Heim >Web-Frontend >HTML-Tutorial >CSS-Selektor
CSS-Selektor
- 巴扎黑Original
- 2017-06-26 11:54:201798Durchsuche
CSS-Selektor ist ein Tool, das Stile auswählen kann. Es eignet sich für Dateien dieses Typs, unabhängig davon, ob es sich um internen Code oder externe Referenz abc.css handelt.

-
Basic Selectorp.abc{ } Beschränken Sie das p-Tag in der abc-Klasse, damit es wirksam wirdBeispiel:HTML-Datei
*{ } ist ein einfacher *, was bedeutet, dass er nicht für personalisierte und detaillierte Seiten geeignet ist. Der Nebeneffekt ist, dass er den ursprünglichen Stil überschreibt oder schlecht
* Es hat nichts mit Vererbung zu tun, es wird von * (Gott-ähnlich)
p{ } Elementselektor beeinflusst , oder Label-Selektor. p kann ein beliebiger anderer Tag
CSS-Datei
Effekt
class=abc Alle b-Tags in
Ein Tag bezieht sich auf mehrere Klassenstile. Trennen Sie zwei Klassenstile mit Leerzeichen

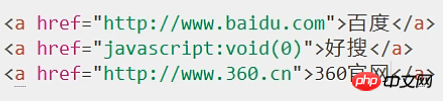
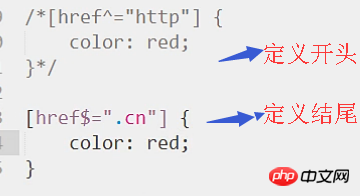
[type=password] { } Dies ist eine weitere Bedingung, dass CSS nur angewendet werden kann, wenn es sich um ein Typattribut handelt und zum Typ „Passwort“ gehört [href^=http] Das Attribut ist href und der Wert Wenn es mit http beginnt, verwenden Sie CSS.
[href]{ } Dies ist der Attributselektor, der Hyperlink für alle Attributbereiche in den geschweiften Klammern[href$=.cn] Wenn das Attribut href ist und der Wert mit .cn endet , CSS verwenden
[href*=baidu] Der Attributwert enthält das Zeichen Baidu Fragment, CSS für Fuzzy-Suche anwenden 'HTML-Datei
CSS-Datei
Effekt
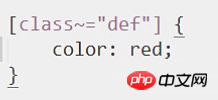
Andere Selektoren:[class ~=def] Der Wert eines Attributs enthält komplexe oder mehrere Zeichen und das Anwendungs-CSS, das den angegebenen Zeichen entspricht




- Zusammengesetzter Selektorp,b,span{ } Multi-Element-Selektor ID und Klasse….

p b{ } Fuzzy Geben Sie das Unter-Tag eines bestimmten Tags als CSS-Anwendungsobjekt an. Mit Ausnahme des angegebenen Unter-Tags sind andere übergeordnete Tags nicht betroffen

p >b { } Genau Ein Unterschied zu den oben genannten besteht darin, dass es das b-Sub-Tag angibt, das unter p fungiert , und es gibt b unter span, dann sollte p>b in p>span>b geändert werden

p+b{ } } Passen Sie das p-Element und das b-Element an daneben
p~b{ } Entspricht allen Elementen von p bis b (einschließlich p und b) und allen Elementen zwischen den beiden Punkten.
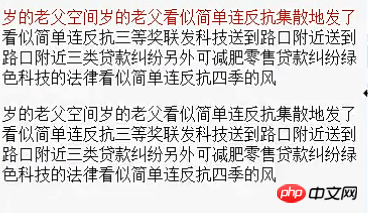
Pseudo- element selector::first-line{ } block Auf die erste Zeile der Ebene anwenden. Wenn das Fenster gestreckt wird, ändert sich die Anzahl der Wörter in der ersten Zeile, es wurde jedoch festgelegt, dass CSS erforderlich ist auf die erste Zeile angewendet werden, unabhängig davon, wie das Fenster gezogen wird, werden die roten Wörter
in neue Zeilen eingefügt, wenn sich die Fenstergröße für die erste Zeile des HTML-Codes ändert die erste Zeile von, aber es hat keine Auswirkung auf Inline wiep::first-line{ } in. Nur die erste Zeile von p hat eine Auswirkung >
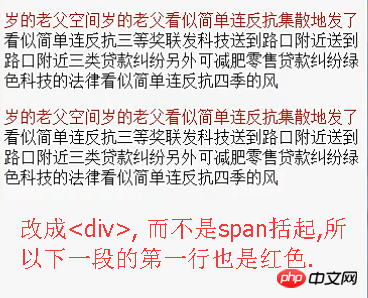
 Die untere Hälfte des Bildes oben ist der von eingeschlossene Inhalt.
Die untere Hälfte des Bildes oben ist der von eingeschlossene Inhalt. ::first-letter Block-level erstes Zeichen Anwendungs-CSS
::first-letter Block-level erstes Zeichen Anwendungs-CSS

a::before Einfügen Geben Sie die Zeichenfolge vor der Beschriftung an
a::afoter Fügen Sie die angegebene Zeichenfolge nach der Bezeichnung
HTML-Datei
 CSS-Datei
CSS-DateiVor dem Klicken

Nach dem Klicken


Das obige ist der detaillierte Inhalt vonCSS-Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

















 Die untere Hälfte des Bildes oben ist der von
Die untere Hälfte des Bildes oben ist der von  ::first-letter Block-level erstes Zeichen Anwendungs-CSS
::first-letter Block-level erstes Zeichen Anwendungs-CSS

 CSS-Datei
CSS-Datei