Heim >Web-Frontend >CSS-Tutorial >Textanzeigerichtung im Schreibmodus und kompatible Schreibmethoden in CSS
Textanzeigerichtung im Schreibmodus und kompatible Schreibmethoden in CSS
- 黄舟Original
- 2017-06-20 09:46:547057Durchsuche
Der
Schreibmodus von CSS soll für Blocktexte wie Chinesisch und Japanisch konzipiert sein. Mit diesem Attribut kann der Text geändert werden von rechts nach links oder von oben nach unten.
Schreibmodus mit
.wrtmod{
margin:15px;
padding:15px;
border:1px solid #bababa;
background:#f1f1f1;
font-size:15px;
writing-mode:vertical-rl;
writing-mode: tb-rl;
} hat folgenden Effekt:
Chrome-Browser:


Die Attributwerte des Schreibmodus sind: horizontal-tb, Vertical-lr, Vertical-rl, die entsprechenden Werte unter IE sind: lr-tb, tb-lr, tb-rl.
horizontal-tb ist die Standardeinstellung. Der Attributwert des Schreibmodus wird durch einen Bindestrich getrennt, der als XX-OO aufgezeichnet werden kann, was bedeutet, dass der Text horizontal angeordnet ist, und dass die Zeilen vertikal angeordnet sind nach oben und unten angeordnet, und die Linien sind von rechts nach links angeordnet. lr-tb im IE bedeutet, dass der Text von links nach oben und die Zeilen von oben nach unten angeordnet sind. tb-rl bedeutet, dass der Text von oben nach unten und die Zeilen von oben nach links angeordnet sind. lr ist die Abkürzung für links und rechts und tb ist die Abkürzung für oben und unten. Unter IE können Sie auch Attributwerte wie bt-rl und lr-bt verwenden, und die Anordnungsmethoden sind umfangreicher. Aus Kompatibilitätsgründen können jedoch nur diese drei Anordnungen im Schreibmodus-Attribut verwendet werden.
Auf dem Screenshot oben können wir sehen, dass der Schreibmodus nicht nur die Schreibrichtung des Textes, sondern auch das Layout des Containers ändert. Das Div in Chrome- und Firefox-Browsern verfügt über die Inline-Funktion
Im IE8-Browser ändert sich das gesamte Div von horizontal in vertikal und verfügt über eine hochgradig adaptive Funktion.
Der Zweck des Schreibmodus besteht im Allgemeinen darin, einige Gedichte vertikal oder auf einigen Retro-Effekt-Seiten anzuzeigen. Es ist jedoch zu beachten, dass IE8 nicht über diese Funktion verfügt Inline-Funktion, also erreichen wir den Effekt unter IE durch display:inline-block.
.wrtmod{
margin:15px;
padding:15px;
border:1px solid #bababa;
background:#f1f1f1;
font-size:15px;
writing-mode:vertical-rl;
writing-mode:tb-rl;
text-align:center;
line-height:32px;
letter-spacing: 12px;
display: inline-block;
}
.wrtmod:first-line{
font-weight:bold;
color:#0C58A7;
font-size:18px;
}
<div class="wrtmod">
静夜思<br/>
窗前明月光<br/>
疑是地上霜<br/>
举头望明月<br/>
低头思故乡
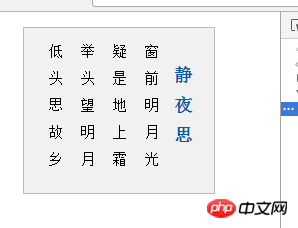
</div>Der Effekt ist wie folgt:

writing-mode Nachdem Sie den Schreibmodus geändert haben, verwenden Sie text-align:center, um oben und unten zu erreichen Zentrierung. Der obige Effekt verwendet Buchstabenabstände und Pseudoklassen der ersten Zeile in Kombination mit dem Schreibmodus, um den Schreibeffekt eines alten Gedichts zu erzielen.
Das obige ist der detaillierte Inhalt vonTextanzeigerichtung im Schreibmodus und kompatible Schreibmethoden in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

