Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung der Pseudoklassenselektoren
Zusammenfassung der Pseudoklassenselektoren
- PHP中文网Original
- 2017-06-19 17:36:393611Durchsuche
Zusammenfassung der Pseudoklassenselektoren
-
Struktureller Pseudoklassenselektor
Er kann Elemente basierend auf ihrer Position im Dokument auswählen. "
1. Root Der Elementselektor funktioniert nur bei unteren Tags wie HTML. Er wird selten verwendet..:root
Alle Auswahlen müssen detaillierter sein. last- child Das letzte
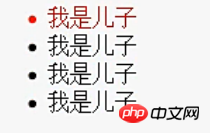
ul>li:only-child{ } Pseudoklasse only-child hinzufügen Diejenigen mit nur einem, wirken sich auf das einzige Kind aus

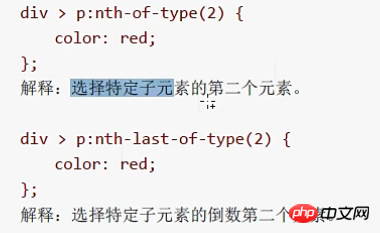
div>p: only-of type{ } Pseudo-Class-only-of-type hinzufügen wählt das untergeordnete Element des angegebenen Typs aus. Tatsächlich ähnelt die Funktion der eines einzelnen div>p
Pseudoklassen müssen Vorselektoren hinzufügen, um den Bereich einzuschränken

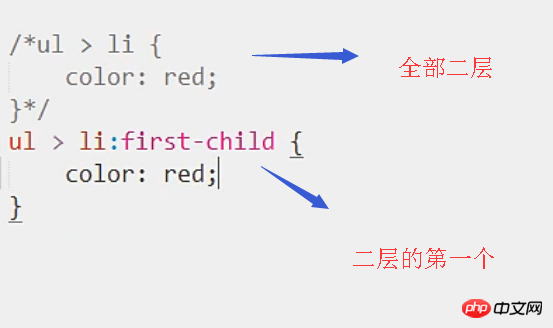
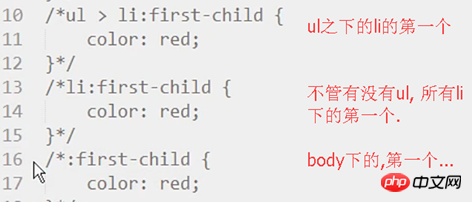
3. ul>li:nth -child(2) { } Das zweite untergeordnete Element von li unter ul
Andere: ul>li:nth-last-child(2) { } … 🎜>
ul>li:nth-last-child(2) { } … 🎜>UI-Pseudoklassenselektor
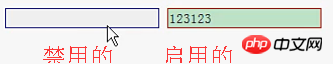
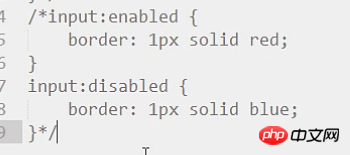
:aktivieren
:deaktivieren

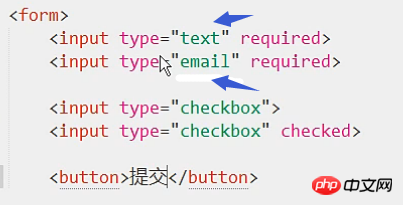
- HTML-Datei
CSS-Datei
Effekt : aktiviert Das aktivierte wird wirksam
: aktiviert Das aktivierte wird wirksamHTML-Datei
 CSS-Datei
CSS-Datei
:default Die Standardeinstellung ist wirksam, selten verwendet
CSS-Datei

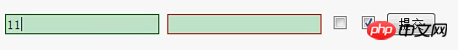
:valid Gültig, wenn legal
:invalid Gültig, wenn illegal
HTML-Datei

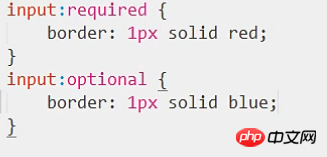
CSS-Datei
Wenn Sie die richtige Zahl eingeben, wird sie grün.
optional Nicht erforderlich Effektiv
HTML-Datei > a:link wirkt auf den Text zwischen a-Tags
a:link wirkt auf den Text zwischen a-Tags
wechselt den Texteingabe-Cursor, das Eingabefeld hat die Farbe geändert
 Andere Pseudoklasse Selektoren
Andere Pseudoklasse Selektoren
:nicht Inverse Auswahl konzentriert sich auf

Hyperlinks ohne Baidu sind rot
:empty fungiert als leeres Tag, a Bit Wie das Ersetzen von Leerzeichen durch das Wort bedeutet
HTML-Datei

vor dem Ersetzen von

CSS-Datei

Wenn Sie einige leere Teile nicht beeinflussen möchten, können Sie beispielsweise
p:empty{ } angeben. Dann wird das CSS wirken sich nur auf leere Tags unter p
nach dem Ersetzen

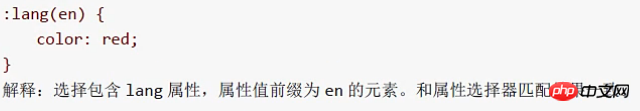
:lang




Das obige ist der detaillierte Inhalt vonZusammenfassung der Pseudoklassenselektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





 ul>li:nth-last-child(2) { } … 🎜>
ul>li:nth-last-child(2) { } … 🎜>
 : aktiviert Das aktivierte wird wirksam
: aktiviert Das aktivierte wird wirksam