Heim >Web-Frontend >HTML-Tutorial >Verwendung des
Verwendung des
- 黄舟Original
- 2017-06-19 16:31:233599Durchsuche
Auf HTML5-Standardwebseiten können wir das Audio-Tag verwenden, um unseren Anruf und die Wiedergabe von Sounds abzuschließen. Im Folgenden sind die drei am häufigsten verwendeten Grundformate aufgeführt:
1. Minimaler Code
<audio src="song.ogg" controls="controls"></audio>
2. Code mit Inkompatibilitätserinnerungen
<audio src="song.ogg" controls="controls"> Your browser does not support the audio tag. </audio>
3 um mit dem Schreiben im Browser kompatibel zu sein
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
Vor der Einführung des HTML5-Standards konnten Programmierer Audiodateien nicht so einfach abspielen wie mit dem -Tag. Um dieses Problem zu lösen, bietet HTML5 ein neues Tag
HTML5

HTML5
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5音频播放器 |HTML5 audio</title> </head> <body style="padding:0px;margin:0px;text-align:center;"> <audio src="see-you-again.mp3" controls="controls" preload="auto" autoplay="autoplay" loop="loop"> 您浏览器不支持HTML5音频播放器 </audio> </body> </html>
audio Skriptfähig Charakteristischer Wert:
Autoplay Die geladene Mediendatei automatisch abspielen oder abfragen, ob sie auf Autoplay eingestellt ist
Loop Stellen Sie die Mediendatei auf Endloswiedergabe ein oder fragen Sie ab, ob sie auf Loop-Wiedergabe eingestellt ist
currentTime gibt die Zeit vom Beginn der Wiedergabe bis zur Gegenwart in s zurück. Sie können den Wert von currentTime auch festlegen, um zu einer bestimmten Position zu springen
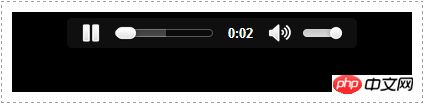
Steuerelemente zeigen oder verbergen die Benutzersteuerungsoberfläche
Lautstärke Stellen Sie den Lautstärkewert zwischen 0,0 und 1,0 ein oder fragen Sie den aktuellen Lautstärkewert ab
stummgeschaltet Legen Sie fest, ob stummgeschaltet werden soll
Autobuffer Ob die Mediendatei vor der Wiedergabe gepuffert werden soll, wenn Autoplay ist eingestellt, dann ignorieren Sie diese Funktion
Für diese Attribute werden sie von Mainstream-Browsern unterstützt. Aber denken Sie nicht, dass es bei Audiowiedergabe-Streams keine Kompatibilität gibt. Firefox und Opera unterstützen OGG-Audio, Safari und MP3. Glücklicherweise unterstützt Googles Chrome dies.
Das obige ist der detaillierte Inhalt vonVerwendung des

