Heim >Web-Frontend >HTML-Tutorial >Einstellung des Fieldset-Rahmenstils in HTML
Einstellung des Fieldset-Rahmenstils in HTML
- 黄舟Original
- 2018-05-11 15:53:2317142Durchsuche
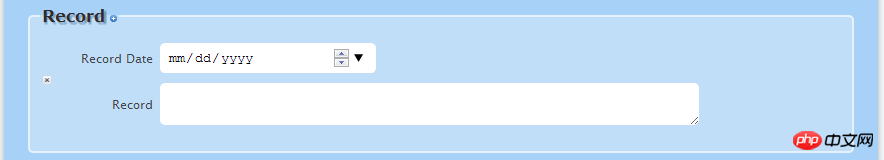
Vielleicht denken Sie, dass Sie Bilder verwenden können, um diesen Effekt zu erzielen, aber Bilder sind nicht nur etwas größer, sondern es mangelt ihnen auch an Semantik. Wie kann dieser Effekt mit xhtml+css erzielt werden? Zuerst legen wir eine Box (auch als Feld übersetzt) über Fieldset fest, legen dann einen Titel über einen bestimmten Tag-Legenden-Feldtitel fest und definieren entsprechende Stile für sie, um diesen Effekt zu erzielen. Lassen Sie uns zunächst etwas über die Fieldset-Box und den Legendenfeldtitel lernen.
HTML-Element-Feldsatzfeld
Zeichnet einen Rahmen um den Text und andere Elemente, die der Feldsatz enthält.
Zeichnet einen Rahmen um den Text und andere Elemente, die der Feldsatz enthält.
Das Fieldset-Element wird verwendet, um Elemente im Formular zu gruppieren und Text im Dokument zu unterscheiden. Es verhält sich etwas ähnlich wie ein Fensterrahmen. Fieldset ist in HTML und Skripten in Internet Explorer 4.0 und höher verfügbar.
Das Fieldset-Element ist ein Blockelement. Und das Tag muss geschlossen sein, das heißt, es muss paarweise erscheinen:
form#staff_info fieldset {
background: rgba(255,255,255,.3);
border-color: rgba(255,255,255,.6);
border-style: solid;
border-width: 2px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
form#staff_info fieldset legend {
color:#302A2A;
font: bold 16px/2 Verdana, Geneva, sans-serif;
font-weight: bold;
text-align: left;
text-shadow: 2px 2px 2px rgb(88, 126, 156);
}
<fieldset style="max-width:90%"> <legend>系统使用说明</legend> </fieldset>wobei border-width: 1px die Dicke der Kante ist, border-color: #008000; um ihm eine Randbreite zu geben: 1px; andernfalls zeigt dieser Wert nicht die gewünschte Dicke an andere drei Ränder Ändern Sie einfach den unteren Rand in der Mitte in „Oben“ (oben), „Links“ (links) bzw. „Rechts“ (rechts).
Das obige ist der detaillierte Inhalt vonEinstellung des Fieldset-Rahmenstils in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

