Heim >Web-Frontend >js-Tutorial >Was sind die Unterschiede zwischen der Länge von size() in jquery
Was sind die Unterschiede zwischen der Länge von size() in jquery
- 零下一度Original
- 2017-06-17 17:50:151795Durchsuche
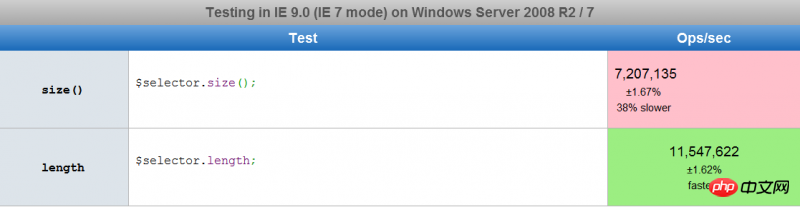
size() hat die gleiche Funktion wie length, wobei beide die Anzahl der Elemente annehmen. Was ist also der Unterschied zwischen ihnen? 🎜>? Werfen wir zunächst einen Blick auf ihre Ausführungszeit. Verwenden Sie diese, um http://jsperf.com/size-vs-length
Sie können dem Bild entnehmen, dass die Methode size() 38 % langsamer ist als die Methode length. Was ist der Grund?
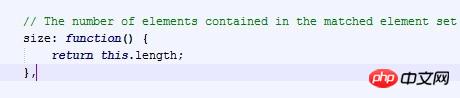
Der Grund ist: 
Sie können sehen, dass die Essenz von size() durch den Aufruf des Längenattributs des

aufzurufen
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen der Länge von size() in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

