Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie das Attribut „background-repeat' in CSS
So verwenden Sie das Attribut „background-repeat' in CSS
- 黄舟Original
- 2017-06-21 15:06:443715Durchsuche
Syntax:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
Parameter:
Wiederholung: HintergrundbildVertikal und horizontal kacheln
keine Wiederholung: Hintergrund Das Bild ist nicht gekachelt
repeat-x: Das Hintergrundbild ist horizontal gekachelt
repeat-y: Das Hintergrundbild ist vertikal gekachelt
Beschreibung:
Hintergrund des festlegen oder abrufen Objekt Ob und wie das Bild angeordnet ist. Zunächst muss das Hintergrundbild des Objekts angegeben werden.
Die entsprechende Skriptfunktion ist backgroundRepeat. Bitte sehen Sie sich andere Bücher an, die ich geschrieben habe.
Beispiel:
menu { background: url("images/aardvark.gif"); background-repeat: repeat-y; }
p { background: url("images/aardvark.gif"); background-repeat: no-repeat; }Hier ist ein 25px×25px-Bild, wir setzen 3 div-Elemente auf 200px×100px und stellen das Hintergrundbild des div-Elements auf dieses Bild ein.

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>background-repeat属性</title>
<style type="text/css">
/*设置div元素的共同样式*/
div
{
width:200px;
height:100px;
background-image:url("../App_images/lesson/run_cj/flower.jpg");
text-align:center;
border:1px dashed gray;
}
/*设置3个div元素的个别样式*/
#div2{background-repeat:repeat-x;}
#div3{background-repeat:repeat-y;}
#div4{background-repeat:no-repeat;}
hr{border-color:red;}
</style>
</head>
<body>
<div id="div1">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div2">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div3">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div4">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
</body>
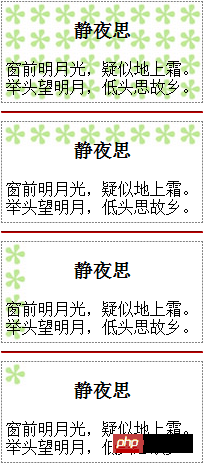
</html>Der Vorschaueffekt im Browser ist wie folgt:

Analyse:
Da für das erste A-div-Element kein Attributwert für die Hintergrundwiederholung festgelegt ist, verwendet der Browser den Standardwert für die Hintergrundwiederholung „repeat“ und das Hintergrundbild wird sowohl in horizontaler als auch in vertikaler Richtung gekachelt. Der Attributwert „background-repeat“ des zweiten div-Elements ist „repeat-x“, sodass das Hintergrundbild horizontal (x-Achse) gekachelt wird. Der Attributwert „background-repeat“ des dritten div-Elements ist „repeat-y“, sodass das Hintergrundbild in vertikaler Richtung (y-Achse) gekachelt wird.
Möglicherweise sind Sie neugierig auf die Attributeinstellung des hr-Element. Warum ist hr festgelegt? Wenn der Attributwert „border-color“ rot ist, ändert sich die Farbe von hr, anstatt das Farbattribut von hr auf Rot oder Hintergrundfarbe zu setzen. Dies hängt mit den Eigenschaften von HR selbst zusammen, die wir im Abschnitt CSS Advanced „HR CSS-Einstellungen“ ausführlich erläutern.
Hinweis: Der Kacheleffekt tritt nur auf, wenn die Breite oder Höhe des Elements mit einem Hintergrundbild größer ist als die Breite oder Höhe des Hintergrundbilds selbst.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Attribut „background-repeat' in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
- -Tag-Syntax
- -Tag-Syntax

