Heim >Web-Frontend >CSS-Tutorial >Tutorial zur Verwendung der Dreamweaver-Statusleistentools
Tutorial zur Verwendung der Dreamweaver-Statusleistentools
- 零下一度Original
- 2017-06-19 10:27:371737Durchsuche
Wie verwende ich die Tools in der Spalte
DreamweaverStatus ? In der Dreamweaver-Statusleiste gibt es viele Tools. Welche Funktion haben diese Tools und wie werden sie verwendet? Werfen wir einen Blick auf das ausführliche Tutorial unten.
Es ist auch sehr wichtig, dass wir in Dreamweaver einige sehr nützliche Tools für das Webdesign erhalten eine wichtige Rolle beim Retrieval.
Softwarename:
Adobe Dreamweaver CC 2017 v17.0 Chinesische Crack-Version ( Crack-Patch beigefügt) 64-Bit
Softwaregröße:
758 MB
AktualisierungUhrzeit:
2016-11-05

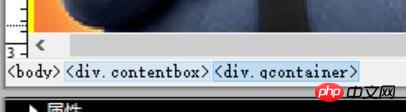
1, Tag-Auswahl. Ganz links in der Statusleiste sehen wir eine Tag-Auswahl, mit der Sie ganz einfach verschiedene Tags im Code auswählen können . Klicken Sie dazu einfach auf die Beschriftung Der erforderliche Bereich des Codes wird blau angezeigt, sodass Sie ihn schnell bearbeiten können.

2. Wählen Sie das Werkzeug . Die folgenden zwei Werkzeuge werden im Designfenster angezeigt. Eines ist das Pfeilauswahlwerkzeug , mit dem Sie auf der Webseite ziehen können, und Auch das Handwerkzeugkann den gleichen Effekt erzielen.

3. Lupe und Zoomverhältnis . Diese beiden Tools haben sehr ähnliche Funktionen. Mit dem einen können Sie direkt auf das Bild klicken, um das gesamte Bild zu vergrößern, sodass Sie Ok ändern können Schauen Sie sich die Seite an.

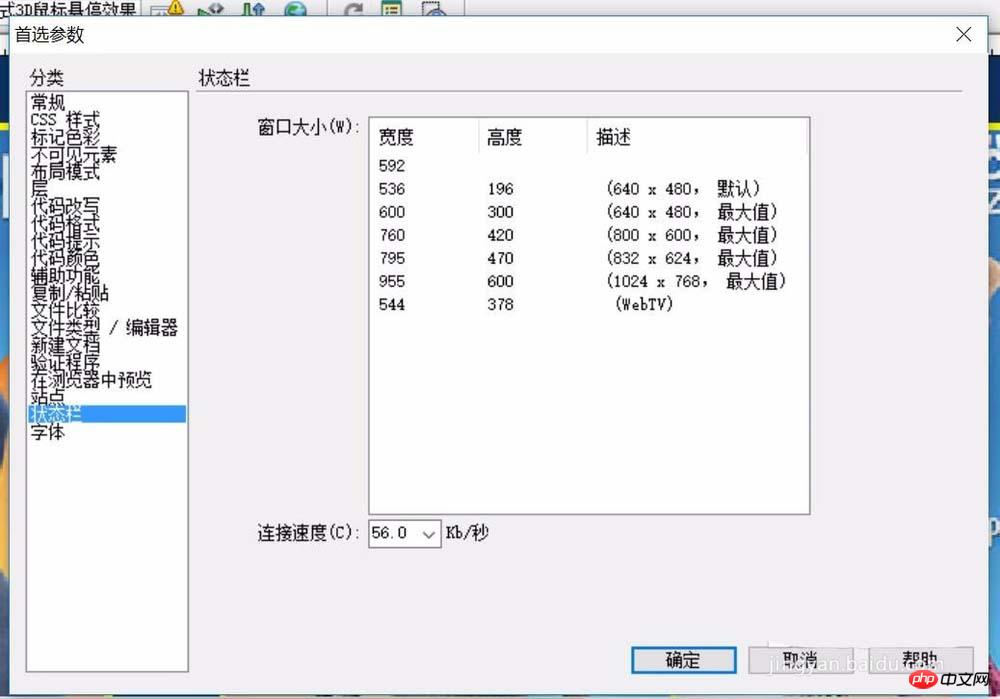
4. Fenstergröße . Wenn Sie in der Statusleiste zwei durch ein Multiplikationszeichen verbundene Zahlen finden, ist dies die Fenstergröße. Sie können das Größenverhältnis des aktuellen Dokumentfensters ändern.

5. Dokumentgröße . Ganz rechts in der Statusleiste sehen Sie die Größe des Dokuments und die Downloadzeit. Damit können Sie direkt die Größe des gesamten Dokuments und die Statistik der zum Herunterladen der Webseite benötigten Zeit sehen.

6. Codefenster . Wenn wir zum Codefenster zurückkehren, wird diese Statusleiste bestimmte Änderungen erfahren. Im Wesentlichen dient diese Statusleiste weiterhin dem Webdesign-Status.

Das obige ist der detaillierte Inhalt vonTutorial zur Verwendung der Dreamweaver-Statusleistentools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

