Heim >Web-Frontend >HTML-Tutorial >Einführung in das flexible Layout des responsiven Layouts
Einführung in das flexible Layout des responsiven Layouts
- PHP中文网Original
- 2017-06-20 10:05:042001Durchsuche
Die Implementierung eines responsiven Layouts ist ein sehr großer Fortschritt in der Frontend-Entwicklung. Seine sehr flexible Formbarkeit ermöglicht es, dass dieselbe Website auf verschiedenen Endgeräten unterschiedliche Vitalität zeigt. Heute möchte ich diese Gelegenheit nutzen und mit Ihnen einige elastische Layouts teilen und mit Ihnen diskutieren, die häufig zur Implementierung responsiver Layoutmethoden verwendet werden.
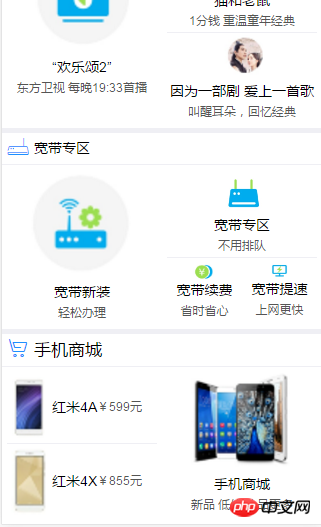
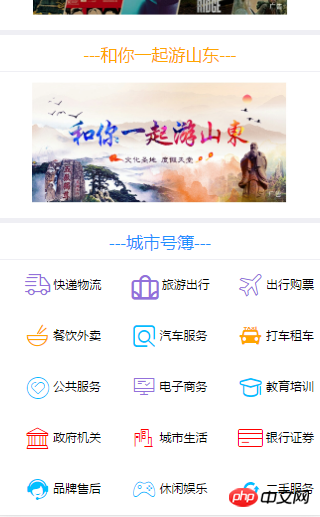
Das elastische Layout ist eine sehr praktische Möglichkeit, ein responsives Layout zu implementieren, das nur auf CSS-Stilen basiert. Es ist auch die von K am häufigsten verwendete Methode zum Implementieren eines responsiven Layouts. Insbesondere jetzt können die Seiten von E-Commerce-Websites oder mobilen Apps wie Taobao und Taobao problemlos mit elastischem Layout implementiert werden. Das Folgende ist eine Kopie der mobilen App von Taobao mit elastischem Layout.


Wie Sie sehen, ist die Flexibilität des Layouts besonders bei der Anordnung kleiner Symbole oder der häufigen Unterteilung von Bereichen sehr hoch ist sehr praktisch. Als nächstes führt Sie K zur Überprüfung des flexiblen Layouts (display:flex).
Flexibles Layout-Flex ist ein Attributwert der Anzeige in CSS. Durch Hinzufügen des display:flex-Attributs zum übergeordneten Container können Sie ein flexibles Layout seiner untergeordneten Elemente im übergeordneten Element erreichen . Es ist jedoch zu beachten, dass der display:flex;-Stil nur für den übergeordneten Container und nicht generationsübergreifende untergeordnete Container gilt. Mit anderen Worten: das Attribut dialog:flex; Container Es wird kein flexibles Layout für die untergeordneten Elemente in seinen direkten untergeordneten Elementen verursacht. Im Allgemeinen kann ein Vater nur seinen Sohn kontrollieren, nicht jedoch seinen Enkel. Wenn wir das flexible Layout in der nächsten Ebene weiterhin verwenden möchten, können wir das Attribut display:flex; erneut zum entsprechenden untergeordneten Element hinzufügen, um dies zu erreichen.
Das flexible Layout verfügt über entsprechende Attribute für die übergeordneten und untergeordneten Elemente, um die „Elastizität“ der untergeordneten Elemente im übergeordneten Element zu regulieren.
Zu den Eigenschaften im Zusammenhang mit dem flexiblen Layout, die wir häufig verwenden, gehören im übergeordneten Element hauptsächlich Flex-Direction, Flex-Wrap, Justify-Content, Align-Items und Align-Content Attribute regeln die Flexibilität des Elements im übergeordneten Element in Bezug auf die Richtung der Hauptachse, ob es umgebrochen werden soll, die Ausrichtung des Elements auf der Hauptachse, die Ausrichtung des Elements auf der Querachse und die Ausrichtung des Elements auf mehrere Achsen.
Bei untergeordneten Elementen umfassen die Eigenschaften im Zusammenhang mit dem flexiblen Layout, die wir häufig verwenden, hauptsächlich „Order“, „Flex-Grow“, „Flex-Shrink“, „Flex-Basis“ und „Align-Self“. Flexibilität des Projekts selbst aus der Sortierung des Projekts, dem Projektvergrößerungsverhältnis, dem Projektverkleinerungsverhältnis, dem vom Projekt eingenommenen Hauptachsenraum und der Ausrichtung eines einzelnen Projekts auf der Querachse.
Die spezifischen Attributwerte und Funktionen der oben genannten finden Sie in meinem Blog (). Hier werde ich Ihnen einige der verwirrenden Dinge erzählen, die ich damals empfand .
(1)Hauptachse und Querachse. Im flexiblen Layout hängen die Hauptachse und die Richtung der Hauptachse vom Attributwert des Flex-Richtungsattributs ab. Sie kann in der horizontalen Richtung oder in der vertikalen Richtung oder in Vorwärtsrichtung verlaufen Positiv. Hier sollten Freunde, die zum ersten Mal mit diesem Konzept konfrontiert werden, niemals „Hauptachse“ mit „horizontal vorwärts“ gleichsetzen, obwohl der in CSS angegebene Standardwert so ist. Die Querachse stellt die Achse senkrecht zur Hauptachse dar.
(2) Grundlinie. Im elastischen Layout wird auch das Wort „Grundlinie“ erwähnt. Die Grundlinie bezieht sich auf den unteren Rand des Buchstabens x. Die sogenannte Grundlinienausrichtung vieler Attributwerte bezieht sich auf die Ausrichtung entlang des unteren Endes eines Kleinbuchstabens x in einer Zeile, als ob es immer eine Vorlage zum Vergleich gäbe.
(3) Mehrere Kreuzachsen. Mehrere Kreuzachsen sind eine Situation, die auftreten kann, nachdem das Flex-Wrap-Attribut auf „Wrap“ eingestellt ist. Das heißt, im übergeordneten Container werden mehrere Zeilen angezeigt und jede Zeile hat ihre eigene Achse.
Das Obige ist eine Zusammenfassung und Einblicke von K in die Verwendung flexibler Layoutmethoden bei der Implementierung von responsivem Layout. Beim nächsten Mal wird K mit Ihnen weitere Methoden zur Implementierung von responsivem Layout besprechen.
Das obige ist der detaillierte Inhalt vonEinführung in das flexible Layout des responsiven Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

