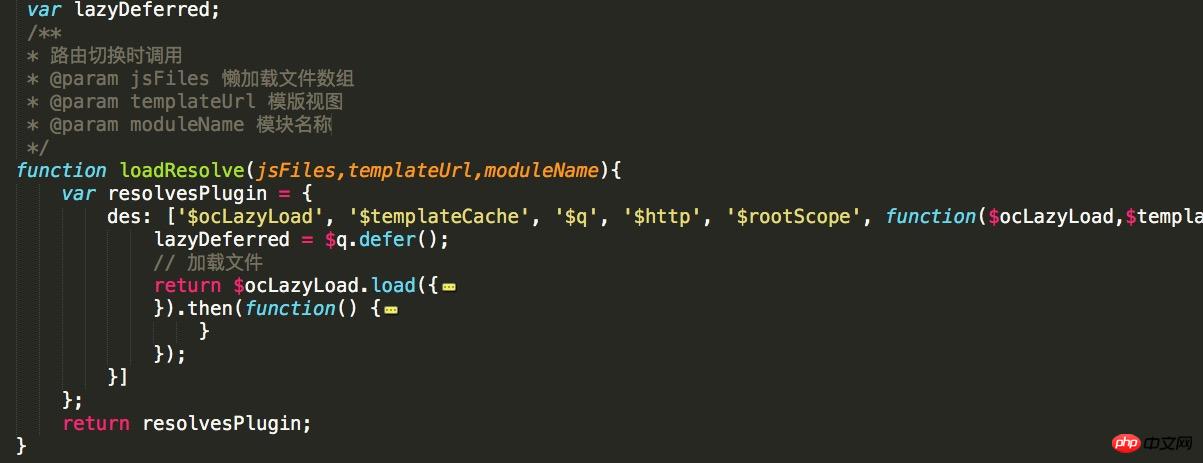
Schritt 2: $ocLazyLoad-Paket:
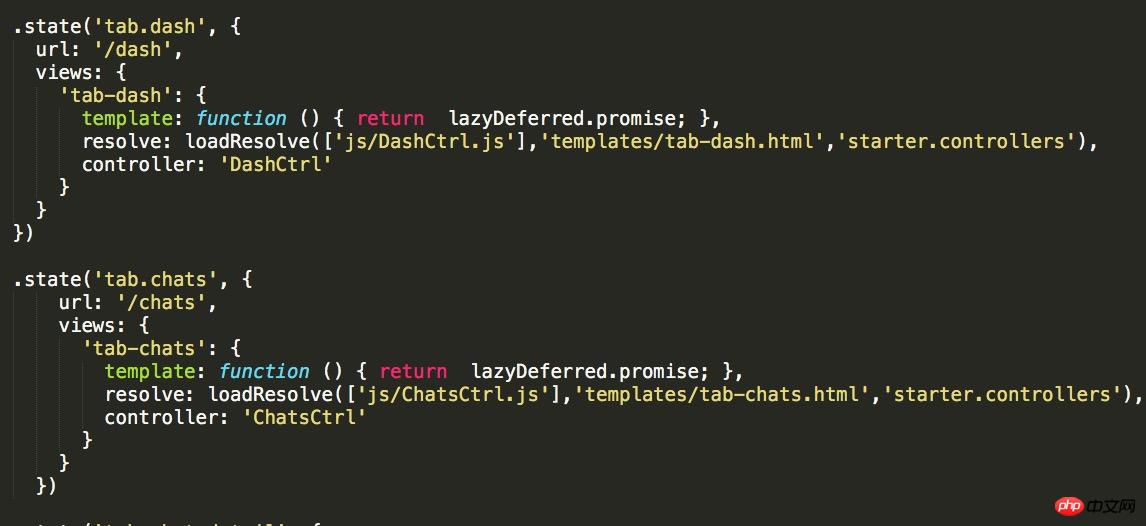
Schritt 3: UI-Router-Routing-Konfiguration:
 Effekt-GIF-Demonstration:
Effekt-GIF-Demonstration:
Das obige ist der detaillierte Inhalt vonVerwenden Sie Vue zum Laden bei Bedarf, um die Benutzererfahrung zu verbessern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

