Heim >Web-Frontend >js-Tutorial >Eine Erklärung, wie Sie mit jQuery die Doppelklick-Tabellenbearbeitungsfunktion implementieren
Eine Erklärung, wie Sie mit jQuery die Doppelklick-Tabellenbearbeitungsfunktion implementieren
- 巴扎黑Original
- 2017-06-21 16:02:021373Durchsuche
Dieser Artikel stellt Ihnen jquery vor. Doppelklicken Sie, um die Tabelle anhand des Beispielcodes zu bearbeiten.
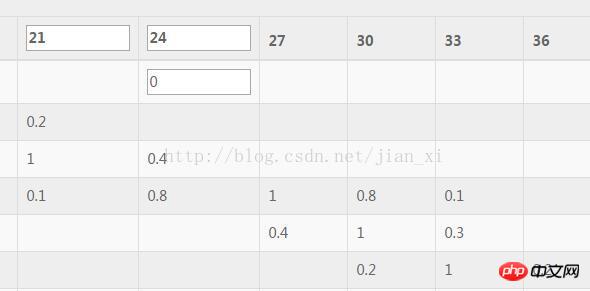
Lassen Sie mich Ihnen das zeigen Zuerst rendern:

Das Folgende ist eine einfache Tabellenbearbeitungsfunktion, die auf einfache Weise implementiert wurde:
Der einfache HTML-Code wird übersprungen, das Folgende ist der js Implementierungsprozess
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>Das obige ist der detaillierte Inhalt vonEine Erklärung, wie Sie mit jQuery die Doppelklick-Tabellenbearbeitungsfunktion implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Erläuterung der Anwendung von parentNode, childNodes und Children in JavascriptNächster Artikel:Detaillierte Erläuterung der Anwendung von parentNode, childNodes und Children in Javascript
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

