Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der Verwendung des CSS-Hintergrundattributs
Detaillierte Erläuterung der Verwendung des CSS-Hintergrundattributs
- 黄舟Original
- 2017-06-21 11:00:091794Durchsuche
Hintergrund ist ein wichtiger Teil von CSS und gehört auch zu den Grundkenntnissen von CSS, die Sie kennen müssen. In diesem Artikel wird die grundlegende Verwendung von CSS-Hintergrund (Hintergrund) behandelt, einschließlich z Hintergrundanhang und andere Attribute, wir werden auch allgemeine Techniken zum Hintergrund (Hintergrund) sowie zum CSS3 vorstellen Hintergrund (enthält 4 neue Hintergrundeigenschaften).
Hintergrundfarbe
Sie können das Attribut background-color verwenden, um die Hintergrundfarbe für ein Element festzulegen. Diese Eigenschaft akzeptiert jeden zulässigen Farbwert.
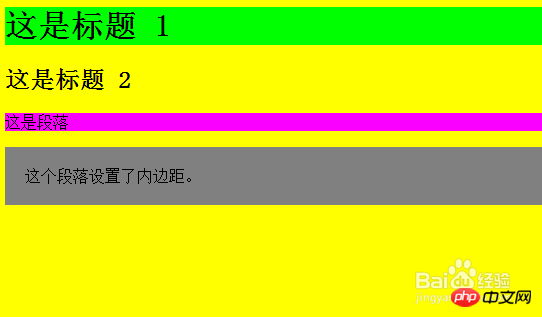
Diese Regel setzt den Hintergrund des Elements auf Grau:
p {background-color: gray;}Wenn Sie möchten, dass die Hintergrundfarbe weniger über den Text im Element hinausragt, fügen Sie einfach etwas Abstand hinzu:
p {background-color: gray; padding: 20px;}
Sie können die Hintergrundfarbe für alle Elemente festlegen, einschließlich des Körpers bis hin zu Inline-Elementen wie em und a.
Hintergrundfarbe kann nicht vererbt werden und der Standardwert ist transparent. Transparent bedeutet „transparent“. Das heißt, wenn ein Element keine Hintergrundfarbe angibt, ist der Hintergrund transparent, sodass der Hintergrund seiner Vorgängerelemente sichtbar ist.
Hintergrundbild
Um ein Bild in den Hintergrund zu stellen, müssen Sie das Attribut Hintergrundbild verwenden. Der Standardwert der Eigenschaft „Hintergrundbild“ ist „none“, was bedeutet, dass kein Bild im Hintergrund platziert wird.
Wenn Sie ein Hintergrundbild festlegen müssen, müssen Sie einen URL-Wert für dieses Attribut festlegen:
body {background-image: url(/i/eg_bg_04.gif);}Die meisten Hintergründe werden auf das Körperelement angewendet, es ist jedoch nicht darauf beschränkt .
Das folgende Beispiel wendet einen Hintergrund auf einen Absatz an, ohne einen Hintergrund auf den Rest des Dokuments anzuwenden:
p.flower {background-image: url(/i/eg_bg_03.gif);}Sie können unten sogar ein Hintergrundbild für Inline-Elemente festlegen Beispiel für das Festlegen eines Hintergrundbilds für einen Link:
a.radio {background-image: url(/i/eg_bg_07.gif);}Theoretisch ist es sogar möglich, ein Bild auf den Hintergrund von Ersatzelementen wie Textareas und Select anzuwenden, jedoch nicht für alle Benutzeragenten wird gut mit dieser Situation umgehen.
Außerdem möchte ich hinzufügen, dass das Hintergrundbild nicht vererbt werden kann. Tatsächlich werden nicht alle Hintergrundeigenschaften vererbt.
Hintergrundwiederholung
Wenn Sie das Hintergrundbild auf der Seite kacheln müssen, können Sie das Attribut Hintergrundwiederholung verwenden.
Der Attributwert „repeat“ bewirkt, dass das Bild sowohl horizontal als auch vertikal gekachelt wird, wie es bei Hintergrundbildern üblich ist. „repeat-x“ und „repeat-y“ bewirken, dass das Bild nur in horizontaler bzw. vertikaler Richtung wiederholt wird, während „no-repeat“ nicht zulässt, dass das Bild in irgendeiner Richtung gekachelt wird.
Standardmäßig beginnt das Hintergrundbild in der oberen linken Ecke eines Elements. Sehen Sie sich bitte das folgende Beispiel an:
body
{
background-image: url(/i/eg_bg_03.gif);background-repeat: repeat-y;}
Hintergrundpositionierung
Sie können das Attribut Hintergrundposition verwenden, um die Position zu ändern des Bildes im Hintergrund Standort.
Das folgende Beispiel zentriert ein Hintergrundbild innerhalb des Body-Elements:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;background-position:center;}Es gibt viele Möglichkeiten, einen Wert für die Eigenschaft „Hintergrundposition“ bereitzustellen. Zunächst gibt es einige Schlüsselwörter, die Sie verwenden können: oben, unten, links, rechts und Mitte. Normalerweise erscheinen diese Schlüsselwörter paarweise, aber das ist nicht immer der Fall. Sie können auch Längenwerte wie 100 Pixel oder 5 cm und schließlich Prozentwerte verwenden. Verschiedene Arten von Werten weisen eine leicht unterschiedliche Platzierung des Hintergrundbilds auf.
Was bedeutet Hintergrund?
1. Hintergrund (im Gegensatz zu Vordergrund) [C]
2.
3. Hintergrundinformationen (einschließlich akademischer Qualifikationen) [C][U]
4. Hintergrundinformationen [U]
Ort, hinter den Kulissen [das S]
7. Lärm (Störung der Aufnahme oder Radiosendung) [U]
8
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des CSS-Hintergrundattributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wussten Sie, dass Sie die Ladezeit Ihrer Website mit nur einer Codezeile optimieren können?
- Tailwind als Designsystem konfigurieren
- Lernen Sie CSS Grid: Einfache Anleitung mit vielen Beispielen
- Wie kann die Sichtbarkeit schwebender untergeordneter Elemente über einen Überlauf hinaus erhalten bleiben: verstecktes übergeordnetes Element?

