Heim >Backend-Entwicklung >PHP-Tutorial >Warum werden HTML und PHP gemischt? Vier Möglichkeiten, HTML und PHP zu mischen
Warum werden HTML und PHP gemischt? Vier Möglichkeiten, HTML und PHP zu mischen
- 怪我咯Original
- 2018-05-11 16:26:0631918Durchsuche
Der folgende Editor bietet Ihnen eine Zusammenfassung von vier Methoden des gemischten PHP/HTML-Schreibens. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf.
PHP ist eine Back-End-Sprache. Um sie an den Browser auszugeben, ist es unvermeidlich, HTML-Code auszugeben Methoden, die ich verwendet habe. Eine Art PHP/HTML-Hybridmethode
1. Die Methode ist die beste Die grundlegende Methode lautet wie folgt:
Dies ist die einfachste Methode. Setzen Sie sie einfach in einfache Anführungszeichen. Der Unterschied zwischen doppelten und einfachen Anführungszeichen liegt darin Ersteres<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?> analysiert Variablen in Anführungszeichen, während letzteres keine Variablen in Anführungszeichen analysiert, siehe das folgende Beispiel
Ausgabe
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>
1 Hallo! 2 $Content
Es ist ersichtlich, dass der Variablenname
in der in doppelte Anführungszeichen gesetzten Zeichenfolge automatisch in den Variablenwert analysiert wird, während der Variablenname
Diese Schreibweise hat zwei Nachteile
1. Wenn der Ausgabeinhalt einfache/doppelte Anführungszeichen enthält , wird die Verarbeitung äußerst schwierig sein, da PHP nicht feststellen kann, ob das Anführungszeichen zum Programm gehört oder den Inhalt ausgibt, daher wird ein Fehler gemeldet 2. Schreiben Sie einen modernen Text wie diesen Editor
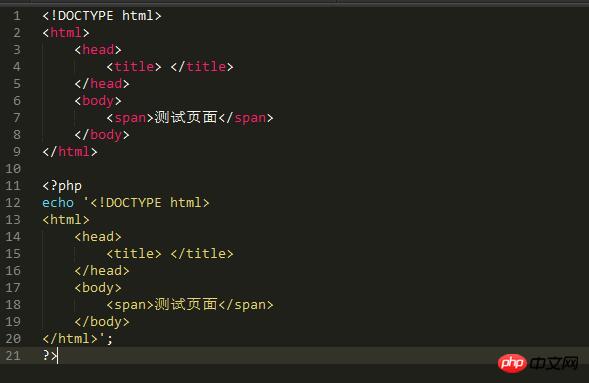
(z. B. SublimeText) kann den von Anführungszeichen umgebenen Ausgabeinhalt nicht syntaktisch färben, wenn einige Formatierungsprobleme äußerst schwer zu erkennen sind. Das Bild ist ein Screenshot von SublimeText3. Das obere ist die normale Farbe und das untere ist die von Anführungszeichen umgebene Farbe 2. Verwendung HEREDOC/ NOWDOC
HEREDOC und NOWDOC sind neue Funktionen, die von PHP 5.3 unterstützt werden und die Verwendung einer benutzerdefinierten Kennung zum Einschließen von Text im Programm ermöglichen, während HEREDOC und NOWDOC Die Beziehung ist ähnlich das zwischen doppelten und einfachen Anführungszeichen Ersteres analysiert die Variablen im Block, während letzteres die Variablen im Block nicht analysiert
Wie beschrieben unten Die Verwendung von HEREDOC und NOWDOC
Sie können sich auch das Wiki zu diesen beiden auf PHP.net ansehen: https://wiki.php .net /rfc/heredoc-with-double-quotes
<?php $Content='Hello!'; //下面写出了一个HEREDOC,其中标识LABEL可以自定义为任何字符串,但要保证开头的标识和结尾的标识一样 echo <<<LABEL $Content LABEL; //结尾的方法:另起一行,打上LABEL。注意结尾的标识前面和后面不要插入任何字符,空格也不行 echo '<br>';//为了演示方便换行 //NOWDOC和HEREDOC的书写方式差别在于NOWDOC的标识符需要用单引号包围 echo <<<'LABEL' $Content LABEL; //其他无异 ?>Das Schreiben mit HEREDOC/NOWDOC löst das Problem der umgebenden Anführungszeichen perfekt, löst aber immer noch nicht das Problem der ungültigen Syntaxfärbung3. PHP-Programmblöcke in HTML einbetten (empfohlen)
Dies ist eine sehr geeignete Methode, und diese Methode wird häufig in WordPress verwendet, z. B.
Vorlage und andere Anlässe. Es ist auch bequemer, den relevanten Code direkt dort zu schreiben, wo er ausgegeben werden muss, wie folgt:
Ich denke, diese Methode ist die beste unter den drei Methoden, aber der Nachteil davon Wenn zu viele solcher Codeblöcke vorhanden sind, kann dies das Lesen des Programms erheblich beeinträchtigen.
<?php
//首先在这里写好相关的调用代码
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面调用相关函数就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>4. Verwenden Sie die Front-End-Template-Engine
Da die Bedeutung des Front-Ends von Tag zu Tag zunimmt In der gesamten Webentwicklung werden Front-End-/Back-End-Ingenieure nun schrittweise in zwei Berufe aufgeteilt, um sicherzustellen, dass Front-End-/Back-End-Ingenieure zusammenarbeiten und die von Front entwickelten Dinge erstellen können -End-Entwicklung und Back-End-Entwicklung perfekter, eine Reihe von Front-End-Ingenieuren wurden nach und nach erstellt Template Engines, wie z. B. Smarty. Der mit Smarty geschriebene Implementierungscode ist sehr gut lesbar, was die Trennung von Front- und Back-End effizienter und bequemer macht. Interessierte Studierende können nach weiteren Informationen suchen
Das obige ist der detaillierte Inhalt vonWarum werden HTML und PHP gemischt? Vier Möglichkeiten, HTML und PHP zu mischen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

