Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung von Variablen und Datentypen in js
Detaillierte Erklärung von Variablen und Datentypen in js
- PHP中文网Original
- 2017-06-20 09:20:121373Durchsuche
1. Variablen
Variablen in js sind ein abstraktes Konzept. Variablen werden zum Speichern und Darstellen von Werten verwendet. Das Definieren einer Variablen in js ist sehr einfach: var Variablenname = Variablenwert
= ist eine Zuweisungsoperation, mit dem Variablennamen links und dem gespeicherten Wert rechts
Variablen in js sind lose typisiert: Jeder Datentyp kann über einen var-Variablennamen
gespeichert werden. Beispiel: var name = '李思'
2. Datentyp
1. Grundlegende Datentypen: bestehend aus einfachen Strukturen
Zahl, Zeichenfolge, Boolescher Wert, Null, undefiniert
2 . Referenzdatentyp: relativ komplexe Struktur
Objektdatentyp (Objekt)
Funktionsdatentyp (Funktion)
3. Detaillierte Erläuterung der Datentypen
1. Zahl: positive Zahl, negative Zahl, 0, dezimale NaN (keine gültige Zahl, gehört aber zum Zahlendatentyp)
NaN==NaN //false ungleich
var num = 12 //= ist Zuweisung == dient dazu, zu bestimmen, ob die Werte auf der linke und rechte Seite sind Gleichheit
isNaN(); erkennt, ob eine Aussage wahr ist, deren Wert keine gültige Zahl ist. Sie gibt „false“ zurück, wenn es sich um eine gültige Zahl handelt.
Wenn der erkannte Wert nicht vom Typ Zahl ist, konvertiert der Browser ihn standardmäßig in Zahl
Number(): Erzwingt die Konvertierung anderer Datentypen in den Zahlentyp Wenn es sich um eine Zeichenfolge handelt, muss die Zeichenfolge Zahlen enthalten, bevor sie konvertiert werden kann
Zum Beispiel: Number('12')==>12 Number('12px')==>NaN
Nicht obligatorische Datentypkonvertierung parseInt/parseFloat:
parseInt: Durchsuchen Sie die Zeichen einzeln von links nach rechts und wandeln Sie Zahlen in gültige Zahlen um wird nicht weiter suchen
ParseFloat: Dasselbe wie oben, Sie können einen weiteren Dezimalpunkt erkennen
Interviewfragen: 🎜>! : Ein Ausrufezeichen ist eine Negation. Konvertieren Sie zuerst den Wert in einen booleschen Typ und negieren Sie dann
var val = Number('12px');if(val==12){
console.log(12)
}else if(val==NaN){
console.log(NaN)
}else{
console.log('以上都不成立')//输出这个
}
Regeln für die Datentypkonvertierung:
1) Wenn nur ein Wert vorhanden ist, bestimmen Sie, ob dieser Wert wahr ist Immer noch falsch, folgen Sie: nur 0 NaN " " null undefiniert Diese fünf sind falsch und der Rest ist wahr
2), wenn zwei Werte verglichen werden, um zu sehen, ob sie gleich sind
val1==val2 Die beiden Werte sind möglicherweise nicht vom gleichen Datentyp. Wenn sie mit == verglichen werden, wird die Standarddatentypkonvertierung durchgeführt ①、. Objekt == Objekt, niemals gleich②、Objekt == Zeichenfolge, konvertieren Sie zuerst das Objekt in eine Zeichenfolge (rufen Sie die toString-Methode auf) und vergleichen Sie dann
[]In eine Zeichenfolge konvertieren " „{} wird in eine Zeichenfolge konvertiert „[object,object]“
③、Object == Boolescher Typ, das Objekt wird zuerst in eine Zeichenfolge (toString) konvertiert und dann konvertiert in eine Zahl umgewandelt (Zahl „“ wird 0), der boolesche Typ wird ebenfalls in eine Zahl umgewandelt (wahr ist 1, falsch ist 0), die letzten beiden Zahlen werden verglichen ④ Objekt == Zahl, die Das Objekt wird zuerst in eine Zeichenfolge (toString) konvertiert und dann in eine Zahl umgewandelt (Zahl „“ wird zu 0). Die letzten beiden Zahlen werden verglichen ⑤ Number == Boolean, Boolean wird in eine Zahl umgewandelt , ⑥. Zahl == string, string In Zahlen umwandeln ⑦, string == Boolean, alles in Zahlen umgewandelt ⑧, null==undefiniert Das Ergebnis ist wahr ⑨, null und undefiniert und alle anderen Die Datentypen sind im Vergleich nicht gleich3), außer == ist ein Vergleich, === ist auch ein Vergleich (absoluter Vergleich)
val1===val2 Wenn die Datentypen nicht gleich sind, definitiv nicht gleich3. Attributname und Attributwert], mehrere Gruppen von Schlüssel-Wert-Paaren, mehrere Schlüssel:Wert. Attributname und Attributwert werden zur Beschreibung der Eigenschaften dieses Objekts verwendet)
Zum Beispiel: Literale Erstellungsmethode, Instanzerstellungsmethode
对象数据类型中,还可以具体的细分: 对象类(Object),数组类(Array),正则类(RegExp),时间类(Date),字符串类(String),布尔类(Boolean),Math数学函数...等对应的实例:对象、数组、正则、时间...
