Heim >Web-Frontend >HTML-Tutorial >Probleme und schlechte Angewohnheiten bei der HTML-Entwicklung
Probleme und schlechte Angewohnheiten bei der HTML-Entwicklung
- PHP中文网Original
- 2017-06-20 10:08:101910Durchsuche
Ich habe in letzter Zeit viele Probleme und schlechte Angewohnheiten bei der HTML-Entwicklung im Internet gesehen, daher möchte ich sie zusammenfassen.
1. Oberer und unterer Abstand
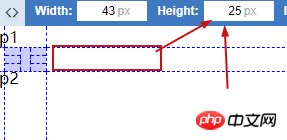
Während der Entwicklung werden Sie feststellen, dass der obere und untere Abstand zwischen den beiden von Ihnen festgelegten p-Tags gleich ist 20 Pixel, aber Sie haben es tatsächlich gemessen. Sie werden feststellen, dass es 4 bis 8 Pixel länger sein wird. Warum ist das so? Wenn Sie ein erfahrener Fahrer sind, muss ich meiner Meinung nach nicht mehr sagen,
Da der Designentwurf nur den Abstand zwischen Wörtern misst, schreiben Sie tatsächlich p Zu überprüfendes Tag Für das nächste Element wird die p-Tabellenbeschriftung einen Leerraum haben, wahrscheinlich etwa 2 Pixel oberhalb und unterhalb. Wenn Sie in diesem Fall Ihren
oberen Rand oder unteren Rand hinzufügen, haben Sie beim Messen etwas mehr.
& lt; title & lt;/title & gt; ;
}
p:nth-child(1){
margin-bottom: 20px;
}
< ;body>
< Ich persönlich halte es für ein sehr nützliches Messtool.
Es wurde festgestellt, dass kein Abstand von 20 erfolgreich in 25 geändert wurde. Dies ist der Leerraum des p-Tags.
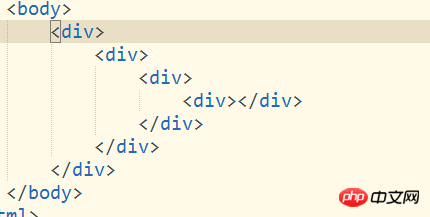
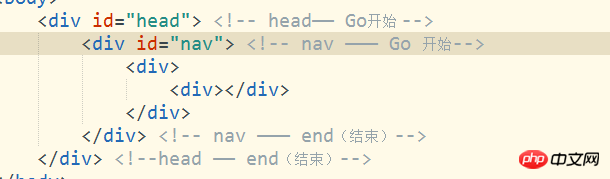
2. Falsche Verschachtelung
Werden Sie solche Fehler noch finden? Ist es nicht bequemer, wenn Sie es ändern?



按我个人的理解来说,把form写在table中太别扭了。因为table是一个完整的格式,所以说用from来包裹table。
四、省略img alt 属性
当你在网速不佳或图片无法显示的时候,他的作用就来了。你可以带有你图片的描述,让用户在没看到的前提下,也明白这是什么。
五、大量使用转义标签 如: ; >..........
因为在每个浏览器如 : 默认宽度是不等的,所以当你使用大量 ; 时换个浏览器他就变了。所以说现在这莫多好用的方式为啥还用如此
lo的转义标签, 其实还有比较实用的如:©; © 版权商标等等;
六、错误的提示方式。
当你给了用户错误的提示时,你说收集的数据也将会出现很大的偏差,如:“请输入地址” ,这个地址你是要家庭地址呢!还是现住地址呢!还又是公司地址呢!所以明确的提示很重要。
七、页面中包含太多刷新的步骤。
通过ajax局部刷新,来减少页面的重复加载。增强用户的体验。
八、偏爱于一款浏览器,由于浏览器内核不同,他支持的效果也不同,当你偏爱于一款浏览器时,你在别的浏览器你会崩溃的 。
ps:当然IE除外 IE 低版本太可怕,都这个年代了坚决抵制 IE 低版本,当然这只是个人看法,毕竟有数据支持用 IE 低版本用户是有还是又不算少的用户群
有的比如:国企采购 windows 自带 IE 而且国企为了安全买回来后没有升级那一说。当外包到一个国企而且进门不让带手机的,到时候你就明白了。
Das obige ist der detaillierte Inhalt vonProbleme und schlechte Angewohnheiten bei der HTML-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

