Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der Verwendung des CSS-Ruby-Align-Attributs
Detaillierte Erläuterung der Verwendung des CSS-Ruby-Align-Attributs
- 黄舟Original
- 2017-06-20 15:38:593451Durchsuche
Syntax:
ruby-align : auto | left | center | right | distribute-letter | distribute-space | line-edge
Parameter:
auto: Die Ausrichtung wird vom Browser bestimmt. Bei ideografischem Text (ostasiatischer Text) am verteilten Raumwert ausrichten. Bei lateinischem Text am Mittelwert ausrichten
links: Linksbündig entsprechend der Grundbreite
Mitte: Mittenbündig entsprechend der Grundbreite. Wenn die Basisbreite kleiner ist als die Breite des Ruby-Textes, wird der Ruby-Text in der Breite des Ruby-Textes zentriert.
rechts: Rechtsbündig entsprechend der Basisbreite .
distribute-letter: Wenn die Breite des Ruby-Textes kleiner als die Basisbreite ist, wird der Ruby-Text in der Basisbreite gleichmäßig verteilt. Wenn die Breite des Ruby-Textes größer oder gleich der Basisbreite ist, erfolgt die zentrierte Ausrichtung
distribute-space: Wenn die Breite des Ruby-Textes kleiner als die Basisbreite ist, wird der Ruby-Text ausgerichtet gleichmäßig über die Grundbreite verteilt. In Ruby-Text gibt es vor dem ersten Zeichen und nach dem letzten Zeichen einen Halbkerning-Leerraum. Wenn die Breite des Ruby-Textes größer oder gleich der Basisbreite ist, zentrierte Ausrichtung
Linienkante: Wenn der Ruby-Text nicht an eine Linienkante angrenzt, wird er zentriert. Andernfalls befindet sich die Ruby-Textzeile über der Basistextkante
Beschreibung:
Legt den durch das rt-Objekt angegebenen Annotations--Text oder die Ausspracheanleitung fest oder ruft ihn ab (siehe Ruby-Objekt) Ausrichtungsposition.
Bitte beachten Sie meine anderen Arbeiten für Rubinobjekte und RT-Objekte.
Die entsprechende Skriptfunktion ist rubyAlign. Bitte sehen Sie sich andere Bücher an, die ich geschrieben habe.
Beispiel:
ruby { ruby-align: right; }Spezifisches Beispiel:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> ruby-align </title>
<style>
ruby.sample1 {ruby-align:auto;}
ruby.sample2 {ruby-align:start;}
ruby.sample3 {ruby-align:left;}
ruby.sample4 {ruby-align:center;}
ruby.sample5 {ruby-align:end;}
ruby.sample6 {ruby-align:rightright;}
ruby.sample7 {ruby-align:distribute-letter;}
ruby.sample8 {ruby-align:distribute-space;}
ruby.sample9 {ruby-align:line-edge;}
ruby {background-color:pink;}
rt {background-color:yellow;}
</style>
</head>
<body>
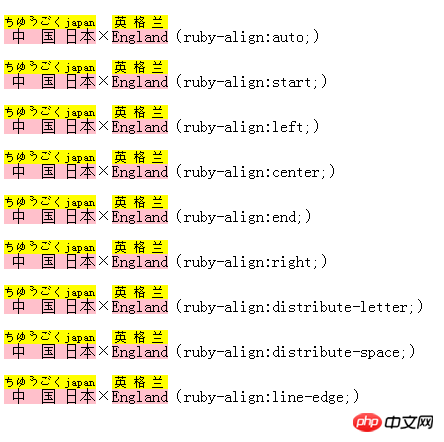
<p><ruby class="sample1">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:auto;)</p>
<p><ruby class="sample2">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:start;)</p>
<p><ruby class="sample3">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:left;)</p>
<p><ruby class="sample4">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:center;)</p>
<p><ruby class="sample5">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:end;)</p>
<p><ruby class="sample6">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:rightright;)</p>
<p><ruby class="sample7">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:distribute-letter;)</p>
<p><ruby class="sample8">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:distribute-space;)</p>
<p><ruby class="sample9">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:line-edge;)</p>
</body>
</html>Beispieldiagramm

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des CSS-Ruby-Align-Attributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

