Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erklärung zur Verwendung des HTML-Tags
Ausführliche Erklärung zur Verwendung des HTML-Tags
- 黄舟Original
- 2017-06-21 10:34:429645Durchsuche
Mit dem neuen
Verwendung
Im Allgemeinen werden Details verwendet, um den auf der Seite angezeigten Inhalt näher zu erläutern. Der angezeigte Effekt ähnelt dem des jQuery-Akkordeon-Plug-Ins.
Es ist grob wie folgt geschrieben:
<details>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details>Zuerst ist das Tag . Der Inhalt ist hier im Allgemeinen kurz und zusammenfassend wird auf der Seite angezeigt. Anschließend können Sie jede Art von HTML-Element als detaillierten Inhalt verfolgen, der nur angezeigt wird, wenn auf
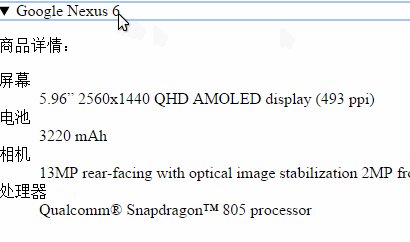
Der durch den obigen Code dargestellte Effekt ist wie folgt:

Die Details sind zunächst ausgeblendet und werden beim Klicken angezeigt.
offenes Attribut
Natürlich können Sie das offene Attribut auch auf das
<details open>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
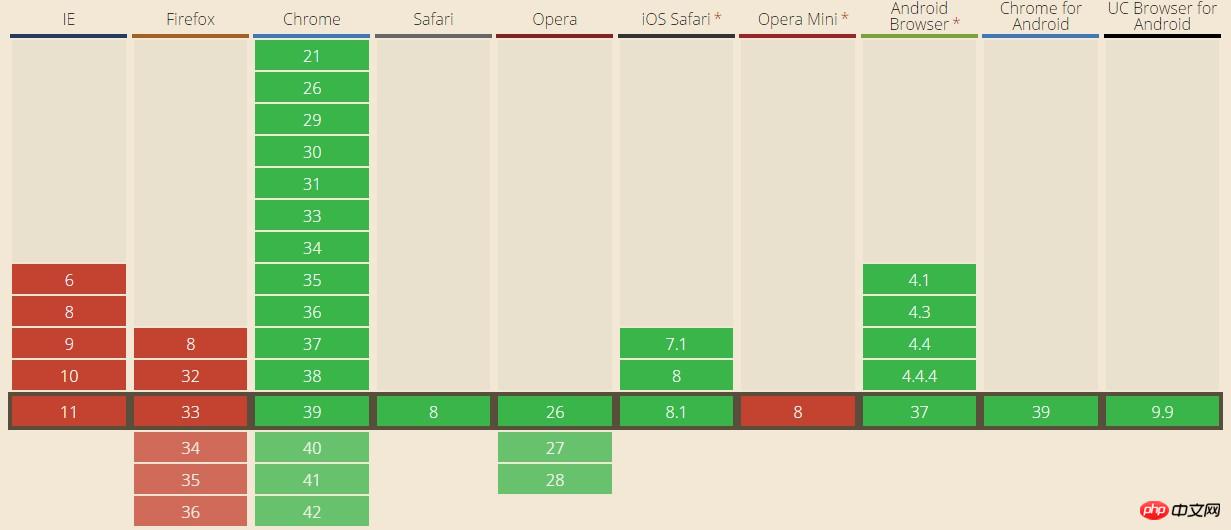
</details>Die Details werden standardmäßig erweitert und nach dem Klicken auf den Titel reduziert. BeispielUm eine Vorschau der Online-Version anzuzeigen, klicken Sie hier. BrowserkompatibilitätAufgrund des neuen HTML5-Tags ist die Browserunterstützung nicht ideal. Den Daten von caniuse zufolge wird dieses Tag derzeit nur von Chrome, Safari 8+ und Opera 26+ unterstützt. Die gute Nachricht ist: Wenn Sie in caniuse die Option „Ergebnisse vom UC-Browser anzeigen“ aktivieren, werden Sie feststellen, dass der inländische UC-Browser dieses Tag ebenfalls unterstützt.

Geschlecht:
MännlichWie gezeigt: Ich verwende dieses Tag, wenn erscheint ein brauner Rand (der Hintergrund meiner Webseite ist schwarz und die Schriftart ist weiß). Wie kann ich diesen Rand nicht anzeigen?

Aber Ihr Tag ist HTML5, ich habe ihn noch nie gesehen. Haha~~
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung des HTML-Tags

