Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung der Verwendung des HTML--Tags
Detaillierte Erläuterung der Verwendung des HTML--Tags
- 黄舟Original
- 2017-06-20 10:17:333253Durchsuche
BDI bezieht sich auf die Bidi-Isolation! Mit bdi text können Sie festlegen, dass ein Textabschnitt unabhängig von der Textrichtungseinstellung des übergeordneten Elements ist. Dieses Tag ist nützlich, wenn Sie Benutzerkommentare oder andere Inhalte veröffentlichen, über die Sie keine Kontrolle haben!
Als nächstes kommt der Codeteil!
<ul> <li>username<bdi>bill</bdi>:80points</li> <li>username<bdi>steven</bdi>:78points</li> </ul>
Aus dem Code können wir ersehen, dass die Verwendung von sehr einfach ist. Es dient der Unterscheidung zwischen Leerzeichen und der Hervorhebung wichtiger Texte. Mit dem
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
-Tag können Sie einen Text unabhängig von der Textrichtungseinstellung seines übergeordneten Elements festlegen.
Dieses Tag ist nützlich, wenn Sie Benutzerkommentare oder andere Inhalte veröffentlichen, über die Sie keine vollständige Kontrolle haben. So:
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
Tag-Definition und Verwendungsanweisungen
bdi bezieht sich auf bidi-Isolation (Bi-direktionale Isolation). Mit dem
-Tag können Sie einen Text unabhängig von der Textrichtungseinstellung seines übergeordneten Elements festlegen.
Dieses Tag ist nützlich, wenn Sie Benutzerkommentare oder andere Inhalte veröffentlichen, über die Sie keine vollständige Kontrolle haben. Was sind die
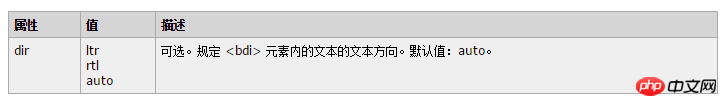
Attribute
Welche Browser unterstützen das
Derzeit unterstützen nur Firefox und Chrome das
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des HTML--Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

