Heim >Web-Frontend >js-Tutorial >Beispiel-Tutorial zum Parsen von JSON-Daten mit jQuery
Beispiel-Tutorial zum Parsen von JSON-Daten mit jQuery
- 零下一度Original
- 2017-06-19 13:20:021060Durchsuche
In der vorläufigen Analyse des Ajax-Entwicklungsbeispiels in Struts2 im vorherigen Artikel haben wir die JSON-Daten des Kommentarobjekts erhalten. In diesem Artikel werden wir JQuery für die Datenanalyse verwenden.
Lassen Sie uns zunächst die JSON-Daten des Kommentarobjekts im obigen Beispiel als Beispiel analysieren und dann die Methode zum Parsen von JSON-Daten in jQuery zusammenfassen.
Die im obigen Beispiel erhaltenen JSON-Daten lauten wie folgt und sind ein verschachteltes JSON:
{“comments”:[{“content”:”很不错嘛”,”id”:1,”nickname”:”纳尼”},{“content”:”哟西哟西”,”id”:2,”nickname”:”小强”}]}Um JSON-Daten zu erhalten, gibt es in jQuery eine einfache Methode $.getJSON() um dies zu erreichen.
Das folgende zitierte ist die offizielle API-Beschreibung von $.getJSON():
jQuery.getJSON( url, [data,] [success(data, textStatus, jqXHR)] ) urlA string containing the URL to which the request is sent. dataA map or string that is sent to the server with the request. success(data, textStatus, jqXHR)A callback function that is executed if the request succeeds.
Die Rückruffunktion akzeptiert drei Parameter, der erste sind die vom Buch zurückgegebenen Daten, der zweite ist der Status und der dritte ist jQuerys XMLHttpRequest. Wir verwenden nur den ersten Parameter.
$.each() ist eine Methode zum Parsen von JSON-Daten in der Rückruffunktion. Das Folgende ist das offizielle Dokument:
jQuery.each( collection, callback(indexInArray, valueOfElement) ) collectionThe object or array to iterate over. callback(indexInArray, valueOfElement)The function that will be executed on every object.
$.each()-Methode akzeptiert zwei Parameter. Einer ist die Objektsammlung, die durchlaufen werden muss (JSON-Objektsammlung), und der zweite ist die zum Durchlaufen verwendete Methode. Diese Methode akzeptiert zwei Parameter, der erste ist der durchquerte Index und der zweite ist der aktuell durchquerte Wert. Haha, mit der Methode $.each() lässt sich das JSON-Parsing leicht lösen.
function loadInfo() {
$.getJSON(“loadInfo”, function(data) {
$(“#info”).html(“”);//清空info内容
$.each(data.comments, function(i, item) {
$(“#info”).append(
“<p>” + item.id + “</p>” +
“<p>” + item.nickname + “</p>” +
“<p>” + item.content + “</p><hr/>”);
});
});
}Wie oben ist „loadinfo“ die angeforderte Adresse, „function(data){…}“ ist die Rückruffunktion nach erfolgreicher Anforderung, „data“ kapselt das zurückgegebene JSON-Objekt, im Folgenden $.each(data .comments, function(i,item){…})-Methode, data.comments erreicht direkt das JSONArray, das in den JSON-Daten enthalten ist:
[{“content”:”很不错嘛”,”id”:1,”nickname”:”纳尼”},{“content”:”哟西哟西”,”id”:2,”nickname”:”小强”}]$.each()-Methode Die Funktion besteht darin, dieses Array zu durchlaufen und es dann durch Manipulation des DOM an der entsprechenden Stelle einzufügen. Während des Durchlaufvorgangs können wir problemlos auf den aktuellen Durchlaufindex („i“ im Code) und den aktuellen Durchlaufwert („item“ im Code) zugreifen.
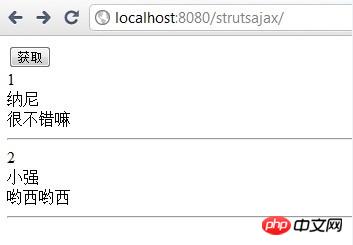
Die Ergebnisse des obigen Beispiels sind wie folgt:

Wenn die zurückgegebenen JSON-Daten komplexer sind, verwenden Sie einfach mehr $.each( ) Einfach queren, hehe. Zum Beispiel die folgenden JSON-Daten:
{“comments”:[{“content”:”很不错嘛”,”id”:1,”nickname”:”纳尼”},{“content”:”哟西哟西”,”id”:2,”nickname”:”小强”}],
“content”:”你是木头人,哈哈。”,”infomap”:{“性别”:”男”,”职业”:”程序员”,”博客”:”http:////www.cnblogs.com//codeplus//”},”title”:”123木头人”}
JS如下:
function loadInfo() {$.getJSON(“loadInfo”, function(data) {
$(“#title”).append(data.title+”<hr/>”);$(“#content”).append(data.content+”<hr/>”);//jquery解析map数据$.each(data.infomap,function(key,value){$(“#mapinfo”).append(key+”—-”+value+”<br/><hr/>”);});//解析数组$.each(data.comments, function(i, item) {$(“#info”).append(“<p>” + item.id + “</p>” +“<p>” + item.nickname + “</p>” +“<p>” + item.content + “</p><hr/>”);});});}Es ist erwähnenswert, dass beim Durchlaufen von $.each() durch die Karte die Parameter in function() Schlüssel und Wert sind, was sehr praktisch ist.
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zum Parsen von JSON-Daten mit jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

