Heim >Web-Frontend >H5-Tutorial >Angular-Befehlssammlung
Angular-Befehlssammlung
- 巴扎黑Original
- 2017-06-23 14:48:401942Durchsuche
2017-06-08
Winkeldirektive.
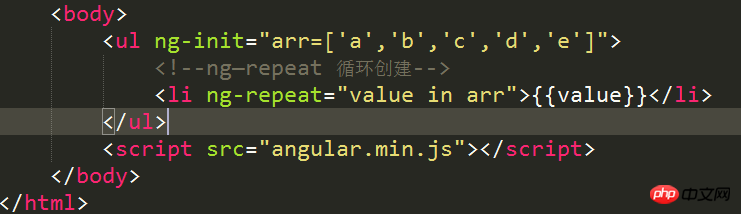
ng-init: Initialisierungsdaten
Verwenden Sie das =-Symbol im Attributwert als Variablenwerte, vom Benutzer getrennt und können nicht verwendet werden var

ng-app: Aktivieren Sie den Winkelanwendungsmodus. Eine Seite kann nur einmal angezeigt werden.
kann Attributwerte haben, aber das Projekt muss in js definiert sein. Wenn kein Attributwert vorhanden ist, kann er direkt in verwendet werden Ansicht

ng-Modell: bidirektionale Datenbindung


ng-bind: Eine andere Möglichkeit, Interpolation zu schreiben, ist beim Rendern der Seite nicht sichtbar
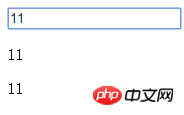
ng-repeat: Schleife

ng-show: Ob
angezeigt werden soll
ng- hide: Ob ausgeblendet werden soll
Angular. Modul ruft die
var arr = angle.module("mk",[]) der Anwendung ab
Der erste Parameter stellt die App-Darstellung dar
Der zweite Parameter stellt die Abhängigkeitssammlung dar
Auch wenn keine Abhängigkeiten vorhanden sind, müssen diese auch in das leere Array geschrieben werden
Controller definiert den Controller
arr.controller("kz", function($scope){})
Der erste Parameter stellt den Namen des Controllers dar
Der zweite Parameter stellt die Factory-Methode dar
Standardmäßig gibt es keine Parameter
Der Bereich ist ein leeres Objekt
Das obige ist der detaillierte Inhalt vonAngular-Befehlssammlung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