js中对象、类、实例的区别:对象是泛指,js中万物皆对象,类是对对象的具体的细分,实例是类中的一个具体的事物
举例:自然界中万物皆对象,所有的东西可以分为人类、植物类、动物类、物体类,每一个人都是人类中的一个具体的实例
4、基本数据类型和引用数据类型的区别
面试题:
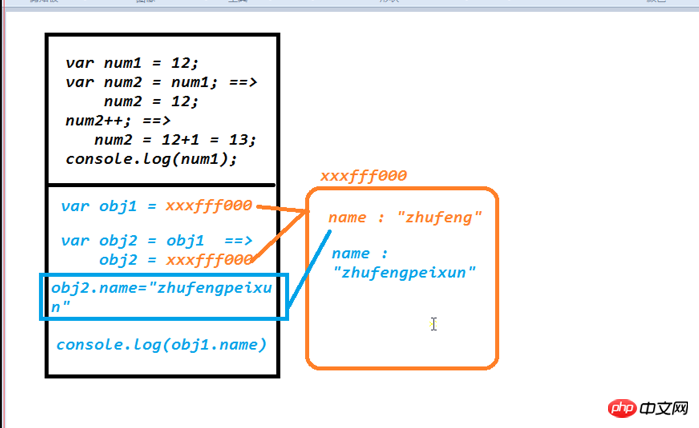
var num1 = 12;var num2 = num1;//把num1代表的值给了num2变量num2++//等于num2 = num2+1 也可以写成num2+=1console.log(num2);//13console.log(num1);//12var obj1 = {name:"小李"};var obj2 = obj1;
obj2.name = '小李小李';
console.log(obj1.name)//小李小李console.log(obj2.name)//小李小李总结:基本数据类型没有跟着改变,引用数据类型跟着改变了
可以看一下下面的图:

基本数据类型和引用数据类型的本质区别: 基本数据类型操作的是值,引用数据类型操作得是对新空间的引用地址
基本数据类型是把值直接的给变量,接下来在操作的过程中,直接拿这个值操作的,可能两个变量存储一样的值,但是互不干扰,其中一个改变,另一个没有任何的影响。
引用数据类型:
1)、定义一个变量
2)、开辟一个新的空间,然后把属性名和属性值保存在这个空间中,并且有一个空间地址
3)、把空间的地址给了这个变量,变量并没有存储这个数值,而是存储的是对这个空间的引用
4)、接下来把这个地址,又告诉给了另外一个变量,另外一个变量存储的也是这个地址,此时两个变量操作的是同一个空间
5)、其中一个改变了空间的内容,另外一个也跟着改变了
5、检测数据类型的方式:typeof instanceof constructor Object.prototype.toString.call()
typeof用来检测数据类型的:typeof 要检查的值
返回值:是一个字符串,包含了数据类型字符"number"、"string"、“boolean”、“undefined”、“object”、"function"
typeof null 的结果是“object”
typeof的局限性:不能具体检查object下细分的类型,检查这些返回的都是“object”
面试题:
console.log(typeof typeof typeof [])// "string" 出现两个以上的typeof 最终结果都是“string”
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung von Variablen und Datentypen in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

