Heim >Web-Frontend >HTML-Tutorial >Wie verwende ich die Zeilenhöhe beim Erstellen einer Seite?
Wie verwende ich die Zeilenhöhe beim Erstellen einer Seite?
- PHP中文网Original
- 2017-06-21 09:59:024124Durchsuche
Beim Erstellen einer Seite kommt es häufig vor, dass Text und Bilder zentriert werden müssen. Zu diesem Zeitpunkt müssen Sie nur das Attribut „Zeilenhöhe“ des Texts auf die Höhe des Elements einstellen, in das der Text eingeschlossen wird Zentrieren Sie den Text. Schauen Sie sich dieses Phänomen an.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>行高</title> 6 <style type="text/css"> 7 .line-height-demo { 8 background-color: red; 9 height: 100px;10 font-size: 30px;11 }12 </style>13 </head>14 <body>15 <div class="line-height-demo">16 这是一个测试行高的文本17 </div>18 </body>19 </html>
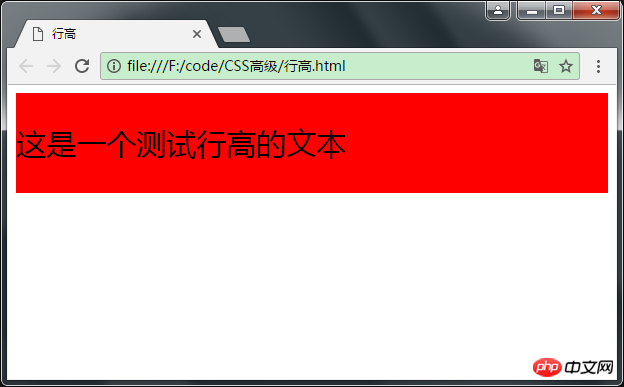
Standardmäßig wird der Text in der oberen linken Ecke des Div platziert. Legen Sie nun das Zeilenhöhenattribut des Texts fest


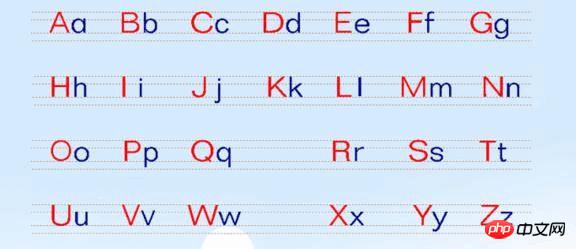
Zu diesem Zeitpunkt können Sie sehen, dass der Text auf magische Weise zentriert ist. Um den Grund zu kennen, müssen Sie verstehen, was das Attribut line-height ist und was es bedeutet. Das Attribut line-height wird verwendet, um den Zeilenabstand festzulegen, der den Abstand zwischen Zeilen darstellt Offizieller: Es gibt einen Begriff, der erklärt werden muss. Ja, es ist die Grundlinie. Was ist also die Grundlinie? Schauen Sie sich das Bild unten an

Es sind die vier Linien und drei Raster, die beim Pinyin-Lernen in der Grundschule verwendet werden. Höhenprinzip, das eingeführt wird. Sehr ähnlich.

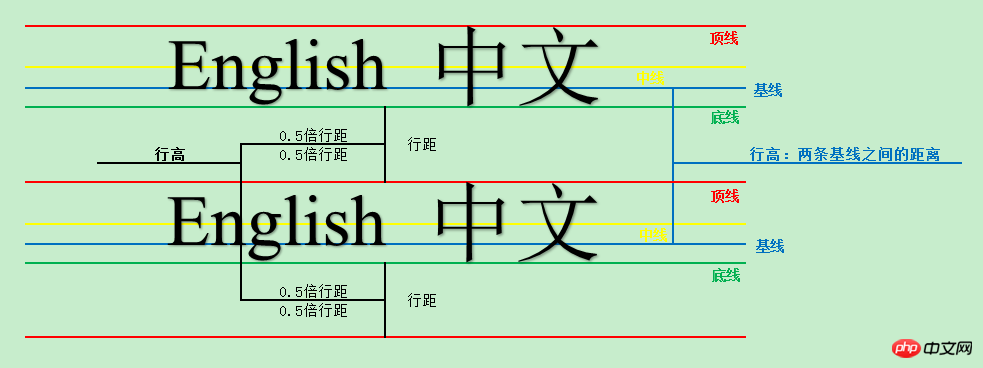
Gemäß der obigen Abbildung kann die folgende äquivalente Beziehung leicht gezeichnet werden
Zeilenhöhe = der Abstand zwischen den Grundlinien zwischen zwei Textzeilen =Oben Textzeile zur Textgrundlinie + Textgrundlinie zur Textunterzeile + Ein Zeilenabstand = Obere Textzeile + Untere Textzeile + Ein Zeilenabstand (0,5-mal oben + 0,5-mal unten)
Seitdem Der Text hat oben und unten einen 0,5-fachen Zeilenabstand, sodass unser Text natürlich in der Mitte eingeklemmt wird. Dies erklärt auch, warum der Text nach dem Festlegen der Zeilenhöhe des Textes gleich der Höhe des Elements ist, das den Text umschließt wird zentriert sein.
Das obige ist der detaillierte Inhalt vonWie verwende ich die Zeilenhöhe beim Erstellen einer Seite?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

