Heim >Web-Frontend >HTML-Tutorial >Beispiel-Tutorial zum Ändern des Inline-Stils element.style
Beispiel-Tutorial zum Ändern des Inline-Stils element.style
- 零下一度Original
- 2017-06-19 10:24:371898Durchsuche
Dieser Artikel führt Sie hauptsächlich in die Änderungsmethode des element.style-Inline-Stils ein. Der Artikel bietet einen gewissen Referenz- und Lernwert für alle.
Vorwort
Als wir den vorherigen Webseitenstil geschrieben haben, werden wir manchmal feststellen, dass unabhängig davon, wie wir den Wert im Stil ändern, der Stil auf der Seite wird nicht geändert. Wenn Sie das Tool zum Anzeigen verwenden, werden Sie feststellen, dass darin ein Wert von element.style enthalten ist. Sie können nicht finden, wo dieser Wert angezeigt wird, und Sie können ihn nicht ändern.
Tatsächlich ist element.style ein Inline-Stil. In vielen Fällen ist es in einigen JavaScript-Codes ziemlich schlecht. Aber manchmal, wenn wir js-Dateien von Drittanbietern verwenden, werden wir darauf stoßen. Wie ändern wir es also? Verwenden Sie im Quellcode die Syntaxpriorität !important, um den gewünschten Effekt zu erzielen.

Zum Beispiel:
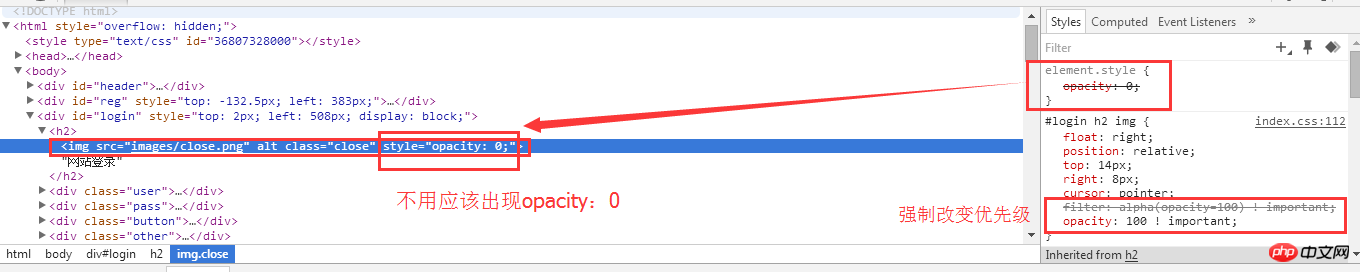
Standardmäßig ist das obige Bild transparent und grün, wir können' Sie können es nicht finden. Zu diesem Zeitpunkt können Sie es im folgenden CSS-Stylesheet ändern:
Fügen Sie dem CSS-Stylesheet eine Opazität hinzu: 100 ! Sie können sehen, dass die obige Deckkraft: 0 am meisten deaktiviert ist, was bedeutet, dass Deckkraft: 100 zuerst angezeigt wird.
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zum Ändern des Inline-Stils element.style. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

